本文實例講述了PHP使用Mysqli類庫實現完美分頁效果的方法。分享給大家供大家參考,具體如下:
本篇文章是基于的是我的上篇文章《PHP數據庫操作之基于Mysqli的數據庫操作類庫》而量身打造,怎么使用 M 類庫中的 FetchAll 方法做出完美分頁。
分頁在我們每個項目中都是必不可少的,而且出現的頻率非常之多。這樣就要求我們程序員在項目中怎樣去以最快的速度、最簡潔的代碼去實現分頁方案。
分頁的實現大部分是依據 URL 傳入的參數(一般是page)來實現,比如:http://localhost/article.php?page=2 表示取第二頁數據
建議:您在看本篇文章之時,請確保您已學習過我的上篇文章《PHP數據庫操作之基于Mysqli的數據庫操作類庫》
下面我們根據 M 類庫來進行分頁的講解,博文中出現的代碼,最后附有下載地址,包括測試數據庫文件。
1、建立配置文件 config.inc.php
代碼清單如下
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?phpheader('Content-Type:text/html;Charset=utf-8'); //設置header編碼define('ROOT_PATH', dirname(__FILE__)); //設置根目錄define('DB_HOST', 'localhost'); //數據庫服務器地址define('DB_USER', 'root'); //數據庫用戶名define('DB_PWD', '×××');//數據庫密碼,請根據機器填寫define('DB_NAME', '×××'); //數據庫名稱,請根據機器填寫define('DB_PORT', '3306'); //數據庫端口,請根據機器填寫function __autoload($className) { require_once ROOT_PATH . '/includes/'. ucfirst($className) .'.class.php'; //自動加載類庫文件}?> |
2、建立資訊測試文件 article.php
注:因本人 CSS 能力有限,所以為了演示功能,只使用了單純的 HTML
代碼清單及注釋如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?phprequire 'config.inc.php'; //引入配置文件$m = new M(); //實例化 M 類$total = $m->Total('jzy_article'); //資訊文章總數$page = new Page($total, 20); //實例化分頁類/*注意事項:1、實例分頁 Page 類的時候,需要傳兩個參數:記錄總數;每頁顯示的記錄數。2、當傳入參數后,Page 類中有個setLimit()方法會自動計算出 SQL 中的 limit 值。比如:URL 參數中 page 為1的時候,limit 值為“0,20”;為2的時候,limit 值為“20,20”……3、計算出來的 $page->limit,必須放在 FetchAll 方法中的最后一位,詳情請查看 FetchAll 方法*/$data = $m->FetchAll("jzy_article", "title, source, writer, pubdate", "", "id DESC", $page->limit); //根據 M 類庫中的 FetchAll 方法獲取數據?><style>/* 分頁樣式 */#page {text-align:right; padding:10px;clear:both;}#page a {border:1px solid #666;padding:2px 5px;margin:0 2px;color:#3b6ea5;text-decoration:none;}#page a:hover,#page span.me {color:#fff;border:1px solid #000;background:#000;text-decoration:none;}#page span.disabled {border:1px solid #ccc;padding:2px 5px;margin:0 2px;color:#ccc;}#page span.me {padding:2px 5px;margin:0 2px;}</style><table width="1000" border="1" style="border-collapse:collapse; font-size:13px;"><tr height="30"> <th width="483">標題</th> <th width="141">來源</th> <th width="154">作者</th> <th width="194">添加時間</th></tr><?phpforeach ($data as $v) { //循環取出數據?><tr> <td> <?php echo $v['title']; ?></td> <td align="center"><?php echo $v['source']; ?></td> <td align="center"><?php echo $v['writer']; ?></td> <td align="center"><?php echo $v['pubdate']; ?></td></tr><?php}?><tr> <td id="page" colspan="4"><?php echo $page->fpage(); ?></td> <!-- 調出分頁類 --></tr></table> |
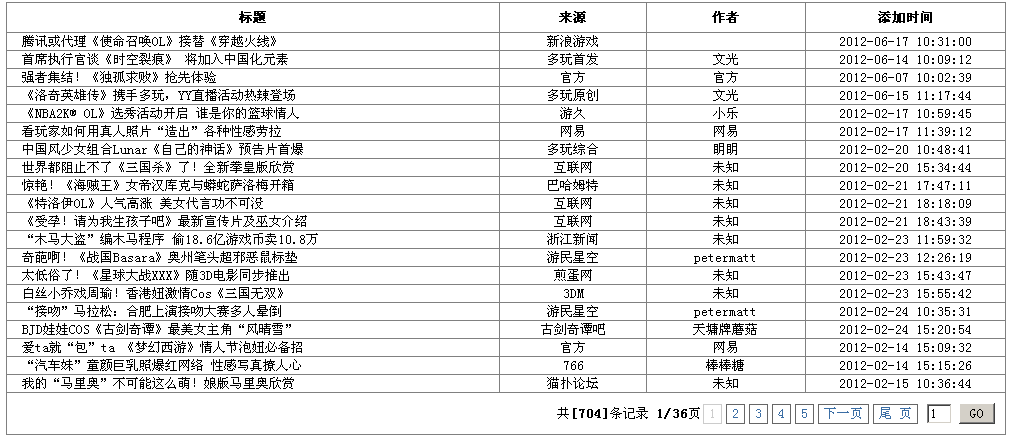
3、訪問測試效果
打開瀏覽器,輸入測試的url地址,你的瀏覽器應該會出現以下效果

希望本文所述對大家PHP程序設計有所幫助。











