
作為一名前端工程師, 需要對(duì)css技巧有充分的研究和了解, 接下來(lái)筆者將會(huì)帶大家一起掌握如何用css的圓角屬性來(lái)實(shí)現(xiàn)有點(diǎn)意思的加載動(dòng)畫(huà).
如果想學(xué)習(xí)更多css實(shí)用技巧, 可以參考筆者以下的文章:

手?jǐn)]一個(gè)在線(xiàn)css三角形生成器

輕松使用純css3打造有點(diǎn)意思的故障藝術(shù)

使用css3實(shí)現(xiàn)一個(gè)類(lèi)在線(xiàn)直播的隊(duì)列動(dòng)畫(huà)
css的border屬性和border-radius屬性
筆者在前面的文章中也分享過(guò)了如何利用border來(lái)實(shí)現(xiàn)不同的形狀, 比如三角形, 如下為原理圖:

利用這個(gè)原理我們只要把元素的border-radius 設(shè)置為圓形(比如50%), 我們是不是就能實(shí)現(xiàn)一個(gè)餅圖了呢? 我們來(lái)看看效果:

以上是設(shè)置一個(gè)邊的border-color的樣子和設(shè)置四個(gè)邊的border-color的樣子, 所以說(shuō)實(shí)現(xiàn)餅圖用css就夠用了. 代碼如下:
.rotate-animate {
border:100px solid #f3f3f3;
border-radius:50%;
border-top:100px solid #2842d8;
}
如果你想實(shí)現(xiàn)不同比例的餅圖, 其實(shí)只要合理計(jì)算好border-width即可, 有了以上知識(shí), 我們結(jié)合animation動(dòng)畫(huà)是不是可以實(shí)現(xiàn)下面的加載動(dòng)畫(huà)了?

css代碼如下:
.rotate-animate {
border:100px solid #f3f3f3;
border-radius:50%;
border-top:100px solid #2842d8;
animation:rotate 2s linear infinite;
}
@keyframes rotate{
0%{
transform: rotate(0deg);
}
100%{
transform:rotate(360deg);
}
}
我們?cè)谧鯿ss3動(dòng)畫(huà)時(shí)經(jīng)常會(huì)用到transform 和 animation, 所以建議大家把這兩個(gè)屬性掌握.
- 補(bǔ)充:如果要實(shí)現(xiàn)扇形, 是不是也很簡(jiǎn)單了?
實(shí)現(xiàn)更優(yōu)雅的圓環(huán)加載動(dòng)畫(huà)
有了以上的css知識(shí), 我們?cè)賮?lái)思考一下, 如何用最簡(jiǎn)短的代碼實(shí)現(xiàn)一個(gè)圓環(huán)呢? 其實(shí)也很簡(jiǎn)單, 我們?cè)谏厦嬗玫搅藞A角和border來(lái)做圓形和餅圖, 如果我們?cè)O(shè)置一個(gè)元素的寬度width和高度height, 并且背景透明(transparent), 會(huì)怎么樣呢, 我們來(lái)看看:

