前言
正則表達(dá)式是javascript非常重要和常用的功能,在jquery等大型框架中用的非常頻繁,最近抽時(shí)間學(xué)習(xí)了解了相關(guān)知識(shí),記錄下來(lái)與需要的朋友分享。
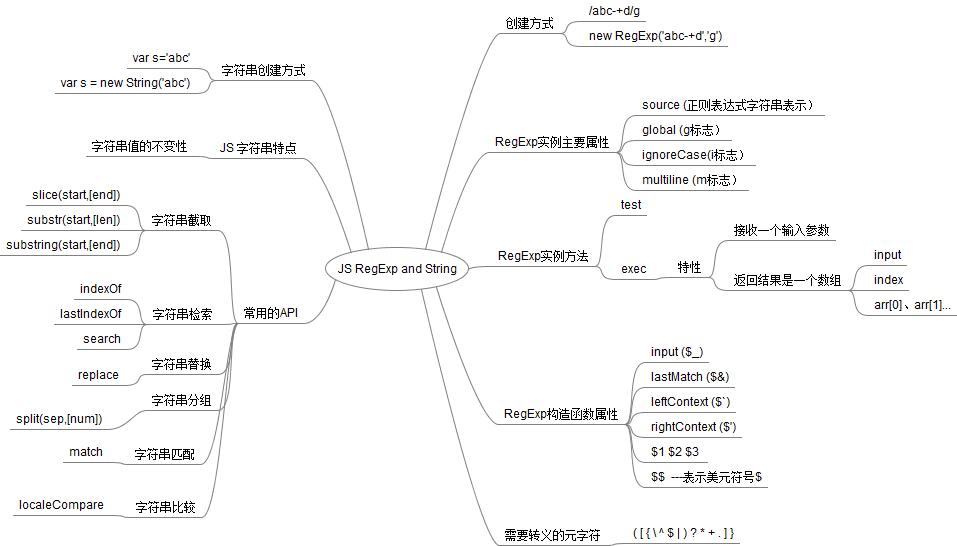
思維導(dǎo)圖

RegExp(正則表達(dá)式)的創(chuàng)建方式
可以通過(guò)兩種方式創(chuàng)建一個(gè)RegExp,具體如下:
通過(guò)/…./的方式來(lái)創(chuàng)建正則表達(dá)式(注意: /……/兩邊是沒(méi)有單引號(hào)或雙引號(hào)的)
通過(guò)RegExp構(gòu)造方法來(lái)創(chuàng)建一正則表達(dá)式
為了更好的描述模式,正則表達(dá)式提供了3個(gè)標(biāo)識(shí),分別是: g/i/m
g: 全局匹配:在整個(gè)字符串中匹配,而不是在第一次匹配后之后停止
i: 忽略大小寫(xiě)匹配
m: 對(duì)多行字符串中的每一行,應(yīng)用行首和行末的特殊字符(分別是^和$)
具體看參照下面代碼加深理解:
|
1
2
|
var regx = new RegExp('are','g');var regx1 = /are/g; //常用的創(chuàng)建方式 |
RegExp實(shí)例的主要屬性
根據(jù)RegExp的構(gòu)造函數(shù),我們大概也能猜到RegExp的主要屬性,關(guān)于實(shí)例屬性,了解下就可以了。但有一點(diǎn)要注意:這些實(shí)例屬性是不能通過(guò)for in進(jìn)行遍歷獲取的。
可參照下面代碼加深理解:
|
1
2
3
4
5
6
7
8
9
|
var regx1 = /are/g; //常用的創(chuàng)建方式console.log("source:"+regx.source +" global:"+regx.global+" ignoreCase:"+regx.ignoreCase +" multiline:"+regx.multiline);// source:are global:true ignoreCase:false multiline:falsefor(var p in regx) { //不會(huì)進(jìn)入該for循環(huán) if(regx.hasOwnProperty(p)) { console.log(regx[p]); }} |
RegExp實(shí)例的主要方法 - test
根據(jù)該方法非常簡(jiǎn)單,只有一個(gè)參數(shù),常用來(lái)驗(yàn)證輸入的參數(shù)與正則表達(dá)式模式是否匹配,如果匹配返回true,否則返回false. 可參照下面代碼加深理解:
|
1
2
3
4
5
|
var regx1 = /are/g;var res = regx.test('you are a good boy!');console.log(res) ; //truevar res1 = regx.test('I am a good boy!'); console.log(res1) ; //false |
RegExp實(shí)例的主要方法 - exec
法該方法是一個(gè)非常常用的方法,需要好好理解。它只接收一個(gè)參數(shù),即要匹配的字符串,返回值卻是一個(gè)數(shù)組arr,數(shù)組里存儲(chǔ)的是第一個(gè)匹配項(xiàng)的相關(guān)信息,包括:
input: 要匹配的字符串,exec方法的輸入值
index:匹配性在字符串中的位置
arr[0]: 模式匹配的字符串
arr[1]…arr[n]: 第n個(gè)捕獲組字符串
使用該方法時(shí)要注意:如果在正則表達(dá)式中未指定全局標(biāo)志g,則每次執(zhí)行始終返回的都是第一個(gè)匹配項(xiàng),如果設(shè)置了全局標(biāo)志g,每次調(diào)用exec,則會(huì)在字符串中繼續(xù)查找新匹配項(xiàng)
可參照下面代碼加深理解:
|
1
2
3
4
5
6
7
8
9
|
