一.創(chuàng)建圖片虛擬目錄
在上傳圖片之前,先要設(shè)置虛擬目錄(以idea為例)
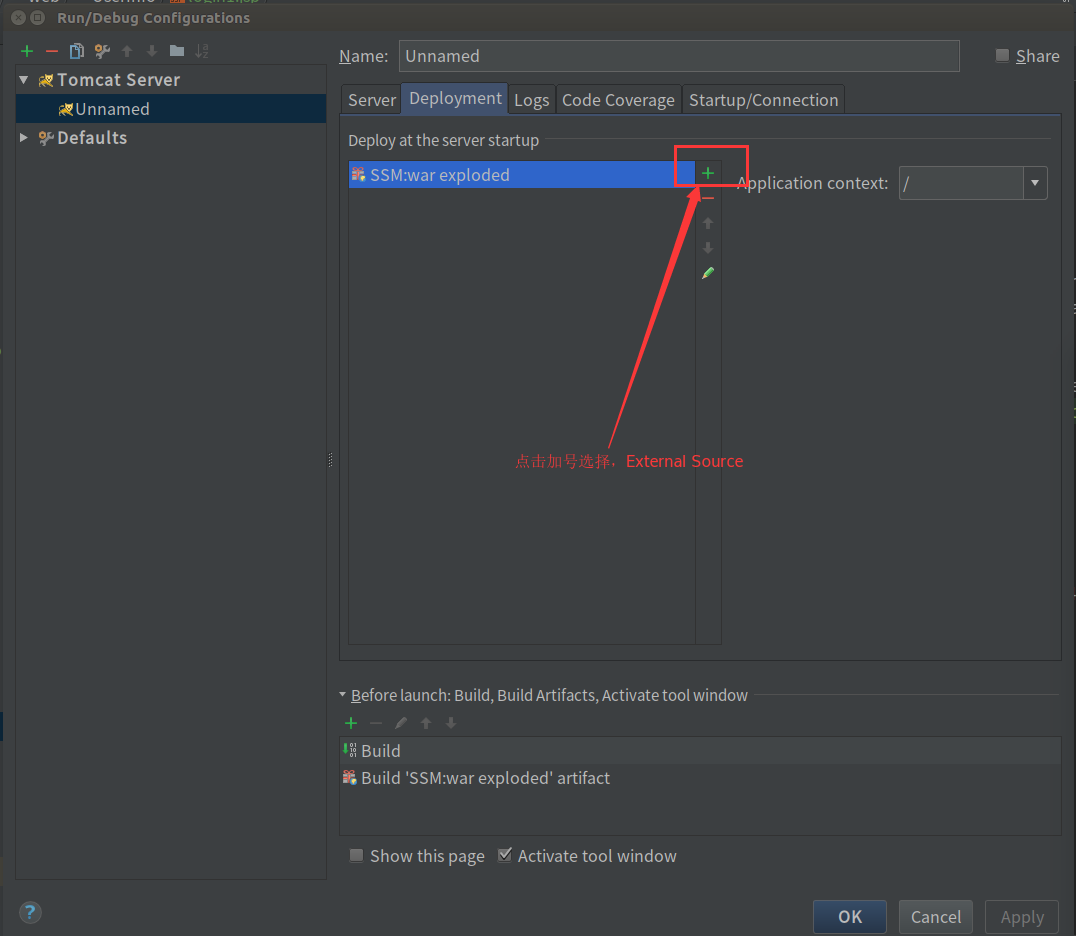
- 打開(kāi)工具欄的運(yùn)行配置edit configurations
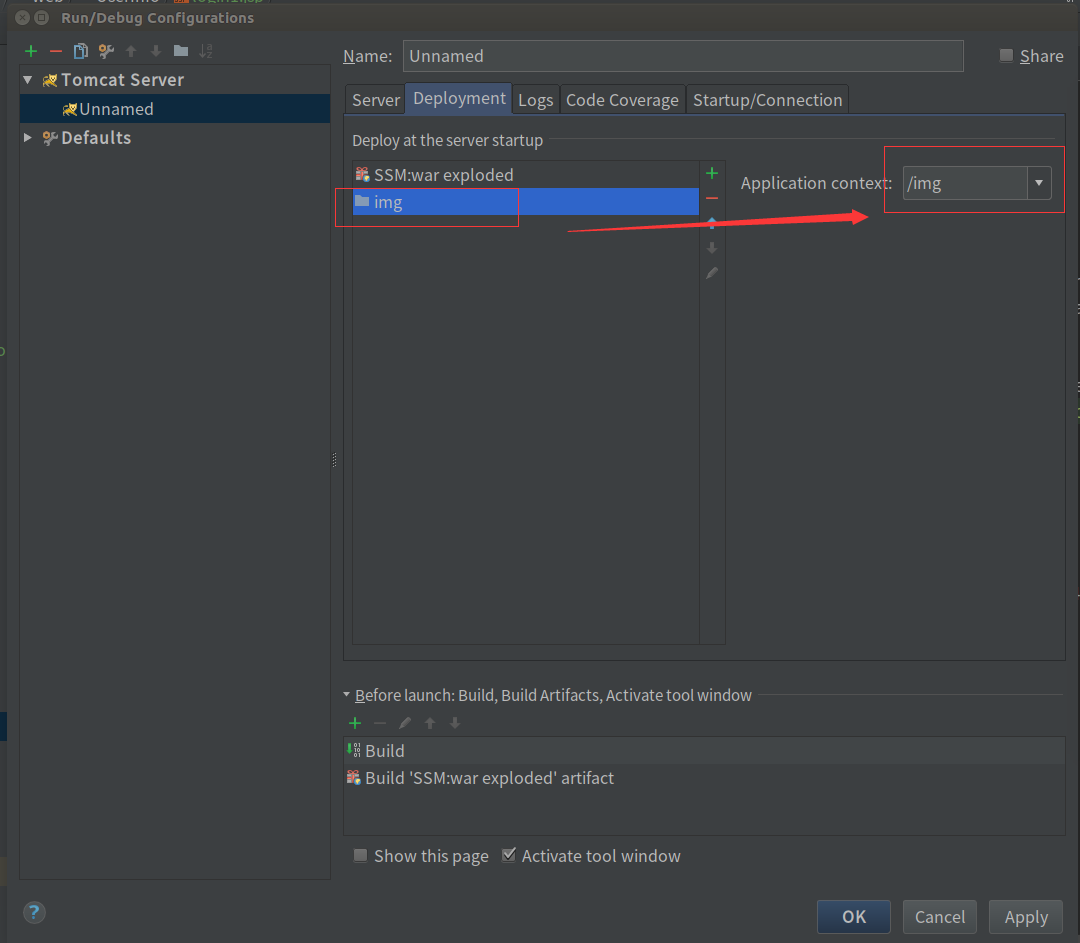
- 添加物理目錄和并設(shè)置虛擬目錄路徑


