一、概述
1、對于經常使用的控件或類,通常將其分裝為一個單獨的類來供外界使用,以此達到事半功倍的效果
2、由于分裝的類不依賴于其他的類,所以若要使用該類,可直接將該類拖進項目文件即可
3、在進行分裝的時候,通常需要用到代理設計模式
二、代理設計模式
1、代理設計模式的組成
客戶類(通常作為代理):通常委托這是角色來完成業務邏輯
真實角色:將客戶類的業務邏輯轉化為方法列表,即代理協議
代理協議:
- 定義了需要實現的業務邏輯
- 定義了一組方法列表,包括必須實現的方法或選擇實現的方法
- 代理協議是代理對象所要遵循一組規則
代理角色
- 若要作為代理,需要遵守代理協議,并且實現必須實現的代理方法
- 代理角色可以通過調用代理協議中的方法完成業務邏輯,也可以附加自己的操作
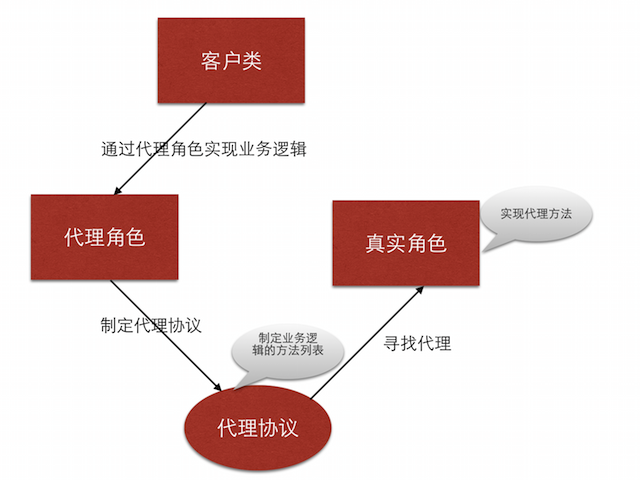
文字描述通常是抽象的,一下通過圖示來闡述代理設計模式

三、自定義布局類的封裝
1、業務邏輯
如圖

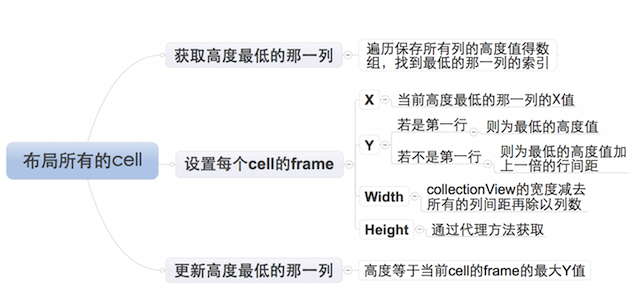
2、布局每個cell的業務邏輯
由于設置每個cell的布局屬性的業務邏輯較復雜,特附上如下思維導圖

