大家好,我是刷碗智,今天來摸魚了。
修改 placeholder 樣式,多行文本溢出,隱藏滾動條,修改光標顏色,水平和垂直居中。這些熟悉的場景啊! 前端開發者幾乎每天都會和它們打交道,這里有19個CSS技巧,讓我們一起來看看吧。
1、 解決 img 5px 間距的問題
你是否經常遇到圖片底部多出5px間距的問題?不用急,這里有4種方法可以解決。

方案1:設置父元素字體大小為 0
關鍵代碼:
.img-container{ font-size: 0; }
事例地址:https://codepen.io/qianlong/pen/VwrzoyE。
方案2:將 img 元素設置為 display: block
關鍵代碼:
img{ vertical-align: bottom; }
事例地址:https://codepen.io/qianlong/pen/eYeGONM。
方案3:將 img 元素設置為 vertical-align: bottom
關鍵代碼:
img{ vertical-align: bottom; }
事例地址:https://codepen.io/qianlong/pen/jOaGNWw。
解決方案4:給父元素設置 line-height: 5px
關鍵代碼:
.img-container{ line-height: 5px; }
事例地址:https://codepen.io/qianlong/pen/PoOJYzN
2、元素的高度與 window 的高度相同
如何使元素與窗口一樣高?答案使用 height: 100vh。
事例地址:https://codepen.io/qianlong/pen/xxPXKXe。
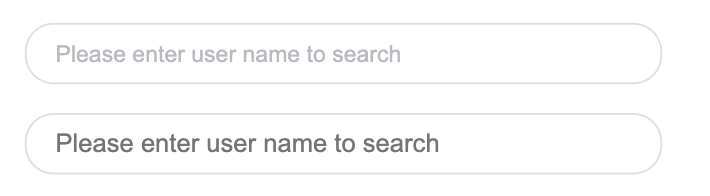
3、 修改 input placeholder 樣式
關鍵代碼:
.placehoder-custom::input-placeholder { color: #babbc1; font-size: 12px; }

事例地址:https://codepen.io/qianlong/pen/JjOrPOq
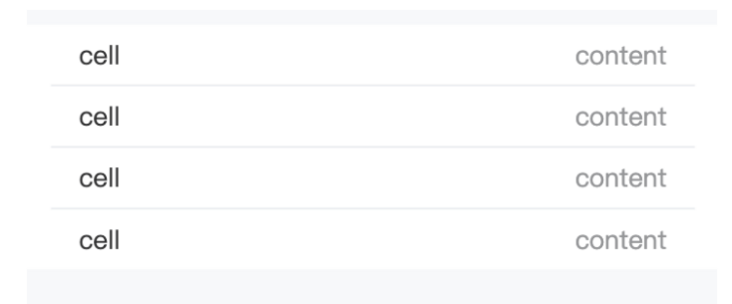
4、 使用 :not 選擇器
除了最后一個元素外,所有元素都需要一些樣式,使用 not 選擇器非常容易做到。
如下圖所示:最后一個元素沒有底邊。

關鍵代碼
li:not(:last-child) { border-bottom: 1px solid #ebedf0; }
事例地址:https://codepen.io/qianlong/pen/QWOqLQO。
5、使用 flex 布局將一個元素智能地固定在底部
當內容不夠時,按鈕應該在頁面的底部。當有足夠的內容時,按鈕應該跟隨內容。當你遇到類似的問題時,使用 flex 來實現智能的布局。


事例地址:https://codepen.io/qianlong/pen/ZEaXzxM。
6、使用 caret-color 來修改光標的顏色
可以使用 caret-color 來修改光標的顏色,如下所示:
caret-color: #ffd476;
事例地址:https://codepen.io/qianlong/pen/YzErKvy。
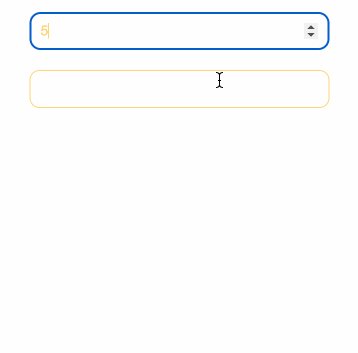
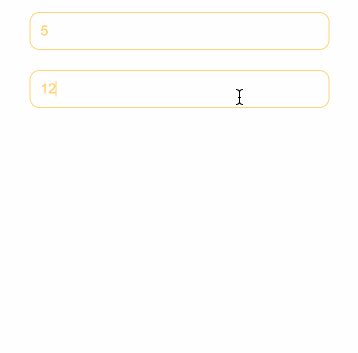
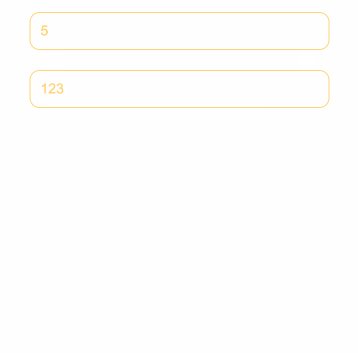
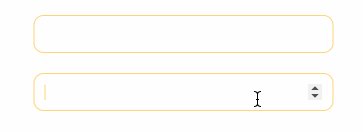
7、刪除 type="number" 末尾的箭頭
默認情況下,在type="number"的末尾會出現一個小箭頭,但有時我們需要將其刪除。我們應該怎么做呢?


