實際上分頁器或者分頁組件在現實中都有廣泛著的應用,照理來說老衛沒有必要單獨撰文來提這茬。事實是,我近期剛好在寫一門關于Spring Data、Thymeleaf 3、Bootstrap 4 的應用課程,所以用了Bootstrap 4的樣式,結果之前很多例如 Bootstrap 3 的表格、分頁器啊之類的插件都不能很好的兼容,百度谷歌無果,而且 Bootstrap 4 還沒有出穩定版本,官網的示例也是少的可憐,最終下決心要自己寫個分頁器了,所用到的技術就是 Spring Data、Thymeleaf 3、Bootstrap 4 。
分頁器有哪些需求
中國式報表從來都是最復雜的,隨之衍生而來的分頁器要求也是錯綜復雜。本例為求把分頁器原理告訴給大家,所以,將分頁組件的抽象為以下通用的內容:
- 顯示頁碼的列表;
- 該列表的第一項是“上一頁”,最后一項是“下一頁”;
- 當前選中的頁碼要高亮;
- 當當前頁的上一頁沒有頁碼可選時,則“上一頁”置為不可點擊的狀態;
- 當當前頁的下一頁沒有頁碼可選時,則“下一頁”置為不可點擊的狀態;
我們很容易就能找到一個 Bootstrap 分頁器的設計原型,如下圖:

你可以參考 Bootstrap 官網的介紹 http://getbootstrap.com/components/#pagination,但建議你不要直接用上面的樣式,因為這個樣式是 Bootstrap 3版本的。 最后,我找到的了Bootstrap 4 里面的樣式,卻不在官網 http://www.quackit.com/bootstrap/bootstrap_4/tutorial/bootstrap_pagination.cfm。感謝 books-collection 項目帶給程序員的開源、免費圖書集合!
Spring Data 能做什么
org.springframework.data.domain.Page 是 Spring Data 提供的一個分頁器接口,提供了常用的方法,比如:
|
1
2
3
4
5
6
|
List getContent(); // 返回分頁后的數據的列表int getTotalPages(); // 總頁數long getTotalElements(); // 總數據量boolean isFirst(); // 是否是第一個數據;boolean isLast(); // 是否是最后一個數據;int getNumber(); // 當前頁面索引 |
構造一個 Page,通常需要傳入一個 org.springframework.data.domain.PageRequest.PageRequest對象,所需參數為 (int page, int size),其中 page 就是 要請求的頁面的索引,size 是頁面的大小(一頁最多有多少個數據)。
Spring Data 可以說提供了我們前端分頁器所需要的所有元素了。
Thymeleaf 牛刀小試
Thymeleaf 作為模版引擎,其好處就是可以綁定數據源,并且根據數據源來渲染頁面。最爽的莫過于根據綁定的數據列表來遍歷生成頁面元素,比如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<ul class="pagination" > <!-- 上一頁 --> <li class="page-item" data-th-classappend="*{first} ? 'disabled' : ''"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link" data-th-attr="pageIndex=${page.number} - 1" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <!-- 迭代生成頁碼 --> <li class="page-item" data-th-each="i : ${#numbers.sequence(1, page.totalPages)}" data-th-classappend="${(page.number + 1) eq i} ? 'active' : ''" > <a class="page-link" data-th-attr="pageIndex=${i} - 1" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <span data-th-text="${i}"></span> </a> </li> <!-- 下一頁 --> <li class="page-item" data-th-classappend="*{last} ? 'disabled' : ''"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link" data-th-attr="pageIndex=${page.number} + 1" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li></ul> |
這個就是簡單版本的分頁器了,可以看到我們的分頁器的“上一頁”和“下一頁”是固定不變的,中間根據 totalPages(總頁數)來動態生成頁面。同時,我們根據是否是當前頁(number + 1)來設置樣式是否高亮(active)。“上一頁”和“下一頁”是需要做一下判斷的,若當前頁是第一頁(first)則“上一頁”不能點擊(disabled);如果當前頁是最后一頁(last)則“下一頁”不能點擊(disabled)。
考慮的再多一點
實際上,上面版本可以應付大多數的應用場景了。但是,可能會有點不完美,比如,我的頁數很多怎么辦?那么我們的分頁列表可能被拉得很長了,領導們可能會不滿意的!絕對要把這種不滿意的情緒扼殺在搖籃里。
可以看到,假如要做得更加完美,則還需要考慮,當頁數太多時,應該將某些用省略號。這就涉及到三種情況了:
- 當當前頁頁碼接近首頁時,省略號在后部出現;
- 當當前頁頁碼接最后頁時,省略號在前部出現;
- 最煩的要屬于,當當前頁在中部時,前部、后部都需要省略號;
帶省略號的分頁器
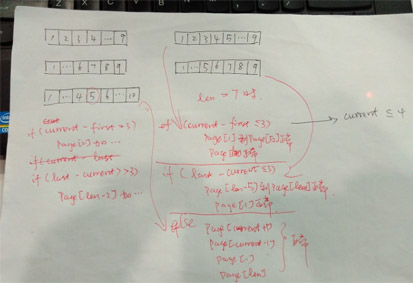
聰明的工程師們應該馬上行動起來,大致的把算法畫了個草圖:

為求簡單,我們預設頁碼的列表最多在 7 頁(你也可以根據需要來改),也就是說,當 totalPages(總頁數)超過 7時,我們才需要考慮省略號的事情。
- “上一頁”和“下一頁”的算法于我們上面的簡單版本類似,這里就不贅述了。
- 當前頁面頁碼小于等于4時,省略號在列表后部的倒數第二個出現;
- 最后一頁與當前頁面之差小于等于3時,省略號在列表前部的第二個位置出現;
- 其余情況,則當前頁適中處于中間位置,省略號同時在列表第二個位置及倒數第二個位置出現。