3、封裝思路封裝需要根據客戶類業務邏輯需求來提供接口
1)、通過代理協議的可選實現的方法獲取的屬性值的屬性,需要設置默認值
2)、未提供默認值的且必須使用的屬性,需要通過必須實現的方法來獲得
3)、自定義布局提供的接口可選
- 列數
- 列之間的間距
- 行之間的間距
- 內邊距
4)、自定義布局提供的接口必選
每個元素的高度,寬度可以通過列數和列間距計算得到
四、封裝步驟
設置代理協議,提供接口
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
//聲明lypwaterflowlayout為一個類@class lypwaterflowlayout;@protocol lypwaterflowlayoutdelegate <nsobject>//必須實現的方法@required/**獲取瀑布流每個元素的高度*/- (cgfloat)waterflowlayout:(lypwaterflowlayout *)waterflowlayout heightforitematindex:(nsinteger)index itemwith:(cgfloat)itemwith;//可選實現的方法@optional/**獲取瀑布流的列數*/- (nsinteger)columncountinwaterflowlayout:(lypwaterflowlayout *)waterflowlayout;/**獲取瀑布流列間距*/- (cgfloat)columnmargininwaterflowlayout:(lypwaterflowlayout *)waterflowlayout;/**獲取瀑布流的行間距*/- (cgfloat)rowmargininwaterflowlayout:(lypwaterflowlayout *)waterflowlayout;/**獲取瀑布流的內邊距*/- (uiedgeinsets)edgeinsetsinwaterflowlayout:(lypwaterflowlayout *)waterflowlayout;@end |
設置代理屬性
|
1
2
3
4
|
@interface lypwaterflowlayout : uicollectionviewlayout/**代理*/@property (nonatomic, weak) id<lypwaterflowlayoutdelegate> delegate;@end |
設置通過可選代理方法獲取屬性值的屬性的默認值
|
1
2
3
4
5
6
7
8
|
/**默認的列數*/static const nsinteger lypdefaultcolumncount = 3;/**默認每一列之間的間距*/static const cgfloat lypdefaultcolummargin = 10;/**默認每一行之間的間距*/static const cgfloat lypdefaultrowmargin = 10;/**默認邊緣間距*/static const uiedgeinsets lypdefaultedgeinsets = {10, 10, 10, 10}; |
設置通過可選代理方法獲取屬性值的屬性的訪問方式若代理提供屬性值,則忽略默認值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
- (nsinteger)columncount{ //判斷代理是否實現了獲取列數的可選方法 if ([self.delegate respondstoselector:@selector(columncountinwaterflowlayout:)]) { //實現,返回通過代理設置的列數 return [self.delegate columncountinwaterflowlayout:self]; } else { //為實現,返回默認的列數 return lypdefaultcolumncount; }} |
注:其他屬性值的獲取與上述方法幾乎完全相同,不再贅述
設置布局
1)、設置需要的成員屬性
|
1
2
3
4
|
/**所有cell的布局屬性*/@property (nonatomic, strong) nsmutablearray *attrsarray;/**所有列的當前高度*/@property (nonatomic, strong) nsmutablearray *columnheights; |
2)、通過懶加載的方式初始化成員屬性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
/**--attrsarray--懶加載*/- (nsmutablearray *)attrsarray{ if (_attrsarray == nil) { _attrsarray = [nsmutablearray array]; } return _attrsarray;}/**--columnheights--懶加載*/- (nsmutablearray *)columnheights{ if (_columnheights == nil) { _columnheights = [nsmutablearray array]; } return _columnheights;} |
3)、初始化布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
- (void)preparelayout{ [super preparelayout]; /**清除之前跟布局相關的所有屬性,重新設置新的布局*/ //清除之前計算的所有列的高度 [self.columnheights removeallobjects]; //設置所有列的初始高度 for (nsinteger i = 0; i<self.columncount; i++) { self.columnheights[i] = @(self.edgeinsets.top); } //清除之前所有的布局屬性 [self.attrsarray removeallobjects]; /**開始創建每一個cell對應的布局屬性*/ nsinteger count = [self.collectionview numberofitemsinsection:0]; for (nsinteger i = 0; i<count; i++) { nsindexpath *indexpath = [nsindexpath indexpathforitem:i insection:0]; //獲取indexpath位置cell對應的布局屬性 uicollectionviewlayoutattributes *attrs = [self layoutattributesforitematindexpath:indexpath]; //將indexpath位置的cell的布局屬性添加到所有cell的布局屬性數組中 [self.attrsarray addobject:attrs]; }} |
4)、返回包含所有cell的布局屬性的數組
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
- (nullable nsarray<uicollectionviewlayoutattributes *> *)layoutattributesforelementsinrect:(cgrect)rect{ return self.attrsarray;}設置每一個cell的布局屬性- (nullable uicollectionviewlayoutattributes *)layoutattributesforitematindexpath:(nonnull nsindexpath *)indexpath{ //獲取indexpath位置的布局屬性 uicollectionviewlayoutattributes *attrs = [uicollectionviewlayoutattributes layoutattributesforcellwithindexpath:indexpath]; /**設置cell布局屬性的frame*/ /***確定cell的尺寸***/ //獲取collectionview的寬度 cgfloat collectionviewwidth = self.collectionview.frame.size.width; //cell寬度 cgfloat width = ((collectionviewwidth - self.edgeinsets.left - self.edgeinsets.right - (self.columncount - 1) * self.colummargin)) / self.columncount; //cell高度 cgfloat height = [self.delegate waterflowlayout:self heightforitematindex:indexpath.item itemwith:width]; /***設置cell的位置***/ nsinteger destcolumn = 0; cgfloat mincolumnheight = [self.columnheights[0] doublevalue]; for (nsinteger i = 1; i<self.columncount; i++) { cgfloat columnheight = [self.columnheights[i] doublevalue]; if (mincolumnheight > columnheight) { mincolumnheight = columnheight; destcolumn = i; } } //計算cell的位置 cgfloat x = self.edgeinsets.left + destcolumn * (width + self.colummargin); cgfloat y = mincolumnheight; //判斷是不是第一行 if (y != self.edgeinsets.top) { //若不是第一行,需要加上行間距 y += self.rowmargin; } /**給cell的布局屬性的frame賦值*/ attrs.frame = cgrectmake(x, y, width, height); //更新最短那列的高度 self.columnheights[destcolumn] = @(cgrectgetmaxy(attrs.frame)); /**返回indexpath位置的cell的布局屬性*/ return attrs;} |
5)、設置collectionview內容的尺寸
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (cgsize)collectionviewcontentsize{ //獲取最高的那一列的高度 cgfloat maxcolumnheight = [self.columnheights[0] doublevalue]; for (nsinteger i = 1; i<self.columncount; i++) { cgfloat columnheight = [self.columnheights[i] doublevalue]; if (maxcolumnheight < columnheight) { maxcolumnheight = columnheight; } } //返回collectionview的contentsize,高度為最高的高度加上一個行間距 return cgsizemake(0, maxcolumnheight + self.rowmargin);} |
以上就是本文的全部內容,希望對大家的學習有所幫助。
















