本文將介紹如何在Java Web工程中集成YMP框架,操作過程基于IntelliJ IDEA做為開發(fā)環(huán)境,工程結構采用Maven構建:
IntelliJ IDEA下載地址: https://www.jetbrains.com/idea/download/
Maven下載地址: http://maven.apache.org/
創(chuàng)建項目
1. 打開IDEA開發(fā)環(huán)境并點擊Create New Project按鈕開始創(chuàng)建新項目向導,如下圖-1所示:

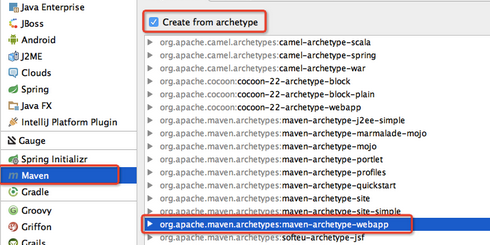
2. 在New Project窗口中選中左側Maven項目,然后勾選Create from archetype選項,最后在列表中選擇maven-archetype-webapp后,點擊Next按鈕,如圖-2所示:

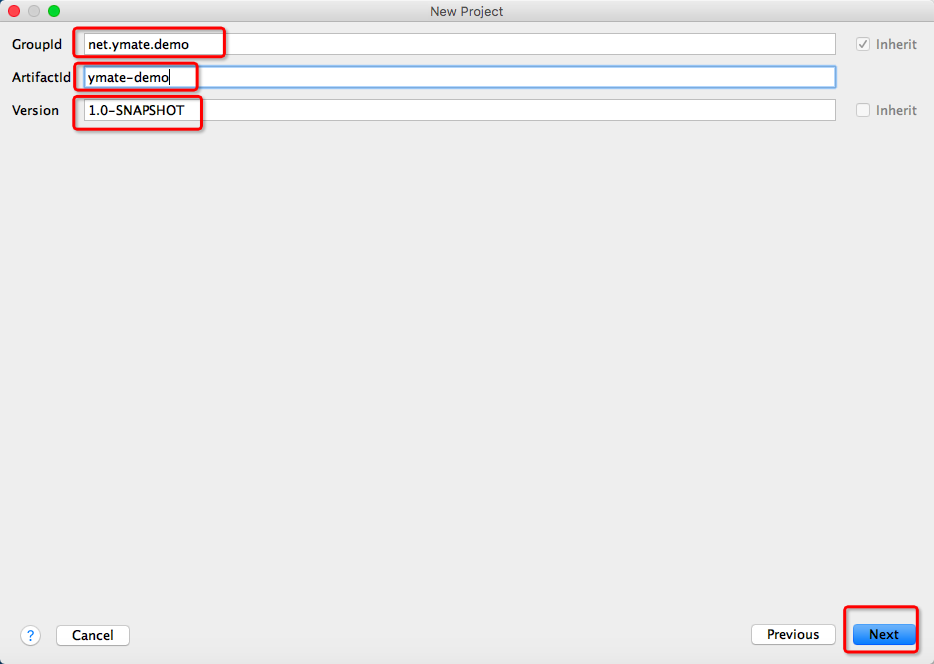
3. 填寫Maven項目的GroupId、ArtifactId、Version坐標信息后,點擊Next按鈕,如圖-3所示:

