前言:google captcha 是google生成驗證碼的一個工具類,其原理是將隨機生成字符串保存到session中,同時以圖片的形式返回給頁面,之后前臺頁面提交到后臺進行對比。
1、jar包準備
官方提供的pom應該是
|
1
2
3
4
5
|
<dependency> <groupid>com.google.code.kaptcha</groupid> <artifactid>kaptcha</artifactid> <version>2.3.2</version> </dependency> |
但是下載不下來,我在阿里的maven倉庫找到的pom如下:
|
1
2
3
4
5
|
<dependency> <groupid>com.github.penggle</groupid> <artifactid>kaptcha</artifactid> <version>2.3.2</version> </dependency> |
測試可以正常下載,這里推薦阿里的maven倉庫,下載速度還行,挺穩(wěn)定,附地址:http://maven.aliyun.com/nexus/#welcome
2、spring bean的配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!-- google kaptcha的相關(guān)配置--> <bean id="captchaproducer" class="com.google.code.kaptcha.impl.defaultkaptcha"> <property name="config"> <bean class="com.google.code.kaptcha.util.config"> <constructor-arg> <props> <!-- 是否有邊框 可選yes 或者 no --> <prop key="kaptcha.border">yes</prop> <!-- 邊框顏色 --> <prop key="kaptcha.border.color">105,179,90</prop> <!-- 驗證碼文本字符顏色 --> <prop key="kaptcha.textproducer.font.color">blue</prop> <!-- 驗證碼文本字符大小 --> <prop key="kaptcha.textproducer.font.size">45</prop> <!-- 驗證碼圖片的寬度 默認200 --> <prop key="kaptcha.image.width">125</prop> <!-- 驗證碼圖片的高度 默認50 --> <prop key="kaptcha.image.height">45</prop> <!-- 驗證碼文本字符長度 默認為5 --> <prop key="kaptcha.textproducer.char.length">4</prop> <!-- 驗證碼文本字體樣式 默認為new font("arial", 1, fontsize), new font("courier", 1, fontsize) --> <prop key="kaptcha.textproducer.font.names">宋體,楷體,微軟雅黑</prop> </props> </constructor-arg> </bean> </property> </bean> |
3、controller的兩個方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
package com.ccg.controller;import java.awt.image.bufferedimage;import java.io.ioexception;import java.io.printwriter;import javax.annotation.resource;import javax.imageio.imageio;import javax.servlet.servletoutputstream;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;import javax.servlet.http.httpsession;import org.springframework.stereotype.controller;import org.springframework.web.bind.annotation.requestmapping;import org.springframework.web.bind.annotation.requestparam;import org.springframework.web.servlet.modelandview;import com.google.code.kaptcha.constants;import com.google.code.kaptcha.producer;@controller@requestmapping("captcha")public class captchacontroller { @resource private producer captchaproducer; /** * * 獲取驗證碼圖片 * @author ccg * @param request * @param response * @return * @throws ioexception * created 2017年1月17日 下午5:07:28 */ @requestmapping("getcaptchacode") public modelandview getcaptchacode(httpservletrequest request, httpservletresponse response) throws ioexception{ httpsession session = request.getsession(); response.setdateheader("expires", 0); response.setheader("cache-control", "no-store, no-cache, must-revalidate"); response.addheader("cache-control", "post-check=0, pre-check=0"); response.setheader("pragma", "no-cache"); response.setcontenttype("image/jpeg"); //生成驗證碼文本 string captext = captchaproducer.createtext(); session.setattribute(constants.kaptcha_session_key, captext); system.out.println("生成驗證碼文本===="+captext); //利用生成的字符串構(gòu)建圖片 bufferedimage bi = captchaproducer.createimage(captext); servletoutputstream out = response.getoutputstream(); imageio.write(bi, "jpg", out); try { out.flush(); } finally { out.close(); } return null; } /** * * 前端輸入的驗證碼與生成的對比 * @author ccg * @param request * @param response * @param captchacode * created 2017年1月17日 下午5:34:23 */ @requestmapping("checkcaptchacode") public void checkcaptchacode(httpservletrequest request, httpservletresponse response,@requestparam("captchacode") string captchacode){ system.out.println("頁面輸入驗證碼===="+captchacode); response.setcharacterencoding("utf-8"); response.setheader("pragma", "no-cache"); response.setheader("cache-control", "no-cache"); response.setdateheader("expires", 0); string generatecode =(string) request.getsession().getattribute(constants.kaptcha_session_key); string result = ""; if(generatecode.equals(captchacode)){ result = "驗證成功"; }else{ result = "輸入錯誤"; } printwriter out = null; try { out = response.getwriter(); } catch (ioexception e) { e.printstacktrace(); } out.print(result); out.flush(); }} |
4、前臺頁面代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><script src="${pagecontext.request.contextpath}/js/jquery.min.js" type="text/javascript"></script><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>insert title here</title></head><body> 生成的驗證碼:<img id="changecaptcha" src="http://127.0.0.1/captcha/getcaptchacode.htm"> <a href="javascript:changecaptcha()" rel="external nofollow" >看不清,換一張</a> <br> <br> 請輸入驗證碼:<input id="captchacode" type="text"> <input type="button" value="提交驗證" onclick="checkcaptcha()"></body><script type="text/javascript">//獲取驗證碼圖片 function changecaptcha(){ $("#changecaptcha").attr("src","http://127.0.0.1/captcha/getcaptchacode.htm");}//驗證輸入的驗證碼 function checkcaptcha(){ var captchacode = $("#captchacode").val(); $.ajax({ type:'post', async : false, url:'http://127.0.0.1/captcha/checkcaptchacode.htm', data:{"captchacode" : captchacode}, success:function(res){ alert(res); } });}</script></html> |
需要注意到引用了jquery.min.js
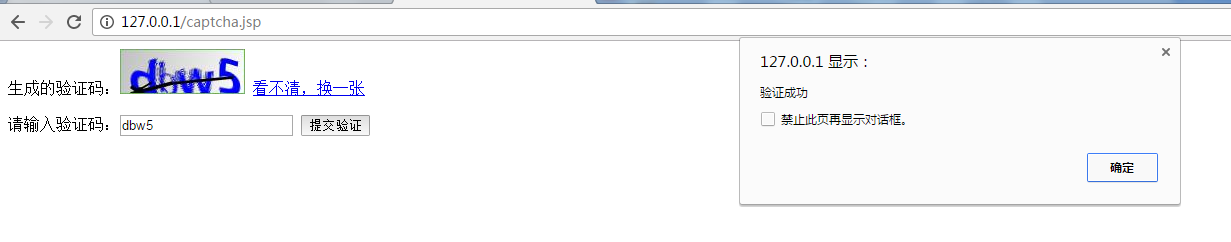
5、運行效果


附google captcha 可配置項
kaptcha.border 是否有邊框 默認為true 我們可以自己設(shè)置yes,no
kaptcha.border.color 邊框顏色 默認為color.black
kaptcha.border.thickness 邊框粗細度 默認為1
kaptcha.producer.impl 驗證碼生成器 默認為defaultkaptcha
kaptcha.textproducer.impl 驗證碼文本生成器 默認為defaulttextcreator
kaptcha.textproducer.char.string 驗證碼文本字符內(nèi)容范圍 默認為abcde2345678gfynmnpwx
kaptcha.textproducer.char.length 驗證碼文本字符長度 默認為5
kaptcha.textproducer.font.names 驗證碼文本字體樣式 默認為new font("arial", 1, fontsize), new font("courier", 1, fontsize)
kaptcha.textproducer.font.size 驗證碼文本字符大小 默認為40
kaptcha.textproducer.font.color 驗證碼文本字符顏色 默認為color.black
kaptcha.textproducer.char.space 驗證碼文本字符間距 默認為2
kaptcha.noise.impl 驗證碼噪點生成對象 默認為defaultnoise
kaptcha.noise.color 驗證碼噪點顏色 默認為color.black
kaptcha.obscurificator.impl 驗證碼樣式引擎 默認為waterripple
kaptcha.word.impl 驗證碼文本字符渲染 默認為defaultwordrenderer
kaptcha.background.impl 驗證碼背景生成器 默認為defaultbackground
kaptcha.background.clear.from 驗證碼背景顏色漸進 默認為color.light_gray
kaptcha.background.clear.to 驗證碼背景顏色漸進 默認為color.white
kaptcha.image.width 驗證碼圖片寬度 默認為200
kaptcha.image.height 驗證碼圖片高度 默認為50
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/FlyHeLanMan/p/6293991.html















