初次使用vscode時各種不適應,所有需要用到的功能貌似都需要單獨安裝插件才能用。這讓很多初次使用vscode的朋友有點無所適從。
下面本人就帶各位朋友學習下如何使用vscode來進行最基本的工作——頁面啟動與代碼調(diào)試
一、安裝vscode(已經(jīng)安裝的朋友忽略,直接進行第二步)
官網(wǎng)下載地址:https://code.visualstudio.com/docs/?dv=win
稍等幾秒鐘,會自動彈出下載框
二、安裝中文插件
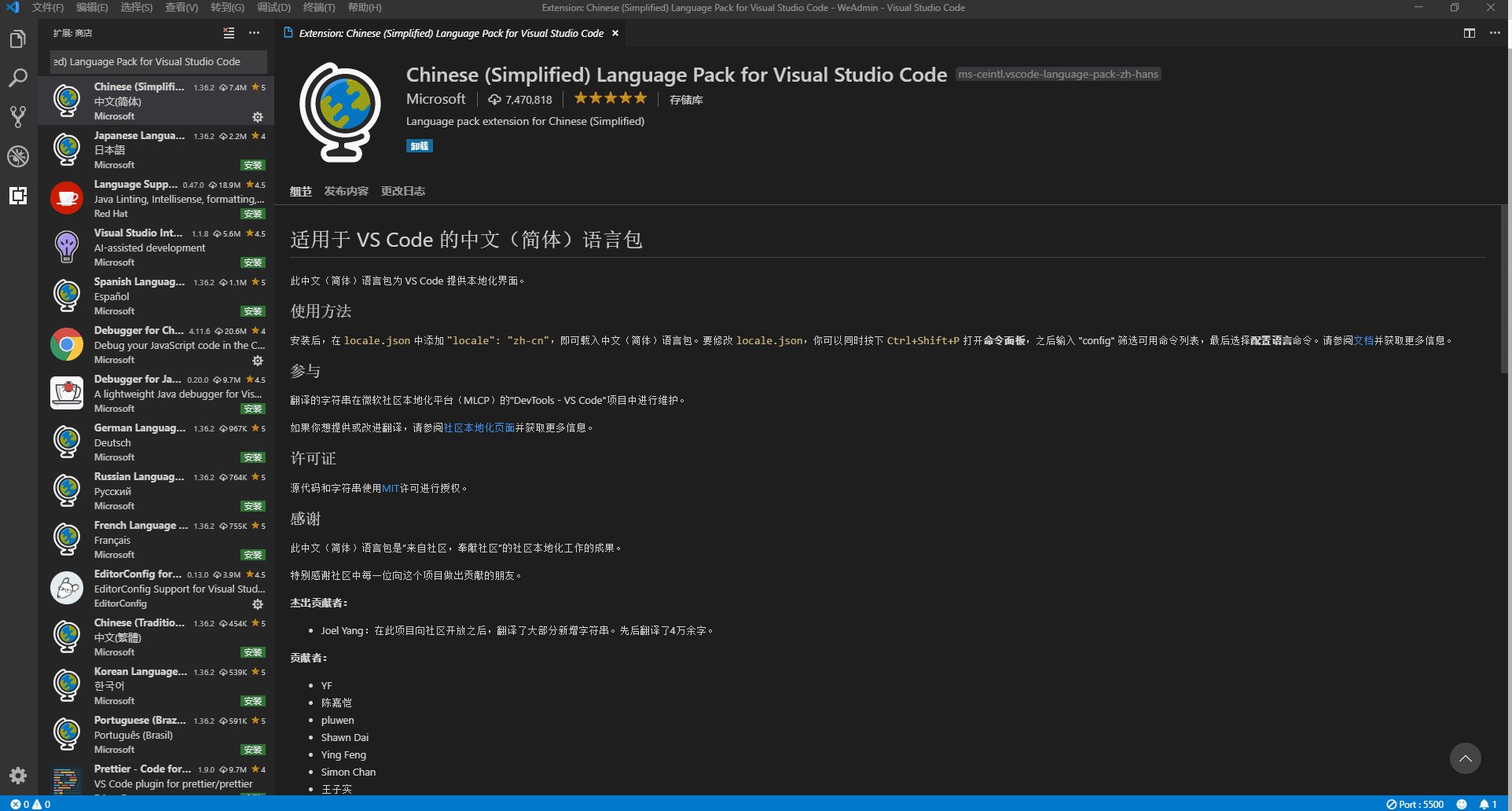
vscode默認是英文菜單,想以中文形式來顯示的朋友可以搜索插件【chinese (simplified) language pack for visual studio code】,如圖:

安裝之后,點擊重新加載,或者重啟vscode,既可以中文形式顯示菜單。
三、頁面調(diào)試
1. 配置launch.json

