閑話少說,剛開始用SpringMVC, 頁面要使用jquery的ajax請求Controller。 但總是失敗,
主要表現為以下兩個異常為:
異常一:java.lang.ClassNotFoundException: org.springframework.http.converter.json.MappingJacksonHttpMessageConverter
異常二:SpringMVC @ResponseBody 415錯誤處理
網上分析原因很多,但找了很久都沒解決,基本是以下幾類:
- springmvc添加配置、注解;
- pom.xml添加jackson包引用;
- Ajax請求時沒有設置Content-Type為application/json
- 發送的請求內容不要轉成JSON對象,直接發送JSON字符串即可
這些其實都沒錯!!!
以下是我分析的解決步驟方法
1、springMVC配置文件開啟注解
|
1
2
|
<!-- 開啟注解--> <mvc:annotation-driven /> |
2、添加springMVC需要添加如下配置
(這個要注意spring版本,3.x和4.x配置不同)
spring3.x是org.springframework.http.converter.json.MappingJacksonHttpMessageConverter
spring4.x是org.springframework.http.converter.json.MappingJackson2HttpMessageConverter
具體可以查看spring-web的jar確認,哪個存在用哪個!
spring3.x配置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <ref bean="jsonHttpMessageConverter" /> </list> </property></bean><bean id="jsonHttpMessageConverter" class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>application/json;charset=UTF-8</value> </list> </property></bean> |
spring4.x配置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <ref bean="jsonHttpMessageConverter" /> </list> </property></bean><bean id="jsonHttpMessageConverter" class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>application/json;charset=UTF-8</value> </list> </property></bean> |
3、pom.xml添加jackson依賴
(這個要注意spring版本,3.x和4.x配置不同)
如果是spring 3.x,pom.xml添加如下配置
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<dependency> <groupId>org.codehaus.jackson</groupId> <artifactId>jackson-core-lgpl</artifactId> <version>1.8.1</version> </dependency> <dependency> <groupId>org.codehaus.jackson</groupId> <artifactId>jackson-mapper-lgpl</artifactId> <version>1.8.1</version> </dependency></span> |
spring4.x, pom.xml添加如下配置
|
1
2
3
4
5
6
7
8
9
10
11
|
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.5.2</version></dependency><dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.5.2</version></dependency> |
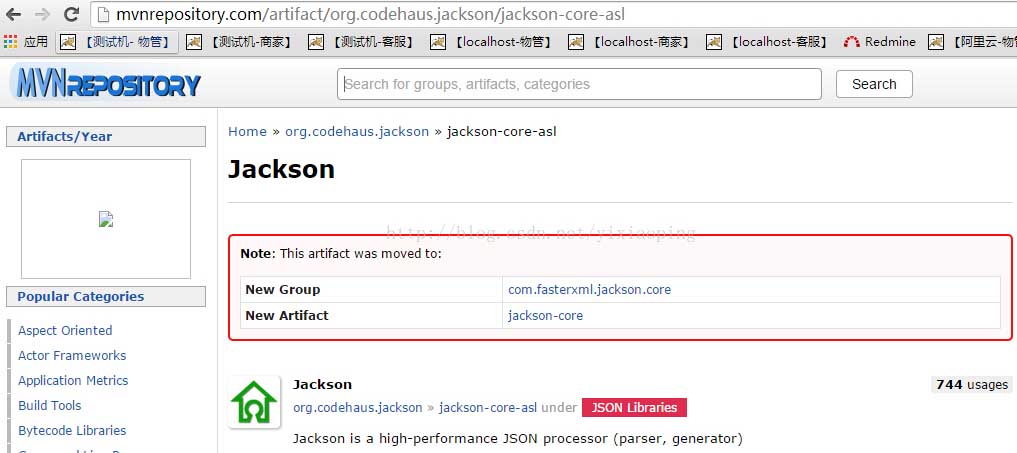
這里要說明一下,spring3.x用的是org.codehaus.jackson的1.x版本,在maven資源庫,已經不在維護,統一遷移到com.fasterxml.jackson,版本對應為2.x

4、ajax請求要求
- dataType 為 json
- contentType 為 'application/json;charse=UTF-8'
- data 轉JSON字符串
我的代碼:如下: (注意:這里只是針對POST +JSON字符串形式請求,后面我會詳細講解不同形式請求,的處理方法和案例)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var data = { userAccount: lock_username, userPasswd:hex_md5(lock_password).toUpperCase()}$.ajax({ url : ctx + "/unlock.do", type : "POST", data : JSON.stringify(data), dataType: 'json', contentType:'application/json;charset=UTF-8', success : function(result) { console.log(result); }}); |
5、Controller 接收響應JSON
以上配置OK,Controller中使用JSON方式有多種。這里簡單介紹幾種。
這個關鍵在于ajax請求是將數據以什么形式傳遞到后臺,這里我總結了三種形式
- POST + JSON字符串形式
- POST + JSON對象形式
- GET + 參數字符串
方式一: POST + JSON字符串形式,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//請求數據,登錄賬號 +密碼 var data = { userAccount: lock_username, userPasswd:hex_md5(lock_password).toUpperCase() } $.ajax({ url : ctx + "/unlock.do", type : "POST", data : JSON.stringify(data), //轉JSON字符串 dataType: 'json', contentType:'application/json;charset=UTF-8', //contentType很重要 success : function(result) { console.log(result); } }); |
方式二: POST + JSON對象形式,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//請求數據,登錄賬號 +密碼var data = { userAccount: lock_username, userPasswd:hex_md5(lock_password).toUpperCase() } $.ajax({ url : ctx + "/unlock.do", type : "POST", data : data, //直接用JSON對象 dataType: 'json', success : function(result) { console.log(result); } }); |