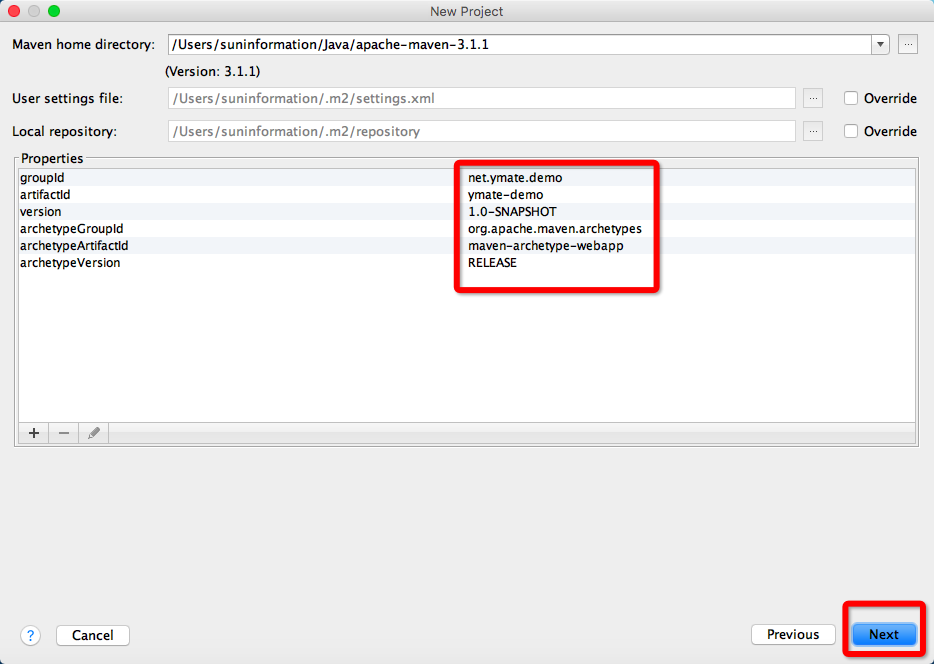
4. 確認Maven路徑及配置和項目信息無誤后,點擊Next按鈕,如圖-4所示:

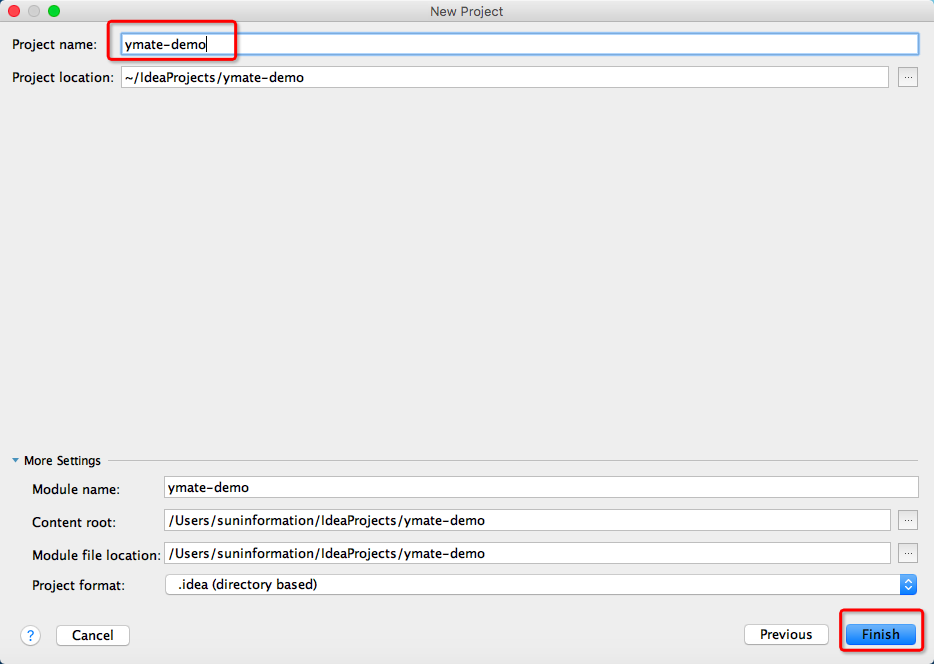
5. 為你的新工程起個名字吧,點擊Finish按鈕完成向導并開始創(chuàng)建,如圖-5所示:

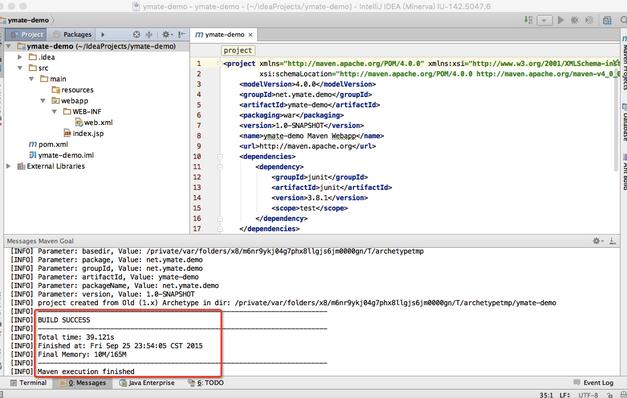
6. Maven項目創(chuàng)建過程需要一點點時間,耐心等待控制臺輸出BUILD SUCCESS時,恭喜你新工程創(chuàng)建完成了,如圖-6所示:

添加YMP框架依賴包
1. 打開項目pom.xml文件,添加依賴配置,內容如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<dependency> <groupId>net.ymate</groupId> <artifactId>ymate-platform-webmvc</artifactId> <version>2.0-SNAPSHOT</version></dependency><dependency> <groupId>net.ymate.platform</groupId> <artifactId>ymate-platform-cache</artifactId> <version>2.0-SNAPSHOT</version></dependency> |
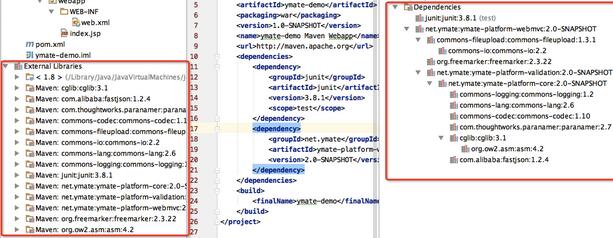
添加依賴配置后,可以看到YMP相關的依賴包將自動被載入,如圖-7所示:

如果你還沒有安裝編譯YMP框架包,請查看上一篇博客:“YMP開發(fā)框架快速上手(一):下載和編譯YMP框架代碼”
配置并集成YMP框架到Web工程
1. 修改web.xml文件
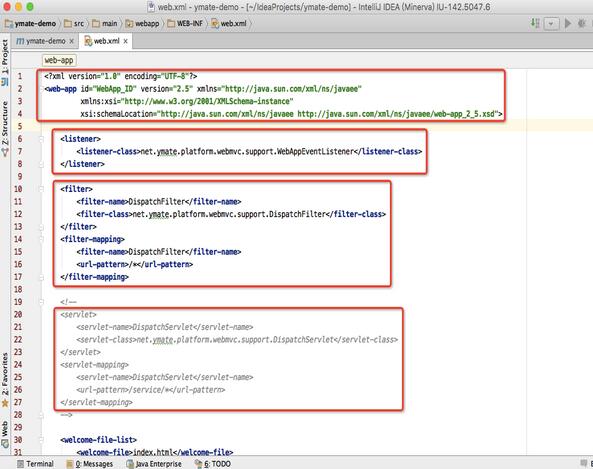
YMP框架在Web工程中是通過Listener進行初始化的,請求與控制器映射是通過Filter或Servlet完成的,所以需要在web.xml文件中添加相關配置,配置如圖-8所示:

PS:
1. 基于Maven創(chuàng)建的Web工程的web.xml是2.3版本,需要替換為2.4或以上版本。
2. 分別提供了Filter和Servlet兩種配置方式,推薦采用Filter對請求的處理。
完整的web.xml配置內容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version="1.0" encoding="UTF-8"?><web-app id="WebApp_ID" version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <listener> <listener-class>net.ymate.platform.webmvc.support.WebAppEventListener</listener-class> </listener> <filter> <filter-name>DispatchFilter</filter-name> <filter-class>net.ymate.platform.webmvc.support.DispatchFilter</filter-class> </filter> <filter-mapping> <filter-name>DispatchFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- <servlet> <servlet-name>DispatchServlet</servlet-name> <servlet-class>net.ymate.platform.webmvc.support.DispatchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>DispatchServlet</servlet-name> <url-pattern>/service/*</url-pattern> </servlet-mapping> --> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list></web-app> |
3 添加YMP框架配置文件
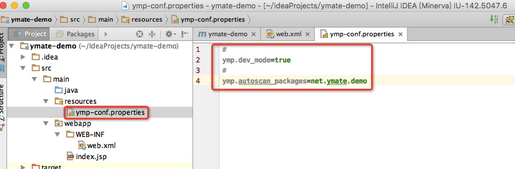
在工程的資源目錄resources的根路徑下新建ymp-conf.properties文件(這也是YMP框架唯一的配置文件)并編輯其內容,如下圖所示:

PS:
ymp.dev_model參數,是設置當前項目以開發(fā)模式運行,會輸出更多框架日志便于調試。
ymp.autoscan_packages參數,是設置框架自動掃描的包路徑。
小結
到此,我們已經完成了YMP框架與JavaWeb工程的集成,下一篇將詳細介紹控制器的使用。