配置完此處的朋友先不要著急進行嘗試,因為此時點擊綠色的開始按鈕調(diào)試啟動后,發(fā)現(xiàn)頁面并打不開,只是個瀏覽器鏈接失敗的提示。
此時,我們需要安裝類似apache、iis之類的服務器插件來支持頁面在模擬服務器中運行并顯示。
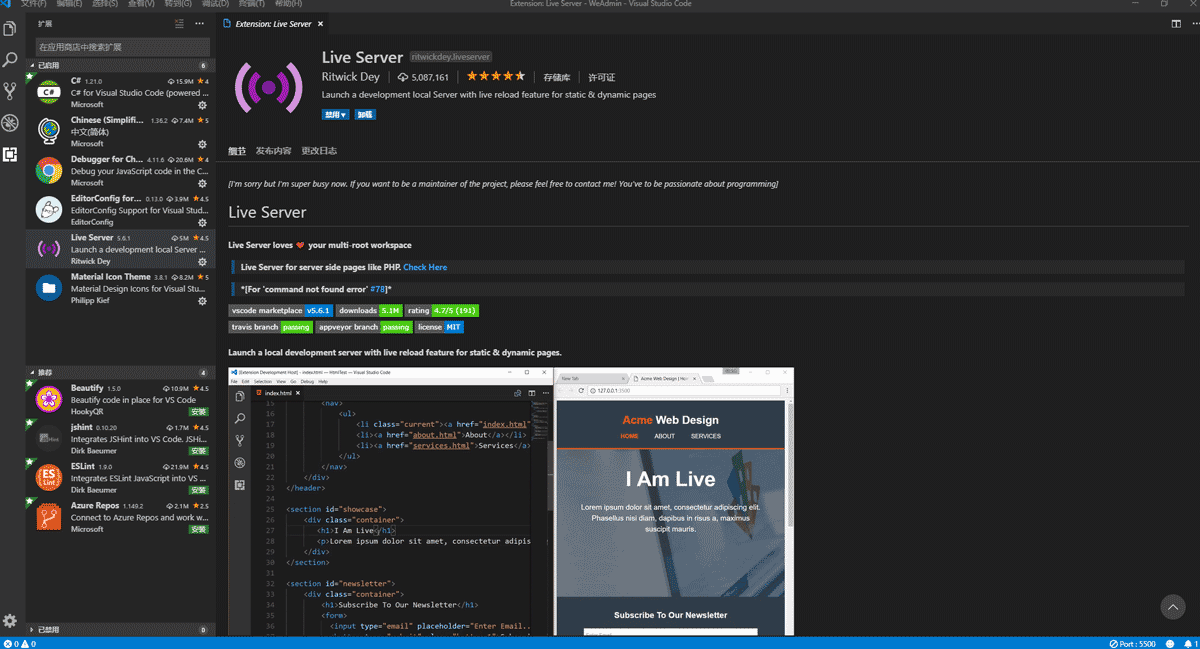
2. 安裝插件【live server】
這就是上面提到的支持頁面在模擬服務器中運行的插件了,如圖:

安裝完成如果左側(cè)有【重新加載】的提示,則點擊該按鈕以重新加載。