實現方式如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<!-- 處理頁數大于7 的情況 --><ul class="pagination" data-th-if="${page.totalPages gt 7}" > <!-- 上一頁 --> <li class="page-item" data-th-classappend="*{first} ? 'disabled' : ''"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link" data-th-attr="pageIndex=${page.number} - 1" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <!-- 首頁 --> <li class="page-item" data-th-classappend="${(page.number + 1) eq 1} ? 'active' : ''" > <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link" data-th-attr="pageIndex=0">1</a> </li> <!-- 當前頁面小于等于4 --> <li class="page-item" data-th-if="${(page.number + 1) le 4}" data-th-each="i : ${#numbers.sequence(2,5)}" data-th-classappend="${(page.number + 1) eq i} ? 'active' : ''" > <a class="page-link" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-th-attr="pageIndex=${i} - 1"> <span data-th-text="${i}"></span> </a> </li> <li class="page-item disabled" data-th-if="${(page.number + 1) le 4}"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link"> <span aria-hidden="true">...</span> </a> </li> <!-- 最后一頁與當前頁面之差,小于等于3 --> <li class="page-item disabled" data-th-if="${(page.totalPages-(page.number + 1)) le 3}"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link"> <span aria-hidden="true">...</span> </a> </li> <li class="page-item" data-th-if="${(page.totalPages-(page.number + 1)) le 3}" data-th-each="i : ${#numbers.sequence(page.totalPages-4, page.totalPages-1)}" data-th-classappend="${(page.number + 1) eq i} ? 'active' : ''" > <a class="page-link" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-th-attr="pageIndex=${i} - 1"> <span data-th-text="${i}"></span> </a> </li> <!-- 最后一頁與當前頁面之差大于3,且 當前頁面大于4--> <li class="page-item disabled" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link"> <span aria-hidden="true">...</span> </a> </li> <li class="page-item" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}" > <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link" data-th-attr="pageIndex=${page.number}">[[${page.number}]]</a> </li> <li class="page-item active" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link" data-th-attr="pageIndex=${page.number} + 1">[[${page.number + 1}]]</a> </li> <li class="page-item" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link" data-th-attr="pageIndex=${page.number} + 2">[[${page.number + 2}]]</a> </li> <li class="page-item disabled" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link"> <span aria-hidden="true">...</span> </a> </li> <!-- 最后一頁 --> <li class="page-item" data-th-classappend="${(page.number + 1) eq page.totalPages} ? 'active' : ''" > <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link" data-th-attr="pageIndex=${page.totalPages} - 1">[[${page.totalPages}]]</a> </li> <!-- 下一頁 --> <li class="page-item" data-th-classappend="*{last} ? 'disabled' : ''"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-link" data-th-attr="pageIndex=${page.number} + 1" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li></ul> |
還要再考慮的多一點?
當然,正如我們開篇所講,中國式報表的需求千奇百怪,本文也只是從大部分通用需求出發,給個思路, 不一定能滿足所有人的需求。如果可能的話,再考慮多一點,比如:
- 是否可以選擇頁面的最大頁?
- 是否可以選擇任意頁面的索引?
等等,尼瑪看來下表快凌晨1點了。頂不順了,要睡了。各位讀者朋友可以繼續完善~
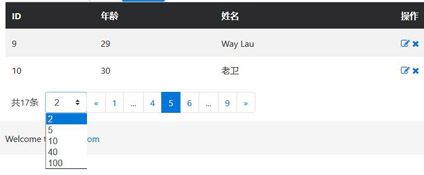
最終效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.importnew.com/24722.html?utm_source=tuicool&utm_medium=referral