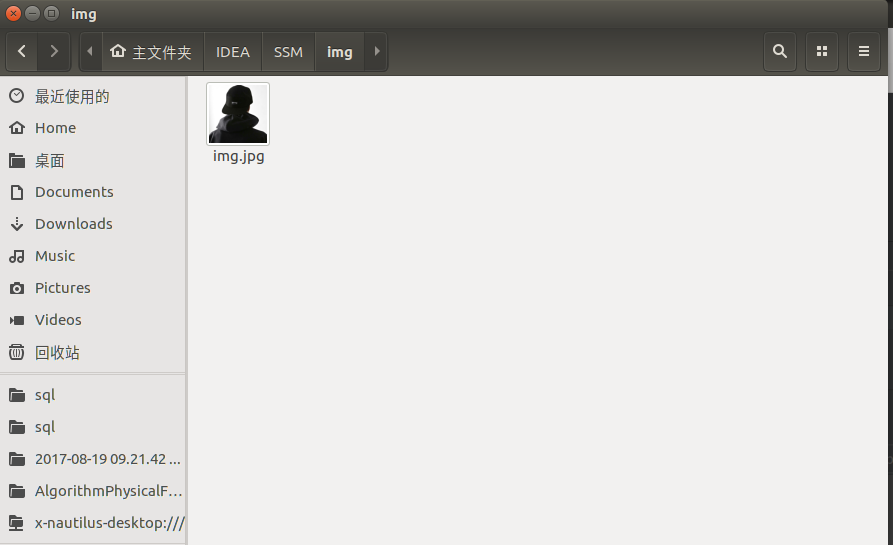
添加img圖片在img文件夾內(nèi)

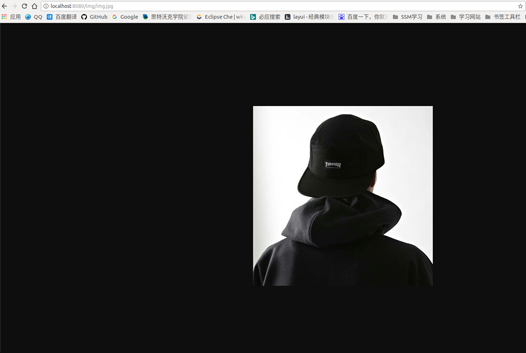
測(cè)試訪問(wèn):http://localhost:8080/img/img.jpg