代碼案例:
5-1: 使用@RequestBody來設置輸入 ,@ResponseBody設置輸出 (POST + JSON字符串形式)
JS請求:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//請求數據,登錄賬號 +密碼var data = { userAccount: lock_username, userPasswd:hex_md5(lock_password).toUpperCase()}$.ajax({ url : ctx + "/unlock.do", type : "POST", data : JSON.stringify(data), //轉JSON字符串 dataType: 'json', contentType:'application/json;charset=UTF-8', //contentType很重要 success : function(result) { console.log(result); }}); |
Controller處理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
@RequestMapping(value = "/unlock", method = RequestMethod.POST,consumes = "application/json") @ResponseBody public Object unlock(@RequestBody User user) { JSONObject jsonObject = new JSONObject(); try{ Assert.notNull(user.getUserAccount(), "解鎖賬號為空"); Assert.notNull(user.getUserPasswd(), "解鎖密碼為空"); User currentLoginUser = (User) MvcUtils.getSessionAttribute(Constants.LOGIN_USER); Assert.notNull(currentLoginUser, "登錄用戶已過期,請重新登錄!"); Assert.isTrue(StringUtils.equals(user.getUserAccount(),currentLoginUser.getUserAccount()), "解鎖賬號錯誤"); Assert.isTrue(StringUtils.equalsIgnoreCase(user.getUserPasswd(),currentLoginUser.getUserPasswd()), "解鎖密碼錯誤"); jsonObject.put("message", "解鎖成功"); jsonObject.put("status", "success"); }catch(Exception ex){ jsonObject.put("message", ex.getMessage()); jsonObject.put("status", "error"); } return jsonObject; } |
瀏覽器控制臺輸出:

5-2: 使用HttpEntity來實現輸入綁定,來ResponseEntit輸出綁定(POST + JSON字符串形式)
JS請求:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//請求數據,登錄賬號 +密碼var data = { userAccount: lock_username, userPasswd:hex_md5(lock_password).toUpperCase()}$.ajax({ url : ctx + "/unlock.do", type : "POST", data : JSON.stringify(data), //轉JSON字符串 dataType: 'json', contentType:'application/json;charset=UTF-8', //contentType很重要 success : function(result) { console.log(result); }}); |
Controller處理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
@RequestMapping(value = "/unlock", method = RequestMethod.POST,consumes = "application/json") public ResponseEntity<Object> unlock(HttpEntity<User> user) { JSONObject jsonObject = new JSONObject(); try{ Assert.notNull(user.getBody().getUserAccount(), "解鎖賬號為空"); Assert.notNull(user.getBody().getUserPasswd(), "解鎖密碼為空"); User currentLoginUser = (User) MvcUtils.getSessionAttribute(Constants.LOGIN_USER); Assert.notNull(currentLoginUser, "登錄用戶已過期,請重新登錄!"); Assert.isTrue(StringUtils.equals(user.getBody().getUserAccount(),currentLoginUser.getUserAccount()), "解鎖賬號錯誤"); Assert.isTrue(StringUtils.equalsIgnoreCase(user.getBody().getUserPasswd(),currentLoginUser.getUserPasswd()), "解鎖密碼錯誤"); jsonObject.put("message", "解鎖成功"); jsonObject.put("status", "success"); }catch(Exception ex){ jsonObject.put("message", ex.getMessage()); jsonObject.put("status", "error"); } ResponseEntity<Object> responseResult = new ResponseEntity<Object>(jsonObject,HttpStatus.OK); return responseResult;} |
5-3: 使用request.getParameter獲取請求參數,響應JSON(POST + JSON對象形式) 和(GET + 參數字符串),Controller處理一樣,區別在于是否加注解method ,
- 如果不加適用GET + POST ;
- 如果 method= RequestMethod.POST,用于POST 請求;
- 如果method=RequestMethod.GET,用于GET請求;
