本人2012年12月20日左右接觸wordpress,至今已經(jīng)兩個(gè)月。因?yàn)橐郧敖z毫沒(méi)有網(wǎng)站管理經(jīng)驗(yàn)及編程能力,因此在安裝wordpress 后直接找主題安裝使用,并沒(méi)有怎么學(xué)習(xí)。在使用過(guò)程中不斷嘗試各種代碼及插件,以圖提高訪(fǎng)問(wèn)者感受。但是在實(shí)踐中很多代碼及插件都不是我想要的效果,因此不斷嘗試,不斷刪除,最后導(dǎo)致系統(tǒng)中產(chǎn)生很多垃圾,訪(fǎng)問(wèn)速度越來(lái)越慢。
曾經(jīng)看過(guò)百度的頁(yè)面優(yōu)化建議,但因?yàn)闆](méi)有一點(diǎn)基礎(chǔ),所以嘗試了幾次都沒(méi)有搞定css合并及js合并,甚至連多余的無(wú)用鏈接都沒(méi)有去除掉。最后無(wú)奈選擇了靜態(tài)插件,想借此提高訪(fǎng)問(wèn)速度。嘗試過(guò)cos-html-cache和wp-super-cache,但因?yàn)榉?wù)器不支持rewrite,因此都沒(méi)有成功,雖然插件都安裝成功了,但就是不生成靜態(tài)頁(yè)面。
在網(wǎng)上不斷尋找,終于找到了兩個(gè)插件,一個(gè)為數(shù)據(jù)庫(kù)緩存插件DB Cache Reloaded Fix,該插件可以緩存訪(fǎng)問(wèn)過(guò)頁(yè)面的數(shù)據(jù)庫(kù),在下次訪(fǎng)問(wèn)時(shí)直接調(diào)用緩存,從而減少數(shù)據(jù)庫(kù)訪(fǎng)問(wèn)量。該插件不依賴(lài)rewrite,安裝方便,安裝后直接開(kāi)啟,不用任何設(shè)置即可使用。在安裝中有一點(diǎn)需要注意,該插件啟用后要在設(shè)置面板中點(diǎn)下開(kāi)啟,否則插件還是不能啟用。開(kāi)啟該插件前我的首頁(yè)查詢(xún)量為116,開(kāi)啟后為58,少了一半查詢(xún)量。首頁(yè)加載時(shí)間從原來(lái)的8-9秒減少到3-4秒。

