正則表達式是啥?
正則表達式又叫作“規則表達式”(regular expression 即 regexp),是計算機科學的一個概念。
正則表達式有什么用?
它常被用來搜索、替換那些符合某個模式的文本。
正則表達式是:用來匹配特殊字符或有特殊搭配原則的字符的最佳選擇。
轉義字符“\”
例子:在var str = "asdfghj" 中加入一個"字符在正常情況下是無法成立的,但運用正則表達式中的轉義字符則"\"可以讓他成立;

在”前加入轉義符“\”可以使得變量成立,在圖中轉義字符+雙引號成功變為一個文本符號這時在瀏覽器中就可以輸出"asdf"ghjs"

字符串換行符\n
例子:在var str = "asdfghj" 中進行換行

得到結果

如何創建正則表達式
1.直接量
var reg = //;在斜線之間寫內容
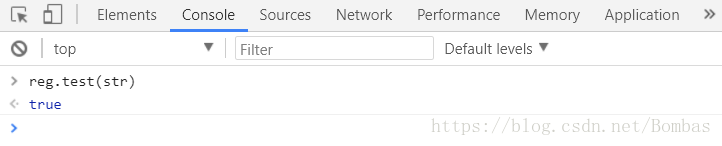
var reg = /abc/; 表示匹配一個規則abc,在 var str = "abcdef";通過reg.test(str)對str進行測試是否含有reg規定的字符串,若有返回true,若沒有返回false


在//后可寫屬性值 (i, m, g)
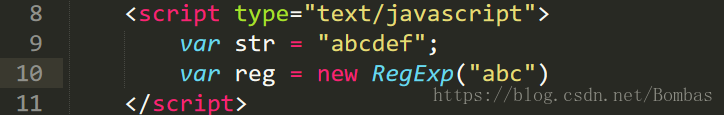
2.new regexp()

效果同直接量含有正則表達式中的值返回true,若不含有返回false
在regexp中可寫屬性值:regexp("abc",參數(i,g,m))
正則表達式的三個修飾符: i, m, g
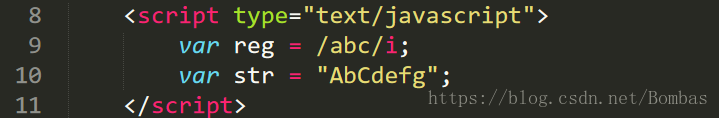
i: 不區分大小寫

m:執行多行匹配
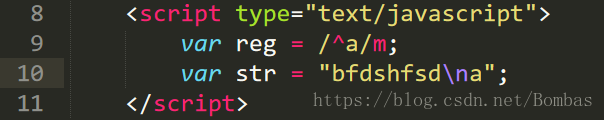
var reg = /^a/;表示查找的開頭字符為a的,這時間str中沒有符合此要求的字符,但若在reg = /^a/m;實行多行匹配,則可以識別換行符\n。在有換行符時認為\n前為一行、\n后為一行


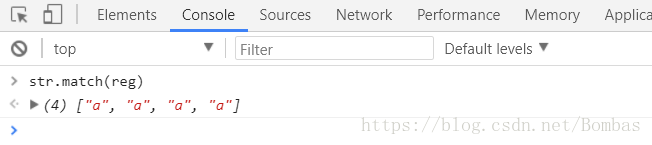
g: 執行全局匹配 (查找所有匹配而非在找到第一個匹配后停止)