3. 打開html頁面,進行調(diào)試測試
基礎工作都準備好了,此時調(diào)試模式有兩種:
使用本地靜態(tài)頁面調(diào)試:
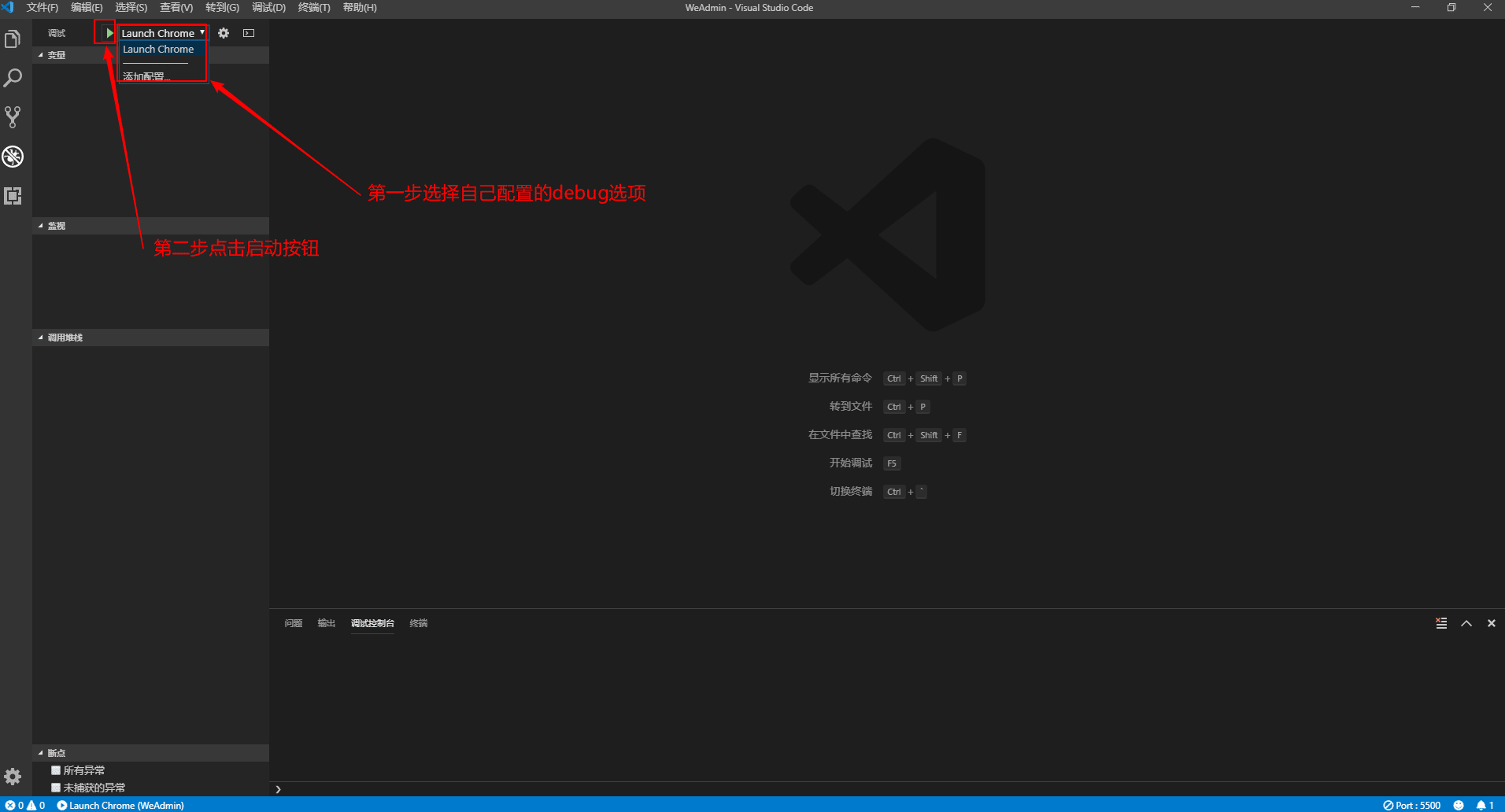
選擇自己配置的測試選項,打開需要調(diào)試的頁面,按f5啟動調(diào)試,如圖


使用服務器形式進行調(diào)試:
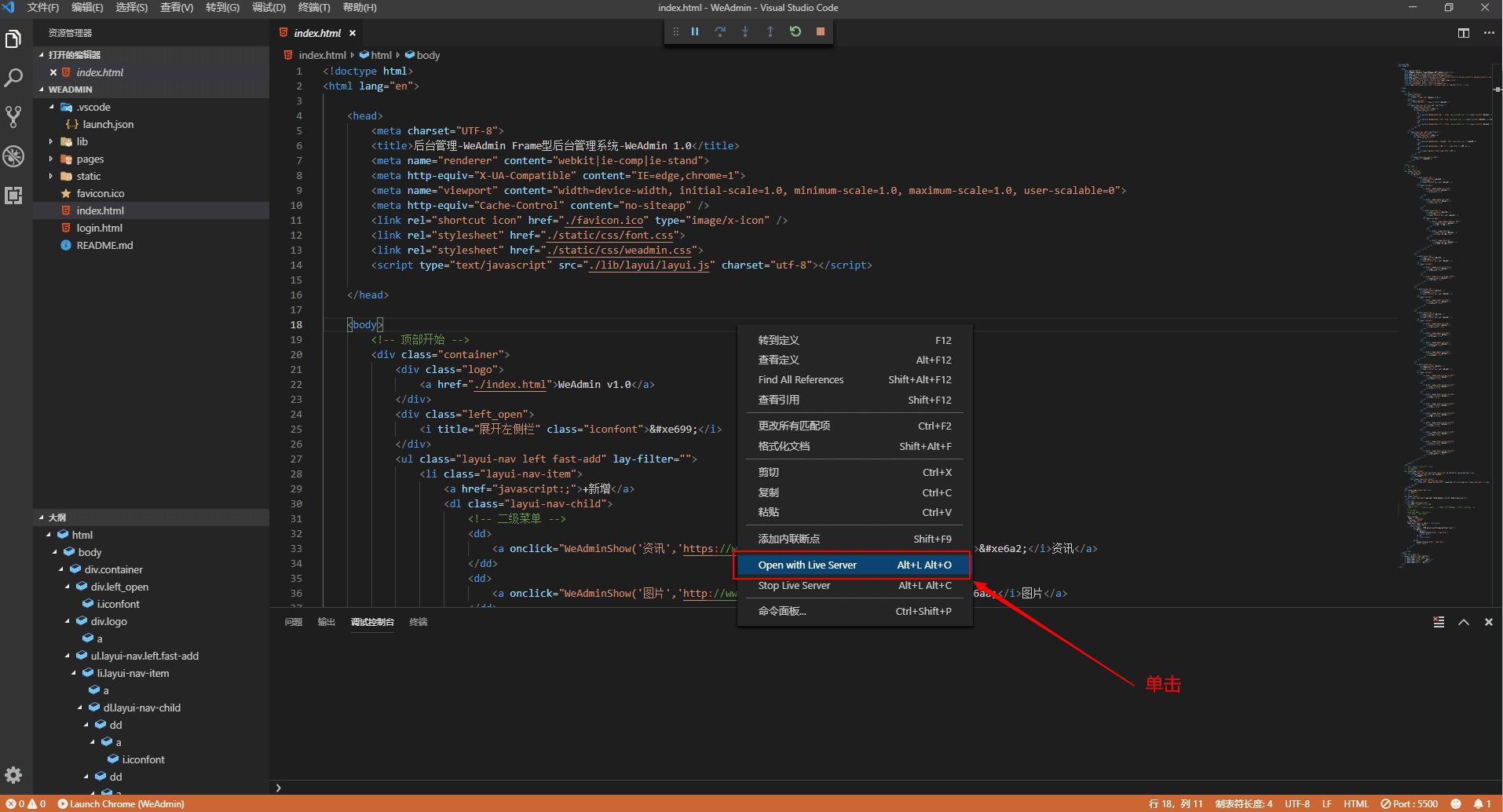