代碼如下:
.rotate-animate {
border:16px solid #f3f3f3;
border-radius:50%;
border-top:16px solid #2842d8;
width:100px;
height:100px;
}
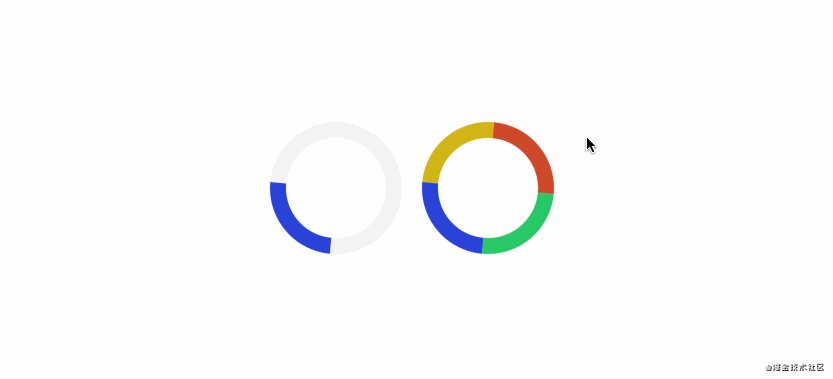
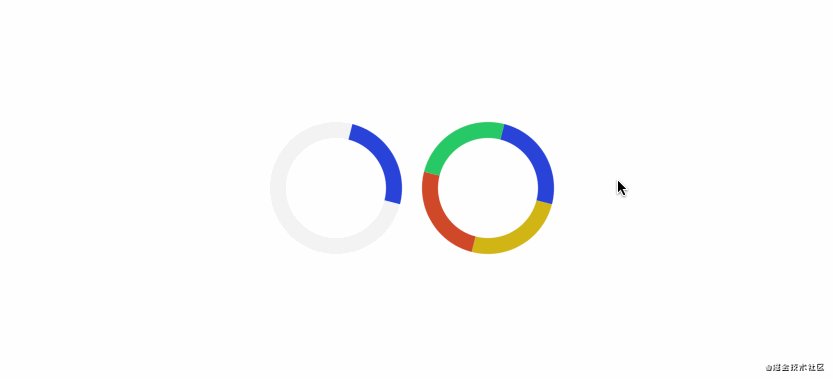
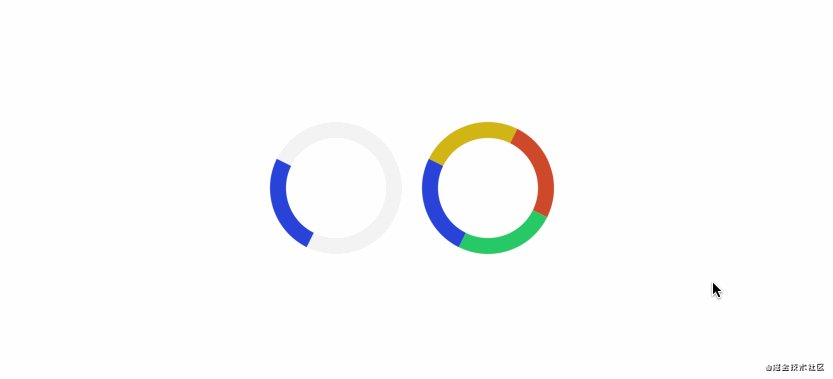
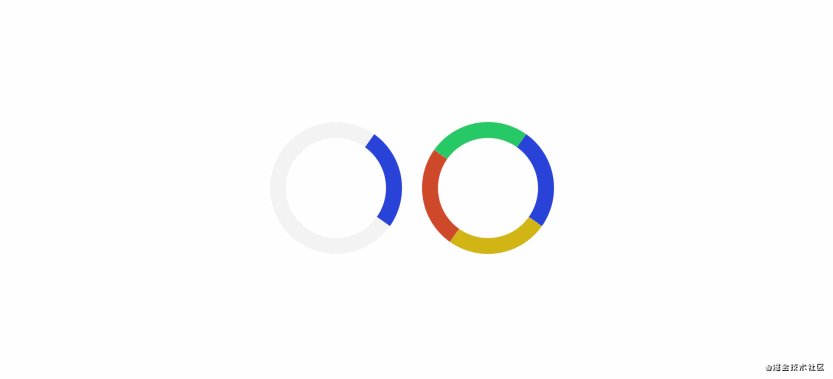
那么我們做圓環(huán)加載動(dòng)畫(huà), 就非常簡(jiǎn)單了, 利用上面寫(xiě)的旋轉(zhuǎn)動(dòng)畫(huà), 我們來(lái)看看效果:

圓環(huán)加載動(dòng)畫(huà)的整代碼如下:
<style>
.rotate-animate {
border:16px solid #f3f3f3;
border-radius:50%;
border-top:16px solid #2842d8;
width:100px;
height:100px;
animation:rotate 2s linear infinite;
}
.rotate-animate.fill-color {
margin-left: 20px;
border-color: #2842d8 #d1b516 #cf4928 #27c965;
}
@keyframes rotate{
0%{
transform: rotate(0deg);
}
100%{
transform:rotate(360deg);
}
}
</style>
<!-- html -->
<div class="rotate-animate"></div>
<div class="rotate-animate fill-color"></div>
我們利用此特性還可以實(shí)現(xiàn)更多有意思的圖案和加載動(dòng)畫(huà), 大家可以細(xì)細(xì)品嘗. 筆者這里推薦2篇比較使用的css文章:



原文地址:https://mp.weixin.qq.com/s/9Nfyz0UbxbMswYIKcKhjSg


