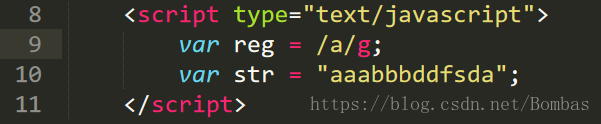
正則表達式中的方法:reg.test(); 返回結果true/false
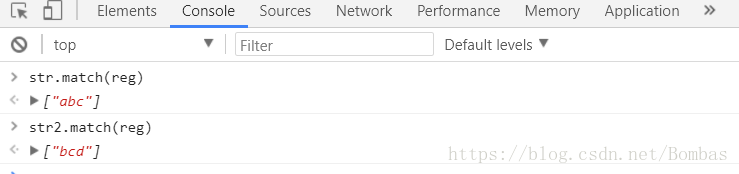
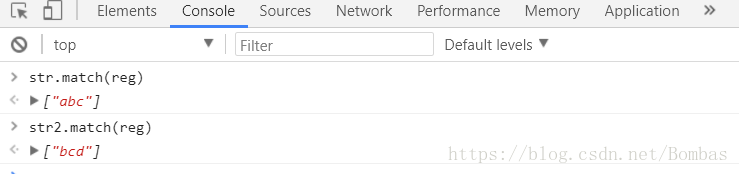
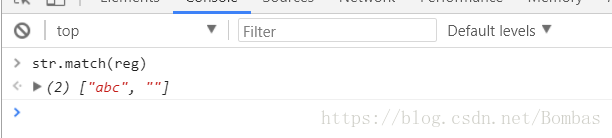
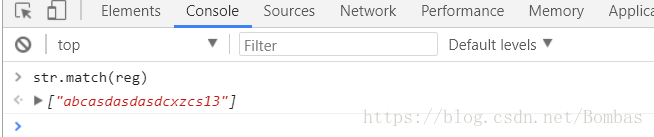
變量中的方法:str.match(); 可將結果返回出來,效果更為直觀
表達式
[]:可在[]寫入范圍


[^abc]:開頭為abc
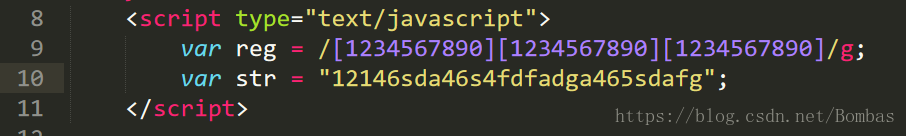
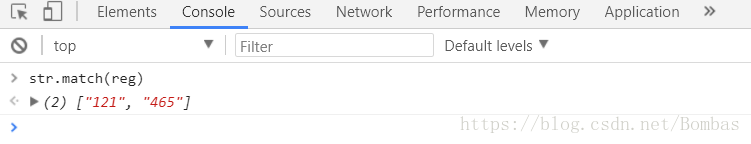
[0-9]:范圍0-9
[a-z]:范圍a-z
[a-z]范圍a-z
[a-z]范圍a-z,a-z
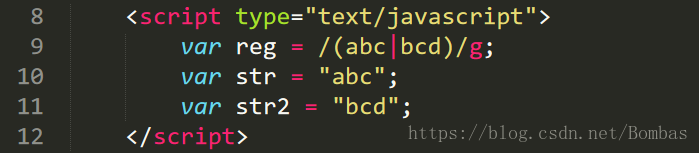
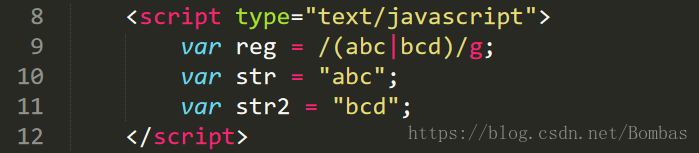
|:表示或


元字符:
\w:單詞字符
\w:非單詞字符
\d:數字
\d:非數字
\s:空白字符(包含:空格符,制表符,回車符,換行符,垂直換行符,換頁符)
\s:非空白字符
\n:換行符
\r:回車符
\b:單詞邊界
\b:非單詞邊界
\t:制表符
. :表示除了\r\n外的所有字符
量詞(以下n為代表數量的詞)
n+:可以出現1到無數次


n*:可以出現0到無數次,末尾邏輯距離算為空


n?可以出現0或一個字符串,邏輯距離為空
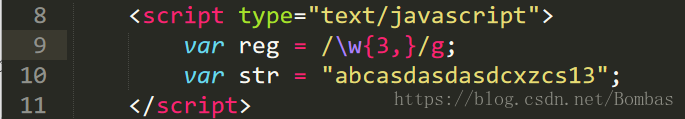
n{x}:可以出現x個n的字符串


n{x,y}:匹配包含x至y個n的字符串(符合貪婪匹配原則能多就不少)


n{x,}:匹配包含至少x個n的字符串(符合貪婪匹配原則能多就不少)