二.springmvc上傳頭像
1.springmvc對(duì)多部件類型的解析
上傳圖片springmvc.xml配置
在頁(yè)面form中提交enctype="multipart/form-data"的數(shù)據(jù)時(shí),需要springmvc對(duì)multipart類型的數(shù)據(jù)進(jìn)行解析。在springmvc.xml中配置multipart類型解析器。
|
1
2
3
4
5
6
|
<!--文件上傳--> <bean id ="multipartresolver" class="org.springframework.web.multipart.commons.commonsmultipartresolver"> <property name="maxuploadsize"> <value>5242880</value> </property> </bean> |
2.添加依賴
|
1
2
3
4
5
6
|
<!-- 文件上傳 --><dependency> <groupid>commons-fileupload</groupid> <artifactid>commons-fileupload</artifactid> <version>1.3.1</version></dependency> |
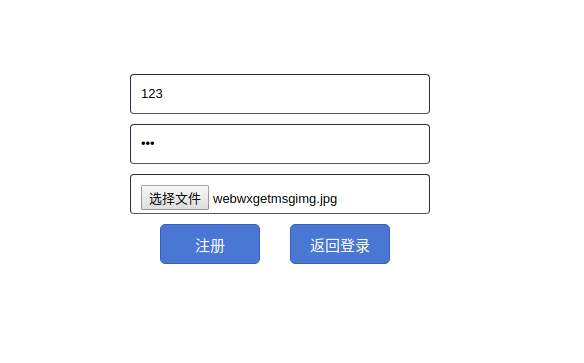
3. 在login1.jsp頁(yè)面form中提交enctype="multipart/form-data"的數(shù)據(jù)
|
1
2
3
4
5
6
7
8
9
|
<form action="/usercontroller/insertuser" method="post" enctype="multipart/form-data"> <input type="text" required="required" placeholder="用戶名" name="username"> <input type="password" required="required" placeholder="密碼" name="password"> <input type="file" name = "imgfile"> <div id="bt"> <input class="but" type="submit" value="注冊(cè)"> <a href="register.jsp" rel="external nofollow" ><input class="but" type="button" value="返回登錄"></a> </div> </form> |

4.處理請(qǐng)求usercontroller.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
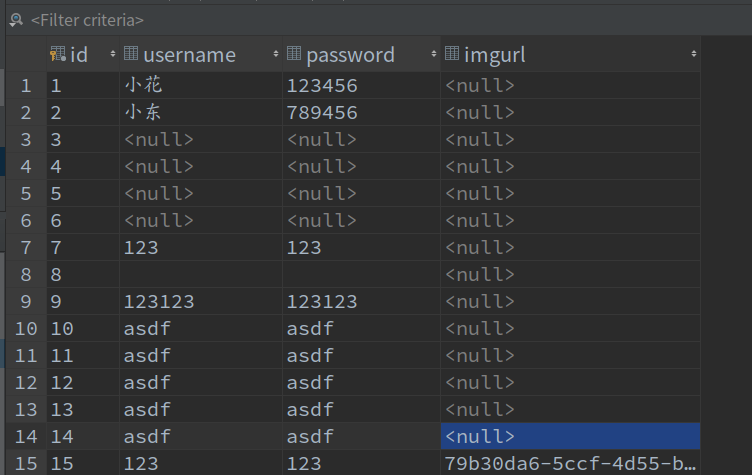
@requestmapping("insertuser")public string insertuser (httpservletrequest request, user user, multipartfile imgfile) throws ioexception { //獲取文件原始名稱 string originalfilename = imgfile.getoriginalfilename(); //上傳圖片 if(imgfile!=null && originalfilename!=null && originalfilename.length()>0){ //存儲(chǔ)圖片的物理路徑 string pic_path = "/home/ubuntu/idea/ssm/img/"; //新的圖片名稱 string newfilename = uuid.randomuuid() + originalfilename.substring(originalfilename.lastindexof(".")); //新圖片 file newfile = new file(pic_path+newfilename); //將內(nèi)存中的數(shù)據(jù)寫入磁盤 imgfile.transferto(newfile); userservice.insertuser(user,newfilename); httpsession session = request.getsession(); session.setattribute("imgurl", newfilename); } return "item/success";} |

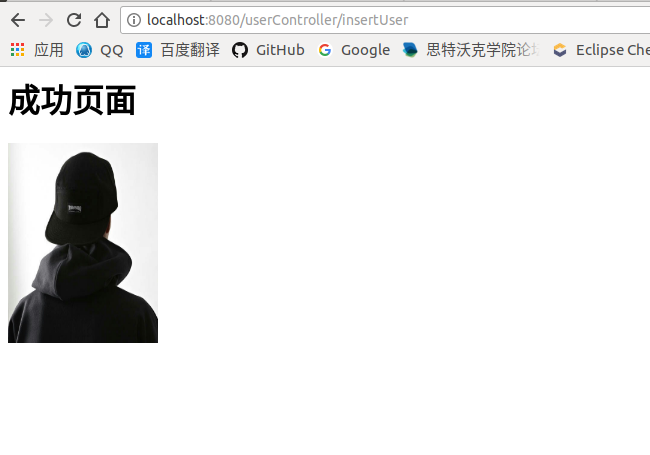
上傳成功
成功跳轉(zhuǎn)頁(yè)面success.jsp
|
1
2
3
4
5
6
7
8
9
10
11
|
<%@ page contenttype="text/html;charset=utf-8" language="java" %><html><head> <title>成功</title></head><body><h1>成功頁(yè)面</h1><img style="width: 150px; height: 200px"src="http://localhost:8080/img/<%=session.getattribute("imgurl")%>"></body></html> |

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:http://www.jianshu.com/p/24bb6a4be071?utm_source=tuicool&utm_medium=referral