POST+ JSON對象形式請求:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var data = { userAccount: lock_username, userPasswd:hex_md5(lock_password).toUpperCase() } $.ajax({ url : ctx + "/unlock.do", type : "POST", data : data, dataType: 'json', success : function(result) { console.log(result); } }); |
GET + 參數字符串請求:
|
1
2
3
4
5
6
7
8
9
|
$.ajax({ url : ctx + "/unlock.do", type : "GET", dataType: "text", data : "userAccount="+lock_username+"&userPasswd=" + hex_md5(lock_password).toUpperCase(),//等價于URL后面拼接參數 success : function(result) { console.log(result); }}); |
Controller處理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
@RequestMapping(value = "/unlock") public void unlock(HttpServletRequest request,HttpServletResponse response) throws IOException { JSONObject jsonObject = new JSONObject(); String userAccount = (String)request.getParameter("userAccount"); String userPasswd = (String)request.getParameter("userPasswd"); try{ Assert.notNull(userAccount, "解鎖賬號為空"); Assert.notNull(userPasswd, "解鎖密碼為空"); User currentLoginUser = (User) MvcUtils.getSessionAttribute(Constants.LOGIN_USER); Assert.notNull(currentLoginUser, "登錄用戶已過期,請重新登錄!"); Assert.isTrue(StringUtils.equals(userAccount,currentLoginUser.getUserAccount()), "解鎖賬號錯誤"); Assert.isTrue(StringUtils.equalsIgnoreCase(userPasswd,currentLoginUser.getUserPasswd()), "解鎖密碼錯誤"); jsonObject.put("message", "解鎖成功"); jsonObject.put("status", "success"); }catch(Exception ex){ jsonObject.put("message", ex.getMessage()); jsonObject.put("status", "error"); } response.getWriter().print(jsonObject.toString()); } |
5-4: 使用@ModelAttribute將參數封裝對象,響應JSON(POST + JSON對象形式) 和(GET + 參數字符串),Controller處理一樣,區別在于是否加注解method 。
- 如果不加適用GET + POST ;
- 如果 method= RequestMethod.POST,用于POST 請求;
- 如果method=RequestMethod.GET,用于GET請求;
POST+ JSON對象形式請求:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var data = { userAccount: lock_username, userPasswd:hex_md5(lock_password).toUpperCase()}$.ajax({ url : ctx + "/unlock.do", type : "POST", data : data, dataType: 'json', success : function(result) { console.log(result); }}); |
GET + 參數字符串請求:
|
1
2
3
4
5
6
7
8
9
|
$.ajax({ url : ctx + "/unlock.do", type : "GET", dataType: "text", data : "userAccount="+lock_username+"&userPasswd=" + hex_md5(lock_password).toUpperCase(),//等價于URL后面拼接參數 success : function(result) { console.log(result); }}); |
Controller處理:(這個案例只支持POST)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
@RequestMapping(value = "/unlock",method = RequestMethod.POST) public void unlock(@ModelAttribute("user") User user,PrintWriter printWriter) throws IOException { JSONObject jsonObject = new JSONObject(); try{ Assert.notNull(user.getUserAccount(), "解鎖賬號為空"); Assert.notNull(user.getUserPasswd(), "解鎖密碼為空"); User currentLoginUser = (User) MvcUtils.getSessionAttribute(Constants.LOGIN_USER); Assert.notNull(currentLoginUser, "登錄用戶已過期,請重新登錄!"); Assert.isTrue(StringUtils.equals(user.getUserAccount(),currentLoginUser.getUserAccount()), "解鎖賬號錯誤"); Assert.isTrue(StringUtils.equalsIgnoreCase(user.getUserPasswd(),currentLoginUser.getUserPasswd()), "解鎖密碼錯誤"); jsonObject.put("message", "解鎖成功"); jsonObject.put("status", "success"); }catch(Exception ex){ jsonObject.put("message", ex.getMessage()); jsonObject.put("status", "error"); } printWriter.print(jsonObject.toString());} |
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/yixiaoping/article/details/45281721