^n:以n開頭
n$:以n結尾
reegexp對象屬性:
ignorecase:regexp對象是否含有修飾符i
global: regexp對象是否含有修飾符g
multiline: regexp對象是否含有修飾符m
source: 顯示正則表達式函數體

正則表達式方法:
test:檢查字符串中指定的值。返回ture/false
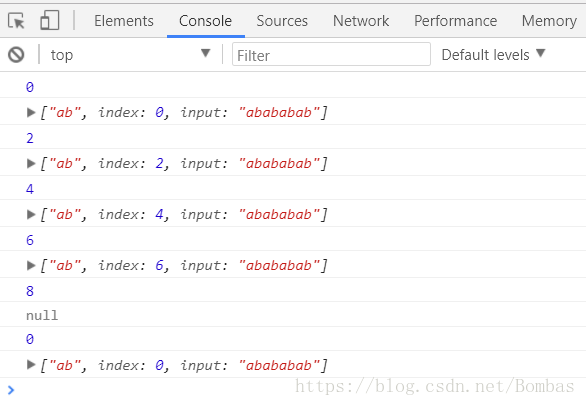
exec:檢查字符串中指定的值。返回值并確定其位置。
匹配的位置隨著其光標的起始位置變化而變化。當光標移動到最后位會返回null,再次執行則會從頭執行
下圖中
"ab"未返回值,
index為光標位置


字符串對象的方法:
match:找到一個或多個正則表達式的匹配。返回匹配值。
search:檢查與正則表達式相匹配的值,返回其光標所處的位置。如果匹配不到返回-1.
split:拆分字符串。
replace:替換與正則表達式相匹配的字符串。


例子:將var str = "aabb"替換為"bbaa"
1. var reg = /(\w)\1(\w)\2/g;
console.log(str.replace(reg,"$2$2$1$1"));
\\輸出結果為:"bbaa"
2. var reg = /(\w)\1(\w)\2/g;
console.log(str.replace(reg, function ($, $1, $2) {
return $2 + $2 + $1 + $1;
}));
\\輸出結果為:"bbaa"
其中$為正則表達式全局,$1為第一個自變量 "(\w)\1",$2代表第二個自變量"(\w)\2";
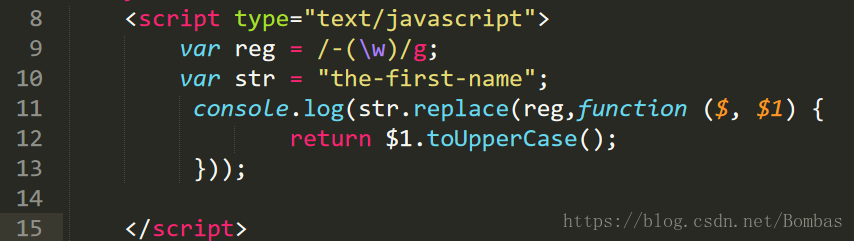
例子:the-first-name 變為小頭峰模式(thefirstname);