此時我們安裝的live server就派上用場了,同樣打開要調(diào)試的頁面,鼠標在頁面任意地方右鍵單機,選擇“open with live server”,如圖:


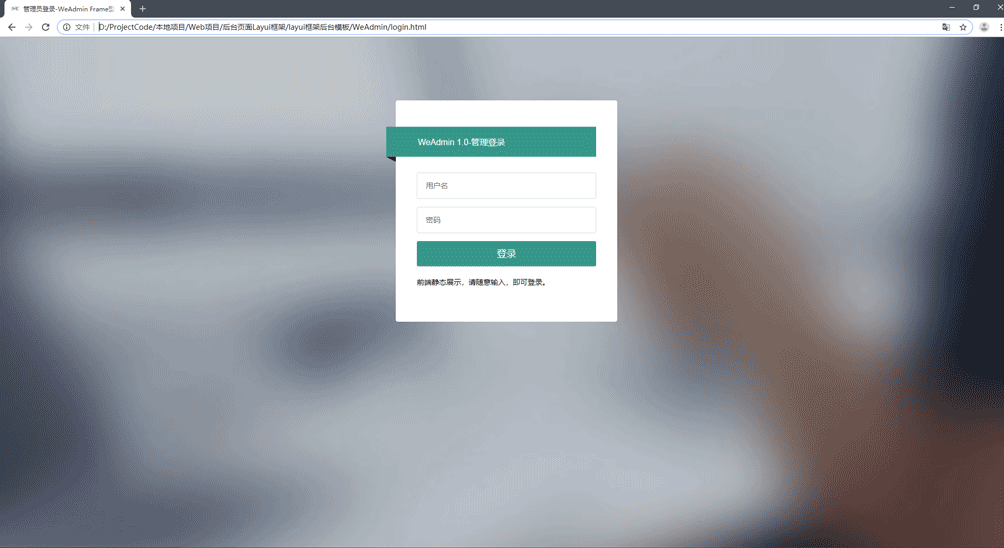
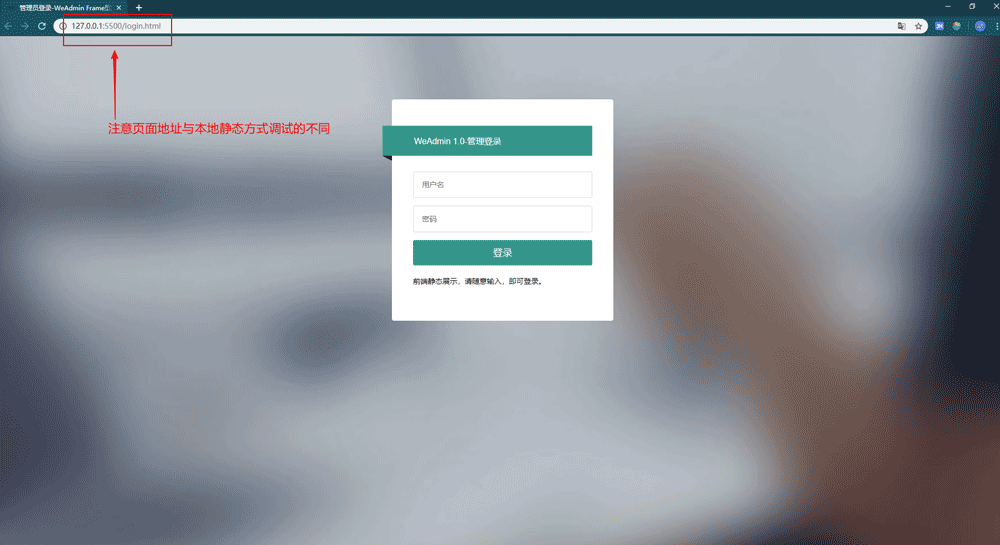
此時我們想使用vscode進行代碼調(diào)試的需求到這里就已經(jīng)大功告成了!!!
