環境搭建
spring boot的簡介
以往我們開發時用到spring總是避免不了繁瑣的配置,例如我們要配置一個數據庫連接,可能需要以下幾步:
1、編寫jdbc.properties配置文件;
2、創建spring的配置文件,加入spring配置文件前綴、配置數據庫連接信息以及sqlsessionFactory等等;
3、還要在web.xml文件中加入spring的監聽。
springboot的出現大大簡化了項目的搭建過程(spring配置以及maven配置),讓我們專注于應用功能的開發,而不是把時間浪費在配置文件、亦或對其排查錯誤,大大提高開發效率。
springboot創建了獨立的spring應用,使用內嵌的tomcat,打包之后以jar文件格式運行,并且在運行時可以指定一些參數,這個在稍后的手記中會提到。
mybatis在這里就不多做闡述了。有想了解的朋友可以自行搜索其教程
Vue.js(讀音 /vju?/, 類似于 view) 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue 采用自底向上增量開發的設計。Vue 的核心庫只關注視圖層,并且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動采用單文件組件和 Vue 生態系統支持的庫開發的復雜單頁應用。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
以上內容摘自Vue官網
ElementUI
這是一款餓了么提供的一套前端UI,擁有豐富的組件。詳情
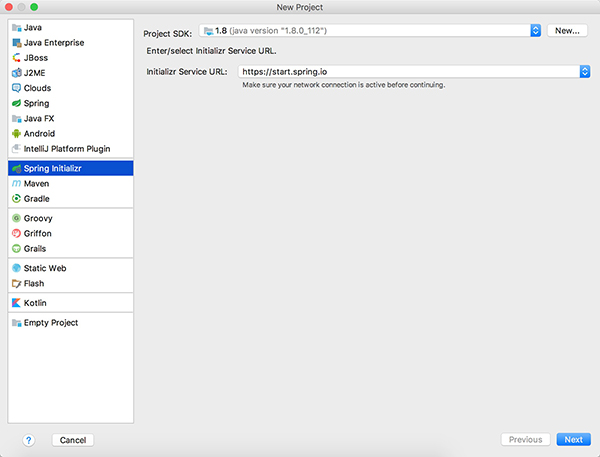
接下來介紹Idea新建springboot項目,搭建開發環境
選擇New Project

