今天主要用到的動畫類是calayer下的catransition至于各種動畫類中如何繼承的在這也不做贅述,網上的資料是一抓一大把。好廢話少說切入今天的正題。
一.封裝動畫方法
1.用catransition實現動畫的封裝方法如下,每句代碼是何意思,請看注釋之。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
#pragma catransition動畫實現- (void) transitionwithtype:(nsstring *) type withsubtype:(nsstring *) subtype forview : (uiview *) view{//創建catransition對象catransition *animation = [catransition animation];//設置運動時間animation.duration = duration;//設置運動typeanimation.type = type;if (subtype != nil) {//設置子類animation.subtype = subtype;}//設置運動速度animation.timingfunction = uiviewanimationoptioncurveeaseinout;[view.layer addanimation:animation forkey:@"animation"];} |
代碼說明:
catransition常用的屬性如下:
duration:設置動畫時間
type:稍后下面會詳細的介紹運動類型
subtype:和type匹配使用,指定運動的方向,下面也會詳細介紹
timingfunction :動畫的運動軌跡,用于變化起點和終點之間的插值計算,形象點說它決定了動畫運行的節奏,比如是
均勻變化(相同時間變化量相同)還是先快后慢,先慢后快還是先慢再快再慢.
* 動畫的開始與結束的快慢,有五個預置分別為(下同):
* kcamediatimingfunctionlinear 線性,即勻速
* kcamediatimingfunctioneasein 先慢后快
* kcamediatimingfunctioneaseout 先快后慢
* kcamediatimingfunctioneaseineaseout 先慢后快再慢
* kcamediatimingfunctiondefault 實際效果是動畫中間比較快.
2.用uiview的block回調實現動畫的代碼封裝
|
1
2
3
4
5
6
7
8
|
#pragma uiview實現動畫- (void) animationwithview : (uiview *)view withanimationtransition : (uiviewanimationtransition) transition{[uiview animatewithduration:duration animations:^{[uiview setanimationcurve:uiviewanimationcurveeaseinout];[uiview setanimationtransition:transition forview:view cache:yes];}];} |
3.改變view的背景圖,便于切換時觀察
|
1
2
3
4
5
|
#pragma 給view添加背景圖-(void)addbgimagewithimagename:(nsstring *) imagename{self.view.backgroundcolor = [uicolor colorwithpatternimage:[uiimage imagenamed:imagename]];} |
二.調用上面的方法實現我們想要的動畫
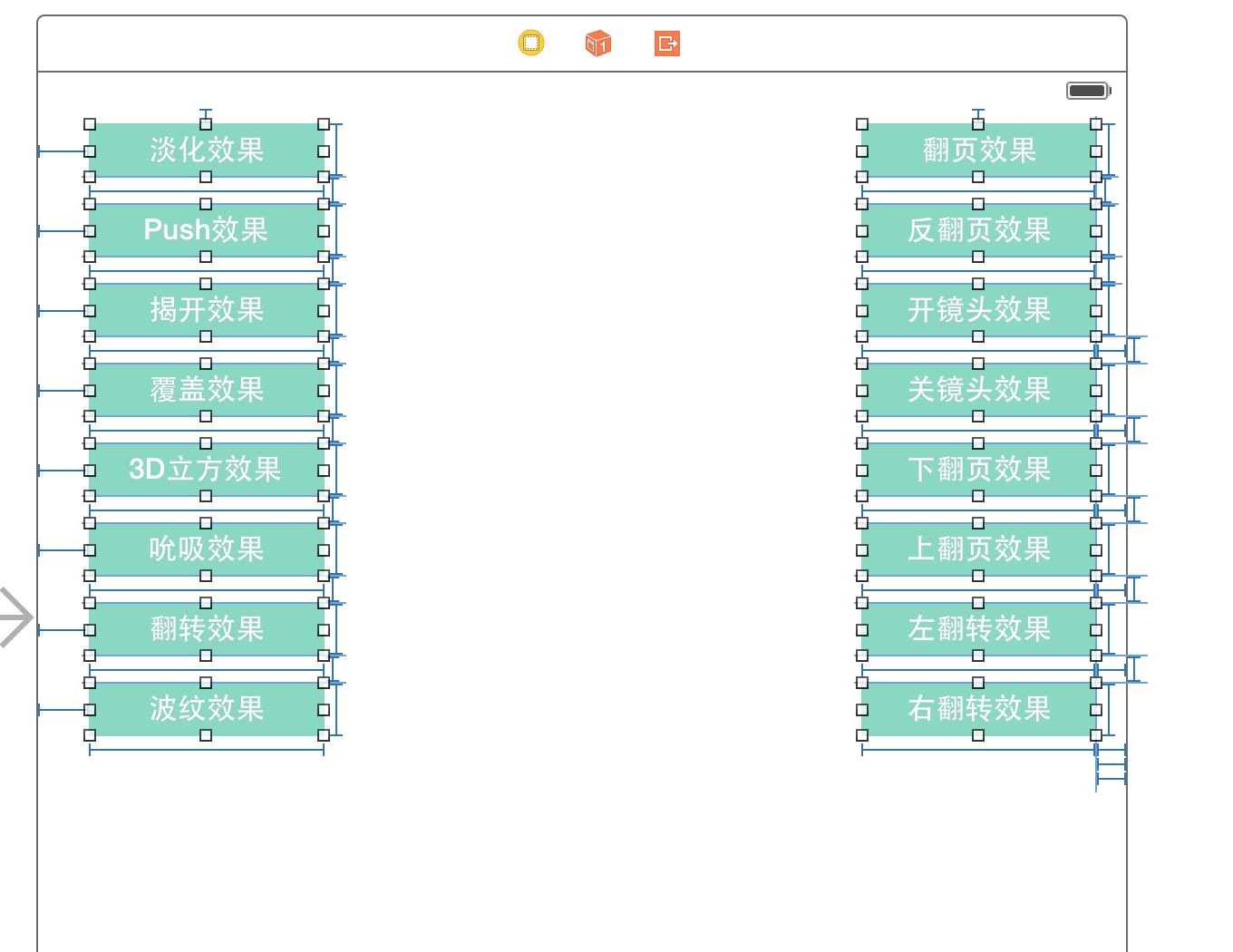
1.我們在view上添加多個button,給不同的button設置不同的tag值,然后再viewcontroller中綁定同一個方法,點擊不同的button實現不同的頁面切換效果。storyboard上的控件效果如下圖所示:

2.下面我們就開始編寫點擊button要回調的方法
(1).定義枚舉來標示按鈕所對應的動畫類型,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
typedef enum : nsuinteger {fade = , //淡入淡出push, //推擠reveal, //揭開movein, //覆蓋cube, //立方體suckeffect, //吮吸oglflip, //翻轉rippleeffect, //波紋pagecurl, //翻頁pageuncurl, //反翻頁camerairishollowopen, //開鏡頭camerairishollowclose, //關鏡頭curldown, //下翻頁curlup, //上翻頁flipfromleft, //左翻轉flipfromright, //右翻轉} animationtype; |
(2),獲取button的tag值:
|
1
2
|
uibutton *button = sender;animationtype animationtype = button.tag; |
(3).每次點擊button都改變subtype的值,包括上,左,下,右
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
nsstring *subtypestring;switch (_subtype) {case :subtypestring = kcatransitionfromleft;break;case :subtypestring = kcatransitionfrombottom;break;case :subtypestring = kcatransitionfromright;break;case :subtypestring = kcatransitionfromtop;break;default:break;}_subtype += ;if (_subtype > ) {_subtype = ;} |
(4),通過switch結合上邊的枚舉來判斷是那個按鈕點擊的
|
1
2
3
4
|
switch (animationtype){//各種case,此處代碼下面會給出 } |
3.調用我們封裝的運動方法,來實現動畫效果
(1),淡化效果
|
1
2
3
|
case fade:[self transitionwithtype:kcatransitionfade withsubtype:subtypestring forview:self.view];break; |
(2).push效果
|
1
2
3
|
case push:[self transitionwithtype:kcatransitionpush withsubtype:subtypestring forview:self.view];break; |
效果如下:

(3).揭開效果:
|
1
2
3
|
case reveal:[self transitionwithtype:kcatransitionreveal withsubtype:subtypestring forview:self.view];break; |
效果圖如下:

(4).覆蓋效果
|
1
2
3
|
case movein:[self transitionwithtype:kcatransitionmovein withsubtype:subtypestring forview:self.view];break; |
效果圖如下:

(5).立方體效果
|
1
2
3
|
case cube:[self transitionwithtype:@"cube" withsubtype:subtypestring forview:self.view];break; |
效果如下:

(6).吮吸效果
|
1
2
3
|
case suckeffect:[self transitionwithtype:@"suckeffect" withsubtype:subtypestring forview:self.view];break; |
效果如下:

(7).翻轉效果
|
1
2
3
|
case oglflip:[self transitionwithtype:@"oglflip" withsubtype:subtypestring forview:self.view];break; |
效果圖如下:

8.波紋效果
|
1
2
3
|
case rippleeffect:[self transitionwithtype:@"rippleeffect" withsubtype:subtypestring forview:self.view];break; |