其中$為正則表達式全局,$1為第一個自變量 "-(\w)"
正向預查(正向斷言):在正則中只參與限定不參與選擇
1.在正則表達式中查看 var str = "abaaaa"中身后帶b的字符串,但輸出時不顯示b字符;
var str = "abaaaa";
var reg = /a(? = b)/g; //表示a后面跟著b但b參與選擇只參與限定
2. 在正則表達式中查看 var str = "abaaaa"中身后不帶b的字符串;
var reg = /a(? !b)/g; //表示查找a后沒有b字符的字符串;
非貪婪匹配:正則表達式中默認貪婪匹配,但我們可以通過方法將貪婪匹配變為非貪婪匹配。在任何量詞后加?
reg = /n{1,}/ ; //這時n的個數在1~無窮大之間,而在貪婪匹配的作用下,取值個數會盡可能變大;
reg = /n(1,)?/ ; //在n(1,)后加入?,這時正則匹配,取值會以最小個數為基準;
2. 正則表達式中的一些高級規則
2.1 匹配次數中的貪婪與非貪婪
在使用修飾匹配次數的特殊符號時,有幾種表示方法可以使同一個表達式能夠匹配不同的次數,比如:"{m,n}", "{m,}", "?", "*", "+",具體匹配的次數隨被匹配的字符串而定。這種重復匹配不定次數的表達式在匹配過程中,總是盡可能多的匹配。比如,針對文本 "dxxxdxxxd",舉例如下:
|
表達式 |
匹配結果 |
| (d)(\w+) | "\w+" 將匹配第一個 "d" 之后的所有字符 "xxxdxxxd" |
| (d)(\w+)(d) | "\w+" 將匹配第一個 "d" 和最后一個 "d" 之間的所有字符 "xxxdxxx"。雖然 "\w+" 也能夠匹配上最后一個 "d",但是為了使整個表達式匹配成功,"\w+" 可以 "讓出" 它本來能夠匹配的最后一個 "d" |
由此可見,"\w+" 在匹配的時候,總是盡可能多的匹配符合它規則的字符。雖然第二個舉例中,它沒有匹配最后一個 "d",但那也是為了讓整個表達式能夠匹配成功。同理,帶 "*" 和 "{m,n}" 的表達式都是盡可能地多匹配,帶 "?" 的表達式在可匹配可不匹配的時候,也是盡可能的 "要匹配"。這 種匹配原則就叫作 "貪婪" 模式 。
非貪婪模式:
在修飾匹配次數的特殊符號后再加上一個 "?" 號,則可以使匹配次數不定的表達式盡可能少的匹配,使可匹配可不匹配的表達式,盡可能的 "不匹配"。這種匹配原則叫作 "非貪婪" 模式,也叫作 "勉強" 模式。如果少匹配就會導致整個表達式匹配失敗的時候,與貪婪模式類似,非貪婪模式會最小限度的再匹配一些,以使整個表達式匹配成功。舉例如下,針對文本 "dxxxdxxxd" 舉例:
|
表達式 |
匹配結果 |
| (d)(\w+?) | "\w+?" 將盡可能少的匹配第一個 "d" 之后的字符,結果是:"\w+?" 只匹配了一個 "x" |
| (d)(\w+?)(d) | 為了讓整個表達式匹配成功,"\w+?" 不得不匹配 "xxx" 才可以讓后邊的 "d" 匹配,從而使整個表達式匹配成功。因此,結果是:"\w+?" 匹配 "xxx" |
更多的情況,舉例如下:
舉例1:表達式 "<td>(.*)</td>" 與字符串 "<td><p>aa</p></td> <td><p>bb</p></td>" 匹配時,匹配的結果是:成功;匹配到的內容是 "<td><p>aa</p></td> <td><p>bb</p></td>" 整個字符串, 表達式中的 "</td>" 將與字符串中最后一個 "</td>" 匹配。
舉例2:相比之下,表達式 "<td>(.*?)</td>" 匹配舉例1中同樣的字符串時,將只得到 "<td><p>aa</p></td>", 再次匹配下一個時,可以得到第二個 "<td><p>bb</p></td>"。
2.2 反向引用 \1, \2...
表達式在匹配時,表達式引擎會將小括號 "( )" 包含的表達式所匹配到的字符串記錄下來。在獲取匹配結果的時候,小括號包含的表達式所匹配到的字符串可以單獨獲取。這一點,在前面的舉例中,已經多次展示了。在實際應用場合中,當用某種邊界來查找,而所要獲取的內容又不包含邊界時,必須使用小括號來指定所要的范圍。比如前面的 "<td>(.*?)</td>"。
其實,"小括號包含的表達式所匹配到的字符串" 不僅是在匹配結束后才可以使用,在匹配過程中也可以使用。表達式后邊的部分,可以引用前面 "括號內的子匹配已經匹配到的字符串"。引用方法是 "\" 加上一個數字。"\1" 引用第1對括號內匹配到的字符串,"\2" 引用第2對括號內匹配到的字符串……以此類推,如果一對括號內包含另一對括號,則外層的括號先排序號。換句話說,哪一對的左括號 "(" 在前,那這一對就先排序號。