另外一款插件為Hyper Cache,該插件同樣不依賴(lài)rewrite。安裝較為簡(jiǎn)單,但是需要注意安裝后需要改wp-config.php文件,在該文件第一行加入代碼 define('WP_CACHE', true);。在實(shí)際操作中我第一次因?yàn)槭怯脤?xiě)字板編輯,沒(méi)有注意中文符號(hào),因此失敗了,修改后一切正常。安裝此軟件有一點(diǎn)需注意,就是固定鏈接必須支持自定義結(jié)構(gòu),否則安裝了也不能正常工作,對(duì)于原因我并不清楚。對(duì)插件的安裝環(huán)節(jié)請(qǐng)參考網(wǎng)上技術(shù)文章,有很多可以參考。安裝完該插件后我的頁(yè)面加載速度從原來(lái)的3-4秒縮減到1秒左右。感覺(jué)真是飛一般快。






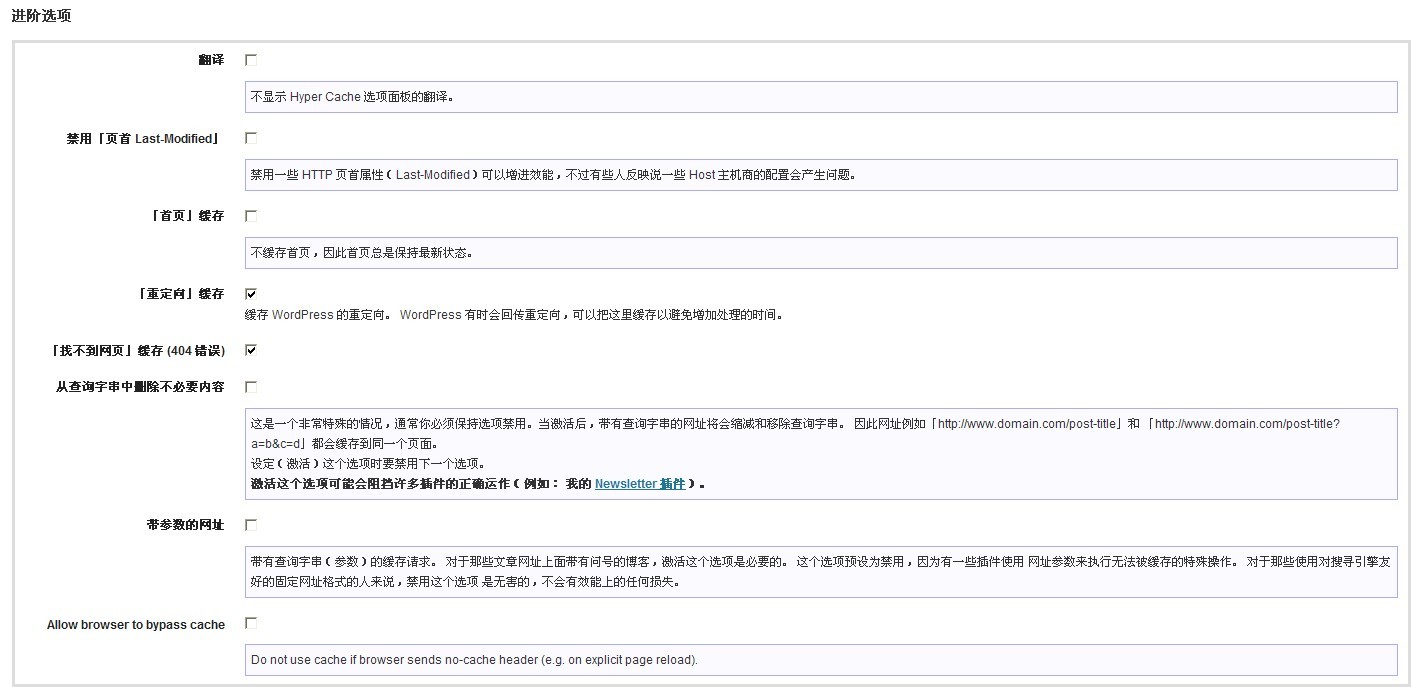
該插件功能特別強(qiáng)大,除了緩存頁(yè)面外還能同時(shí)處理普通和gzip壓縮頁(yè)面以增加傳輸速度、整合 WordPress Mobile Pack以支持不同的移動(dòng)設(shè)備、支持404頁(yè)面及重定向頁(yè)面緩存、同時(shí)還支持uri過(guò)濾,使頁(yè)面對(duì)搜索引擎更友好。但我在使用過(guò)程中出現(xiàn)了該插件導(dǎo)致移動(dòng)插件WP Mobile Edition生成的靜態(tài)頁(yè)面顯示在電腦瀏覽器的情況,從而出現(xiàn)移動(dòng)主題和電腦主題之間的混亂。研究后發(fā)現(xiàn)必須使用 WordPress Mobile Pack才能正常顯示移動(dòng)主題。
數(shù)據(jù)庫(kù)緩存插件DB Cache Reloaded Fix可以和靜態(tài)緩存插件Hyper Cache完美協(xié)同使用,并不存在網(wǎng)上所說(shuō)的此類(lèi)插件只能使用一種,且一起使用后提速明顯。使用兩種插件后首頁(yè)加載速度由原來(lái)的8-9秒降為1-1.2秒(用百度統(tǒng)計(jì)查詢(xún)的時(shí)間)。
以上為個(gè)人經(jīng)驗(yàn),希望對(duì)新手有所幫助。