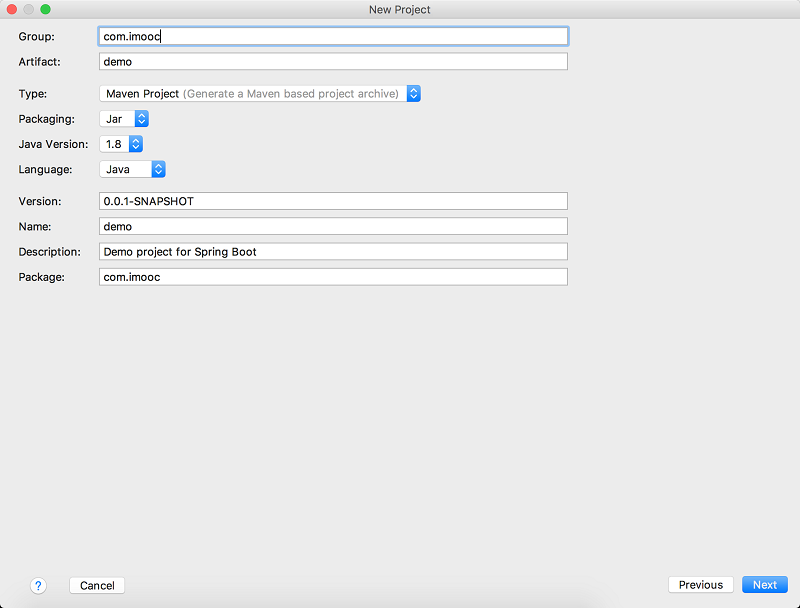
填寫基本信息

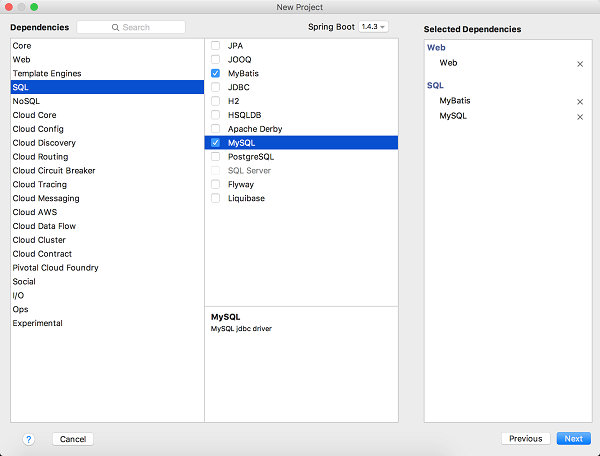
選擇需要的模塊

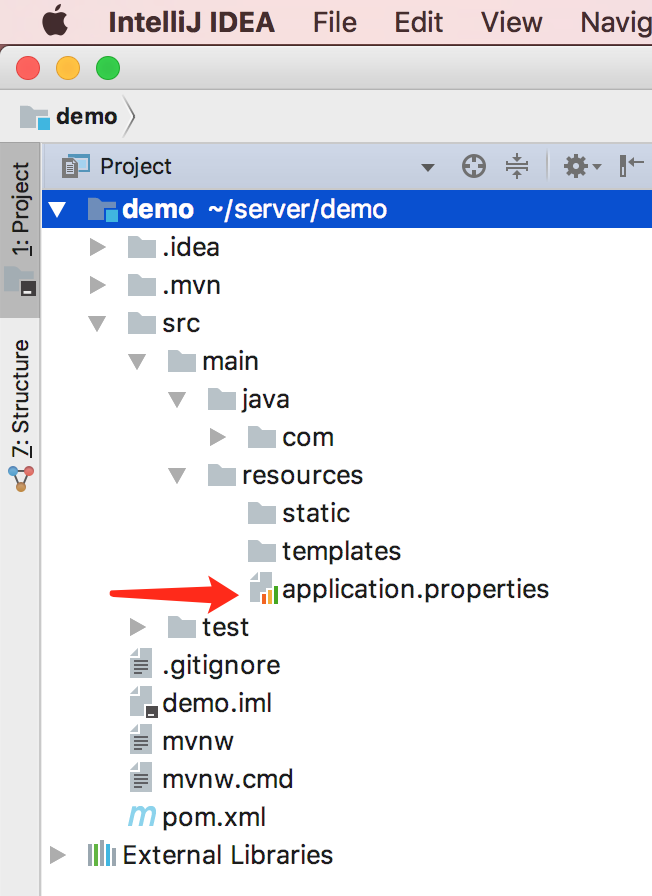
完成創建
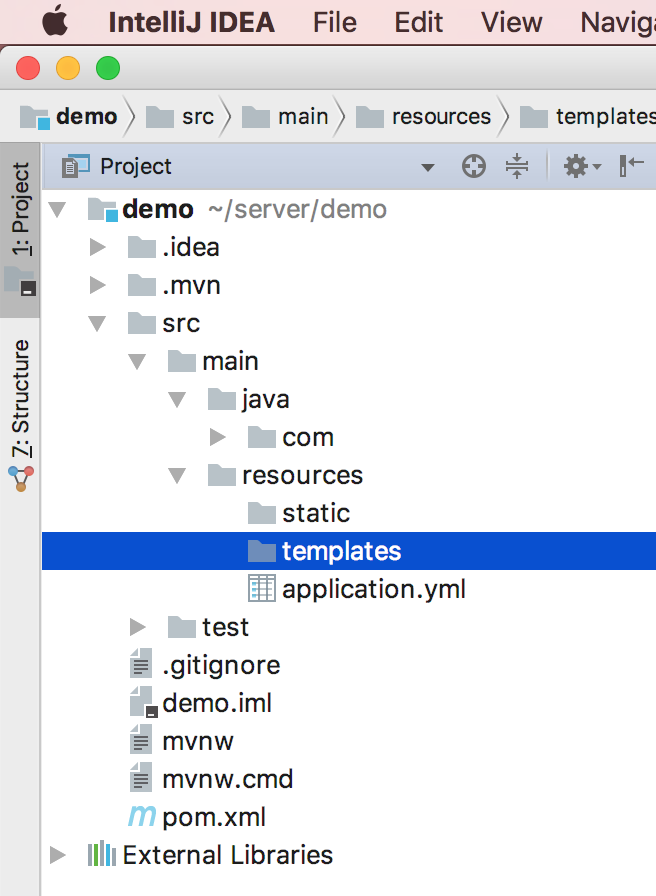
配置application.yml,刪除初始化時候生成的properties文件,新建一個application.yml文件,在這里不推薦使用properties文件進行配置


加入如下配置:
|
1
2
3
4
5
6
7
8
|
spring: profiles: active: develop datasource: driver-class-name: com.mysql.jdbc.Driver url: jdbc:mysql://localhost:3306/dh username: root password: 123456 |
新建一個Controller類:
|
1
2
3
4
5
6
7
8
|
@RestControllerpublic class UserController { @GetMapping(value = "getUsername") public String getUsername(String callback) { return "admin"; }} |
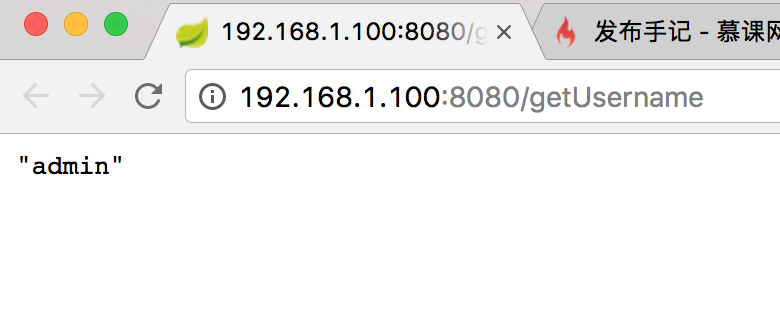
之后我們啟動springboot項目,即運行DemoApplication.java,默認端口為8080,我們打開瀏覽器進行訪問:

以上所述是小編給大家介紹的Spring boot + mybatis + Vue.js + ElementUI 實現數據的增刪改查實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:http://www.imooc.com/article/15638

















