曾幾何時,項目中有碰到視頻比例拉伸的需求,但是發現這個看似再普通不過的一個需求,找遍全網至今都沒有找到解決方法。因為強制給video標簽設置width和height的話只會將video的顯示區域拉伸,但是里面的視頻還是保持原始比例,怎么調都沒用:
因為當我橫向拉伸時:

當我縱向拉伸時:

2016-09-21 11:15:40 更新:
感謝 @rileyren 提醒,原來還有object-fit這一屬性,把它設置為fill就滿足需求了,淚奔~,這篇文章就當看個笑話吧,哎,不過可以看看我家喵星人的處女秀。
|
1
2
3
4
5
6
7
8
9
|
<style>video { object-fit:fill; width:800px; height:320px;}</style><h1>測試視頻比例拉伸:</h1><video src="http://7xnzpx.com1.z0.glb.clouddn.com/miaoxingren_360p.mp4" controls autoplay loop></video> |
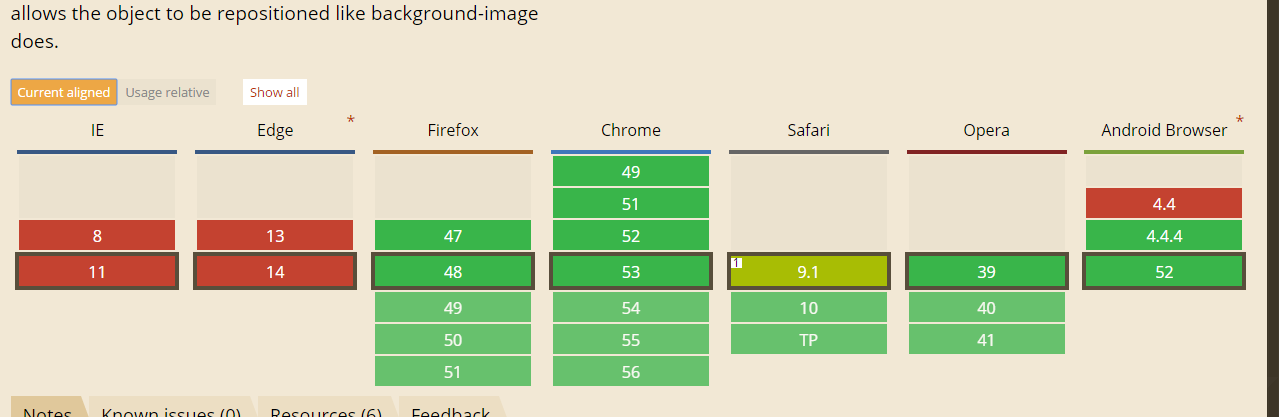
不過這一屬性兼容性不太好,ie全軍覆沒,安卓要4.4.3以上才支持:

所以我這個方法還是有一點點價值的,哈哈。
解決方法一
有人會說,既然網頁上拉伸不了比例,那么直接把視頻用轉碼工具拉伸比例然后重新轉碼不就是了?
沒錯,這就是我說的第一種解決方法,但是這對于少量視頻沒啥問題,如果有很多個視頻,全部轉碼又重新上傳也不太現實。剛開始我也確實是這么做的,但是后來發現還有其它方法。
解決方法二
就是標題說的,借用transform來實現視頻比例拉伸。分2種情況,寬高比變大和寬高比變小。
完整demo演示
先來看個完整的demo,視頻主角是我家的喵星人,阿喵說:哎呀,要露臉了,好害羞~~~
http://demo.liuxianan.com/2016/01/09/html5-video-resize/
寬高比變大
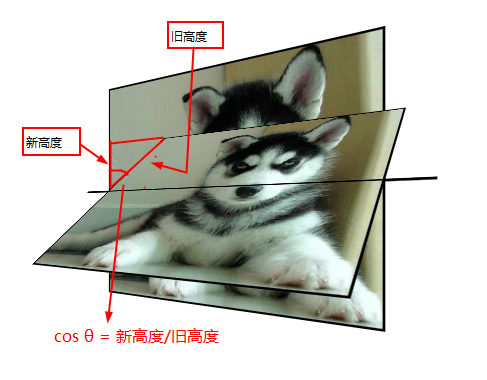
保持寬度不變,調整rotatex即可實現高度變小,也就是寬高比變大了。看下圖:

舉個例子,假如原始視頻分辨率是640*320(16:9),我想把它調成16:7,也就是640*280,那么:
cos θ = 新高度 / 舊高度 = 280 / 360
用js計算角度(單位是deg):
var rotate = (math.acos(280/360)*180/math.pi).tofixed(2); // 新高度 / 舊高度
寬高比變小
寬高比減小時,以高度為基準,調整rotatey即可實現寬度變小,也就是寬高比變小了。
舉個例子,假如原始視頻分辨率是640*320(16:9),我想把它調成4:3,也就是480*320,那么:
cos θ = 新寬度 / 舊寬度 = 480 / 640
用js計算角度(單位是deg):
var rotate = (math.acos(480/640)*180/math.pi).tofixed(2); // 新寬度 / 舊寬度
總結
綜上,有了這2個方法就可以實現任意比例的視頻拉伸了,不過變形過程中需要注意位置可能發現的變化。
附
附上前面演示選擇的demo:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<!doctype html><html lang="zh"><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>旋轉比例模擬</title> <style type="text/css">.content { position: absolute; width: 400px; height: 300px; -webkit-perspective: 400px; perspective: 400px; left: 100px; top: 100px;}.wrapper { position: absolute; width: 320px; height: 240px; transform: rotatey(-30deg) rotatex(0deg); border: solid 2px #000;}.wrapper.rotate{ transform: rotatey(-30deg) rotatex(50deg);}.wrapper:after { content: ''; display: block; position: absolute; width: 400px; left: -40px; top: 120px; height: 2px; background: black;}.wrapper img{ width: 100%; height: 100%;} </style></head><body> <div class="content"> <div class="wrapper"> <img src="http://test.liuxianan.com/sample.jpg"/> </div> <div class="wrapper rotate"> <img src="http://test.liuxianan.com/sample.jpg"/> </div> </div></body></html> |
原文鏈接:http://blog.liuxianan.com/html5-video-resize.html


