var regx = /fn:(\w+)\s+ln:(\w+)\s/g;var s ="your fn:xiaoxin ln:tang right?";var result = regx.exec(s);console.log(result.input); //your fn:xiaoxin ln:tang right?console.log(result.index); //5console.log(result[0]); //fn:xiaoxin ln:tangconsole.log(result[1]); //xiaoxinconsole.log(result[2]); //tangconsole.log(result[3]); //undefined 因?yàn)橹挥?個(gè)捕獲組,所以打印undefined |
RegExp構(gòu)造函數(shù)屬性
關(guān)于函數(shù)屬性,可以參照其它編程語(yǔ)言(如java)中類(lèi)的靜態(tài)屬性來(lái)理解,這些屬性被所有的RegExp實(shí)例共享,也就是所有的RegExp都可以訪問(wèn)和修改這些屬性,當(dāng)某個(gè)實(shí)例執(zhí)行test或exec方法時(shí),這些屬性的值也將跟著發(fā)生變化
關(guān)于這些屬性,我們可以按照自己的理解記憶:
input : 需要進(jìn)行模式匹配的字符串,test或exec方法的輸入?yún)?shù)。 參數(shù)別名: $-
lastMatch : 最近一次匹配項(xiàng) 。 參數(shù)別名:$&
leftContext : 匹配項(xiàng)左邊的字符串。參數(shù)別名:$`
rightContext : 匹配項(xiàng)右邊的字符串 。 參數(shù)別名:$'
1,2,$3….: 捕獲組對(duì)應(yīng)的字符串 。
當(dāng)然這些值,完全可以通過(guò)RegExp實(shí)例執(zhí)行exec返回的結(jié)果計(jì)算得到,那為什么要在構(gòu)造函數(shù)RegExp中設(shè)置這些屬性呢?*
可參照下面代碼加深理解:
|
1
2
3
4
5
6
7
8
9
|
var regx = /fn:(\w+)\s+ln:(\w+)\s/g;var s ="your fn:xiaoxin ln:tang right?";var result = regx.exec(s);console.log(RegExp.input); //your fn:xiaoxin ln:tang right?console.log(RegExp.lastMatch); //fn:xiaoxin ln:tangconsole.log(RegExp.leftContext); //yourconsole.log(RegExp.rightContext); //right?console.log(RegExp.$1); //xiaoxinconsole.log(RegExp.$2); //tang |
RegExp - 元字符
與其它語(yǔ)言中的正則表達(dá)式類(lèi)似, js正則表達(dá)式中也存在一些元字符,這些字符有特殊的用途和含義,所以在使用的過(guò)程中,需要對(duì)這些字符進(jìn)行轉(zhuǎn)義,通過(guò)在這些字符前加上'\' 進(jìn)行轉(zhuǎn)義處理. JS正則表達(dá)是的元字符有:
( [ { \ ^ $ | ) ? * + . ] }
RegExp - 貪婪匹配和懶惰匹配
貪婪匹配就是在正則表達(dá)式的匹配過(guò)程中,默認(rèn)會(huì)使得匹配長(zhǎng)度越大越好。在JS正則表達(dá)式中,懶惰限定符是 ‘?' ,在模式中添加 ‘?' 則要求是懶惰匹配。具體參照下面代碼來(lái)理解:
|
1
2
3
4
5
|
var s = 'I am a good boy,you are also a good boy !';var regx = /good.*boy/g; //貪婪匹配console.log(regx.exec(s)[0]); //good boy,you are also a good boyvar regx1 = /good.*?boy/g; //懶惰匹配console.log(regx1.exec(s)[0]); //good boy |
以上內(nèi)容是小編給大家分享的javascript正則表達(dá)式和字符串RegExp and String(一),下篇文章給大家分享javascript正則表達(dá)式和字符串RegExp and String(二)希望大家喜歡。