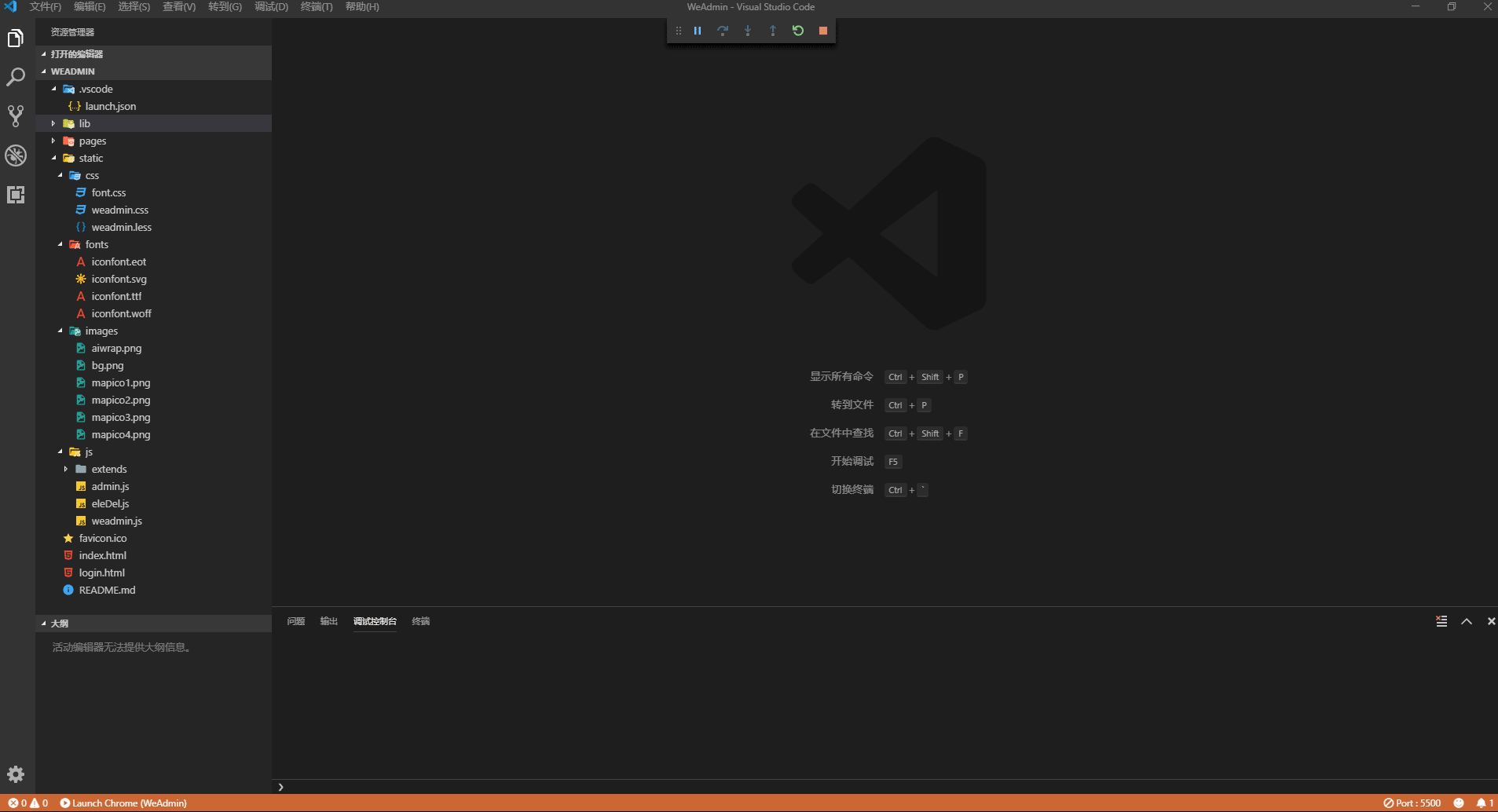
最后,為大家推薦一個好看的vscode文件圖標主題插件:【material icon theme】
效果如圖:
原文鏈接:https://www.cnblogs.com/w821759016/p/11227313.html


