舉例如下:
舉例1:表達式 "('|")(.*?)(\1)" 在匹配 " 'hello', "world" " 時,匹配結果是:成功;匹配到的內容是:" 'hello' "。再次匹配下一個時,可以匹配到 " "world" "。
舉例2:表達式 "(\w)\1{4,}" 在匹配 "aa bbbb abcdefg ccccc 111121111 999999999" 時,匹配結果是:成功;匹配到的內容是 "ccccc"。再次匹配下一個時,將得到 999999999。這個表達式要求 "\w" 范圍的字符至少重復5次, 注意與 "\w{5,}" 之間的區別。
舉例3:表達式 "<(\w+)\s*(\w+(=('|").*?\4)?\s*)*>.*?</\1>" 在匹配 "<td id='td1' style="bgcolor:white"></td>" 時,匹配結果是成功。如果 "<td>" 與 "</td>" 不配對,則會匹配失敗;如果改成其他配對,也可以匹配成功。
2.3 預搜索,不匹配;反向預搜索,不匹配
前面的章節中,我講到了幾個代表抽象意義的特殊符號:"^","$","\b"。它們都有一個共同點,那就是:它們本身不匹配任何字符,只是對 "字符串的兩頭" 或者 "字符之間的縫隙" 附加了一個條件。理解到這個概念以后,本節將繼續介紹另外一種對 "兩頭" 或者 "縫隙" 附加條件的,更加靈活的表示方法。
正向預搜索:"(?=xxxxx)","(?!xxxxx)"
格式:"(?=xxxxx)",在被匹配的字符串中,它對所處的 "縫隙" 或者 "兩頭" 附加的條件是:所在縫隙的右側,必須能夠匹配上 xxxxx 這部分的表達式。因為它只是在此作為這個縫隙上附加的條件,所以它并不影響后邊的表達式去真正匹配這個縫隙之后的字符。這就類似 "\b",本身不匹配任何字符。"\b" 只是將所在縫隙之前、之后的字符取來進行了一下判斷,不會影響后邊的表達式來真正的匹配。
舉例1:表達式 "windows (?=nt|xp)" 在匹配 "windows 98, windows nt, windows 2000" 時,將只匹配 "windows nt" 中的 "windows ",其他的 "windows " 字樣則不被匹配。
舉例2:表達式 "(\w)((?=\1\1\1)(\1))+" 在匹配字符串 "aaa ffffff 999999999" 時,將可以匹配6個"f"的前4個,可以匹配9個"9"的前7個。這個表達式可以讀解成:重復4次以上的字母數字,則匹配其剩下最后2位之前的部分。當然,這個表達式可以不這樣寫,在此的目的是作為演示之用。
格式:"(?!xxxxx)",所在縫隙的右側,必須不能匹配 xxxxx 這部分表達式。
舉例3:表達式 "((?!\bstop\b).)+" 在匹配 "fdjka ljfdl stop fjdsla fdj" 時,將從頭一直匹配到 "stop" 之前的位置,如果字符串中沒有 "stop",則匹配整個字符串。
舉例4:表達式 "do(?!\w)" 在匹配字符串 "done, do, dog" 時,只能匹配 "do"。在本條舉例中,"do" 后邊使用 "(?!\w)" 和使用 "\b" 效果是一樣的。
反向預搜索:"(?<=xxxxx)","(?<!xxxxx)"
這兩種格式的概念和正向預搜索是類似的,反向預搜索要求的條件是:所在縫隙的 "左側",兩種格式分別要求必須能夠匹配和必須不能夠匹配指定表達式,而不是去判斷右側。與 "正向預搜索" 一樣的是:它們都是對所在縫隙的一種附加條件,本身都不匹配任何字符。
舉例5:表達式 "(?<=\d{4})\d+(?=\d{4})" 在匹配 "1234567890123456" 時,將匹配除了前4個數字和后4個數字之外的中間8個數字。由于 jscript.regexp 不支持反向預搜索,因此,本條舉例不能夠進行演示。很多其他的引擎可以支持反向預搜索,比如:java 1.4 以上的 java.util.regex 包,.net 中system.text.regularexpressions 命名空間,以及本站推薦的最簡單易用的 deelx 正則引擎。
原文鏈接:https://blog.csdn.net/Bombas/article/details/80790274