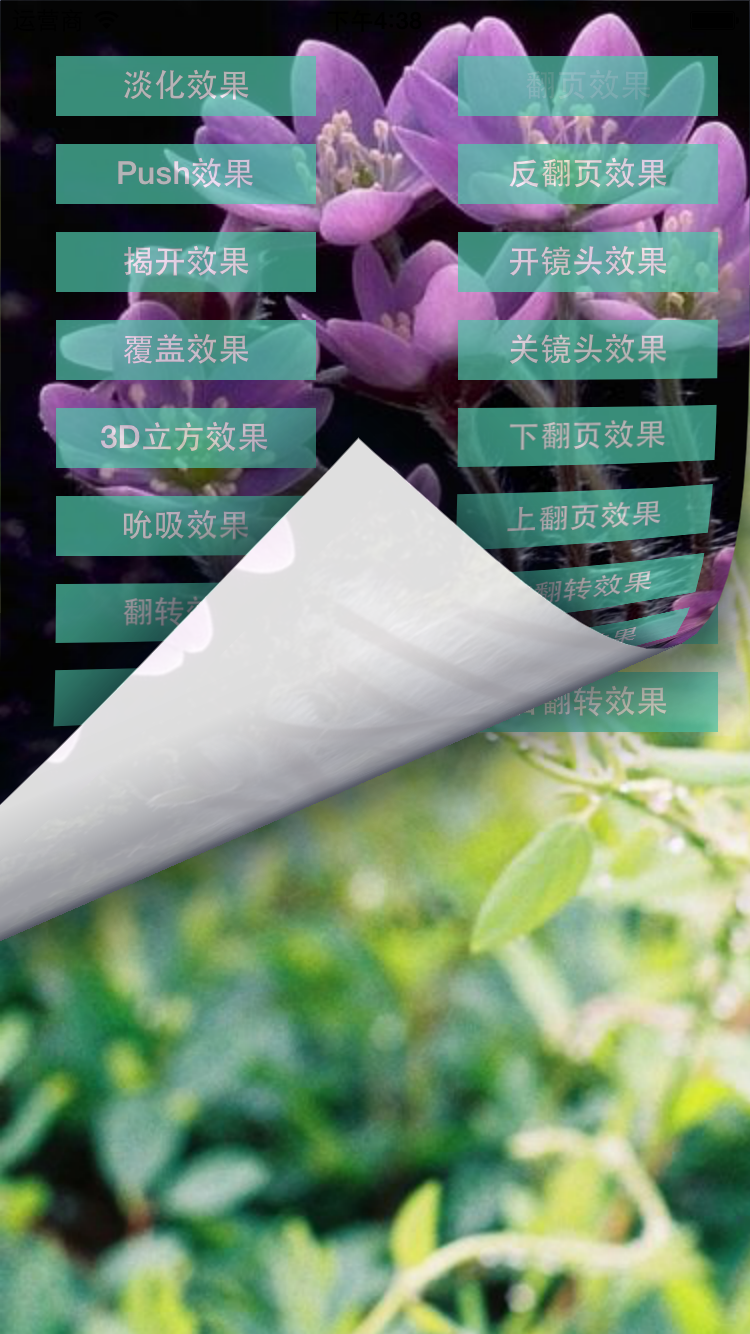
(9).翻頁和反翻頁效果
|
1
2
3
4
5
6
|
case pagecurl:[self transitionwithtype:@"pagecurl" withsubtype:subtypestring forview:self.view];break;case pageuncurl:[self transitionwithtype:@"pageuncurl" withsubtype:subtypestring forview:self.view];break; |


(10).相機打開效果
|
1
2
3
4
5
6
|
case camerairishollowopen:[self transitionwithtype:@"camerairishollowopen" withsubtype:subtypestring forview:self.view];break;case camerairishollowclose:[self transitionwithtype:@"camerairishollowclose" withsubtype:subtypestring forview:self.view];break; |

(11),調用上面封裝的第二個動畫方法
|
1
2
3
4
5
6
7
8
9
10
11
12
|
case curldown:[self animationwithview:self.view withanimationtransition:uiviewanimationtransitioncurldown];break;case curlup:[self animationwithview:self.view withanimationtransition:uiviewanimationtransitioncurlup];break;case flipfromleft:[self animationwithview:self.view withanimationtransition:uiviewanimationtransitionflipfromleft];break;case flipfromright:[self animationwithview:self.view withanimationtransition:uiviewanimationtransitionflipfromright];break; |
以上內容是針對ios開發中常用的各種動畫、頁面切面效果的相關介紹,希望對大家有所幫助!
















