本文實例講述了thinkphp5 + ajax 使用formdata提交數據(包括文件上傳) 后臺返回json。分享給大家供大家參考,具體如下:
知識點總結
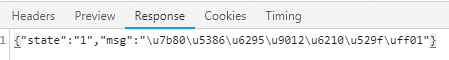
1.json格式標準
|
1
2
3
4
5
6
7
|
{'key':"value"}{"state":"1","msg":"\u7b80\u5386\u6295\u9012\u6210\u529f\uff01"} |


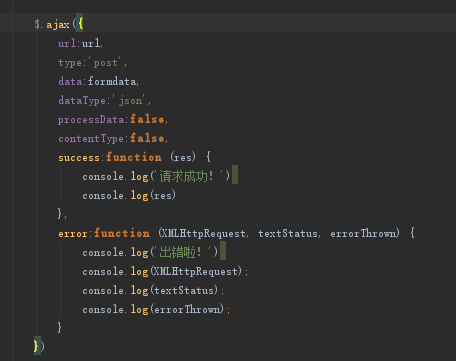
前端jquery ajax提交formdata
|
1
2
3
|
$.ajax({}) |

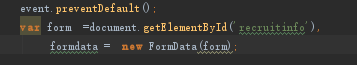
formdata 獲取表單數據 包括文件上傳

HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<form class="am-form" id="recruitinfo"> <div class="col-lg6 col-md-6 col-xs-12 m1rem"> <label>姓名</label> <input type="text" name="post[name]" id="name" required > </div> <div class="col-lg6 col-md-6 col-xs-12 m1rem"> <label>手機號</label> <input type="text" name="post[iphone]" id="iphone" required> </div> <div class="col-lg10 col-md-10 col-xs-12 m2rem"> <label>附件簡歷:(您的詳細信息請都寫在簡歷上,只接受word文檔)</label> <div class="am-form-group am-form-file"> <button type="button" class="am-btn am-btn-danger am-btn-sm"> <i class="am-icon-cloud-upload"></i> 選擇要上傳的簡歷</button> <input id="doc-form-file" type="file" name="doc" > </div> <div id="file-list"></div> <script> $(function() { $('#doc-form-file').on('change', function() { var fileNames = ''; $.each(this.files, function() { fileNames += '<span class="am-badge">' + this.name + '</span> '; }); $('#file-list').html(fileNames); }); }); </script> <input type="hidden" name="post[jobname]" id="jobname" value="{$data.job}"> <input type="hidden" name="post[jobnameid]" id="jobnameid" value="{$data.id}"> </div> <div class="col-lg-6 col-md-6 col-xs-12"> <button type="submit" class="am-btn am-btn-primary" onclick="submitform()">提交</button> <a href="javascript:window.history.back(-1);" rel="external nofollow" class="am-btn am-btn-default">返回</a> </div> </form> |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<script type="text/javascript"> function submitform() { event.preventDefault(); var form =document.getElementById('recruitinfo'), formdata = new FormData(form); var url = '{:url("recruitinfo/postfrom")}'; $.ajax({ url:url, type:'post', data:formdata, dataType:'json', processData:false, contentType:false, success:function (res) { console.log('請求成功!') console.log(res) }, error:function (XMLHttpRequest, textStatus, errorThrown) { console.log('出錯啦!') console.log(XMLHttpRequest); console.log(textStatus); console.log(errorThrown); } }) } </script> |
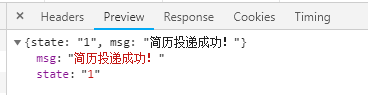
php json_encode()函數轉成json
|
1
2
3
4
5
6
7
8
9
10
|
$callbackinfo = array( 'state' => '1', 'msg' => '簡歷投遞成功!', ); $jsondata =json_encode($callbackinfo); echo $jsondata; |
問題
1.前端SyntaxError: Unexpected token < in JSON at position 0 報錯
報錯原因
使用的thinkphp5
沒想到是因為使用了dump()函數 var_dump 這些最后echo出來的不正確導致的,還要要按標準格式來啊
解決方法
去掉dump相似的函數
希望本文所述對大家基于ThinkPHP框架的PHP程序設計有所幫助。
原文鏈接:https://www.cnblogs.com/xxx91hx/p/9294954.html