關鍵代碼:
.no-arrow::outer-spin-button, .no-arrow::inner-spin-button { appearance: none; }
事例地址:https://codepen.io/qianlong/pen/OJOxLrg。
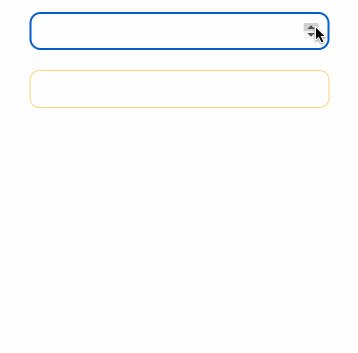
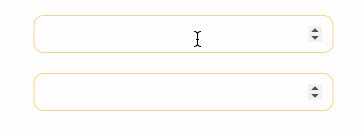
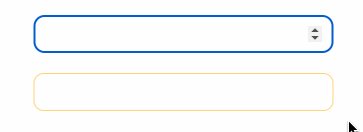
8、outline:none 刪除輸入狀態線
當輸入框被選中時,它默認會有一條藍色的狀態線,可以通過使用 outline: none 來移除它。
如下圖所示:第二個輸入框被移除,第一個輸入框沒有被移除。


事件地址:https://codepen.io/qianlong/pen/YzErzKG。
9、 解決iOS滾動條被卡住的問題
在蘋果手機上,經常發生元素在滾動時被卡住的情況。這時,可以使用如下的 CSS 來支持彈性滾動。
body,html{ overflow-scrolling: touch; }
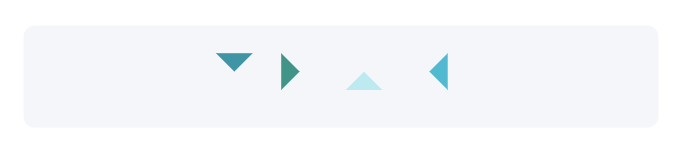
10、 繪制三角形

.box { padding: 15px; background-color: #f5f6f9; border-radius: 6px; display: flex; align-items: center; justify-content: center; } .triangle { display: inline-block; margin-right: 10px; /* Base Style */ border: solid 10px transparent; } /*下*/ .triangle.bottom { border-top-color: #0097a7; } /*上*/ .triangle.top { border-bottom-color: #b2ebf2; } /*左*/ .triangle.left { border-right-color: #00bcd4; } /*右*/ .triangle.right { border-left-color: #009688; }
事例地址:https://codepen.io/qianlong/pen/rNYGNRe。
11、 繪制小箭頭、

關鍵代碼:
.box { padding: 15px; background-color: #ffffff; border-radius: 6px; display: flex; align-items: center; justify-content: center; } .arrow { display: inline-block; margin-right: 10px; width: 0; height: 0; /* Base Style */ border: 16px solid; border-color: transparent #cddc39 transparent transparent; position: relative; } .arrow::after { content: ""; position: absolute; right: -20px; top: -16px; border: 16px solid; border-color: transparent #fff transparent transparent; } /*下*/ .arrow.bottom { transform: rotate(270deg); } /*上*/ .arrow.top { transform: rotate(90deg); } /*左*/ .arrow.left { transform: rotate(180deg); } /*右*/ .arrow.right { transform: rotate(0deg); }
事例地址:https://codepen.io/qianlong/pen/ZEaXEEP。
12、 圖像適配窗口大小
 。
。
事例地址:https://codepen.io/qianlong/pen/PoOJoPO。
13、 隱藏滾動條
第一個滾動條是可見的,第二個滾動條是隱藏的。這意味著容器可以被滾動,但滾動條被隱藏起來,就像它是透明的一樣。

關鍵代碼:
.box-hide-scrollbar::scrollbar { display: none; /* Chrome Safari */ }
事例地址:https://codepen.io/qianlong/pen/yLPzLeZ。
14、自定義選定的文本樣式

關鍵代碼:
.box-custom::selection { color: #ffffff; background-color: #ff4c9f; }
事例地址:https://codepen.io/qianlong/pen/jOaGOVQ。
15、 不允許選擇文本

關鍵代碼:
.box p:last-child { user-select: none; }
事例地址:https://codepen.io/qianlong/pen/rNYGNyB。
16、 將一個元素在水平和垂直方向上居中

關鍵代碼:
display: flex; align-items: center; justify-content: center;
事例地址:https://codepen.io/qianlong/pen/VwrMwWb。
17、單行文本溢出時顯示省略號
關鍵代碼:
overflow: hidden; white-space: nowrap; text-overflow: ellipsis; max-width: 375px;
事例地址:https://codepen.io/qianlong/pen/vYWeYJJ。
18、 多行文本溢出時顯示省略號

關鍵代碼:
overflow: hidden; text-overflow: ellipsis; display: box; /* set n lines, including 1 */ line-clamp: 2; box-orient: vertical;
事例地址:https://codepen.io/qianlong/pen/ZEaXEJg。
19、使用 "filter:grayscale(1)",使頁面處于灰色模式。

關鍵代碼:
body{ filter: grayscale(1); }
作者:Matt Maribojoc 譯者:前端小智
來源:stackabuse 原文:https://javascript.plainenglish.io/20-css-tips-and-tricks-to-make-you-a-better-developer-d80ae5c09617。
原文地址:https://mp.weixin.qq.com/s/gYbRGkvqZJCLUI3-PuYa6A