本文實例講述了JFreeChart插件實現的折線圖效果。分享給大家供大家參考,具體如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
package com.lei.jfreechart;import javax.swing.JPanel;import org.jfree.chart.ChartFactory;import org.jfree.chart.ChartPanel;import org.jfree.chart.JFreeChart;import org.jfree.chart.axis.NumberAxis;import org.jfree.chart.plot.CategoryPlot;import org.jfree.chart.plot.PlotOrientation;import org.jfree.data.category.DefaultCategoryDataset;import org.jfree.ui.ApplicationFrame;import org.jfree.ui.RefineryUtilities;public class LineCharts extends ApplicationFrame {/****/private static final long serialVersionUID = 1L;public LineCharts(String s) { super(s); setContentPane(createDemoLine());}public static void main(String[] args) { LineCharts fjc = new LineCharts("折線圖"); fjc.pack(); RefineryUtilities.centerFrameOnScreen(fjc); fjc.setVisible(true);}// 生成顯示圖表的面板public static JPanel createDemoLine() { JFreeChart jfreechart = createChart(createDataset()); return new ChartPanel(jfreechart);}// 生成圖表主對象JFreeChartpublic static JFreeChart createChart(DefaultCategoryDataset linedataset) { // 定義圖表對象 JFreeChart chart = ChartFactory.createLineChart("一季度銷售曲線", //折線圖名稱 "時間", // 橫坐標名稱 "銷售額(百萬)", // 縱坐標名稱 linedataset, // 數據 PlotOrientation.VERTICAL, // 水平顯示圖像 true, // include legend true, // tooltips false // urls ); CategoryPlot plot = chart.getCategoryPlot(); plot.setRangeGridlinesVisible(true); //是否顯示格子線 plot.setBackgroundAlpha(0.3f); //設置背景透明度 NumberAxis rangeAxis = (NumberAxis)plot.getRangeAxis(); rangeAxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits()); rangeAxis.setAutoRangeIncludesZero(true); rangeAxis.setUpperMargin(0.20); rangeAxis.setLabelAngle(Math.PI / 2.0); return chart;}// 生成數據public static DefaultCategoryDataset createDataset() { DefaultCategoryDataset linedataset = new DefaultCategoryDataset(); // 各曲線名稱 String series1 = "冰箱"; String series2 = "彩電"; String series3 = "洗衣機"; // 橫軸名稱(列名稱) String type1 = "1月"; String type2 = "2月"; String type3 = "3月"; linedataset.addValue(0.0, series1, type1); linedataset.addValue(4.2, series1, type2); linedataset.addValue(3.9, series1, type3); linedataset.addValue(1.0, series2, type1); linedataset.addValue(5.2, series2, type2); linedataset.addValue(7.9, series2, type3); linedataset.addValue(2.0, series3, type1); linedataset.addValue(9.2, series3, type2); linedataset.addValue(8.9, series3, type3); return linedataset;}} |
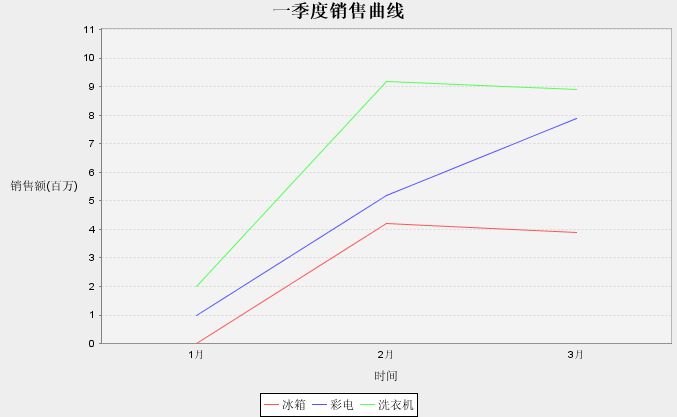
運行效果如下:

希望本文所述對大家java程序設計有所幫助。