WordPress的多站點功能允許安裝一個WordPress程序的情況下,實現多個站點(也就是一套程序,可以綁定多個域名或子域名)。
每個站點擁有獨立的主題、插件、文章以及頁面。
這樣可以極大的減少了維護和更新多個WordPress安裝程序的麻煩,
并且,每個站點之間又能夠相互獨立,互不影響。
WordPress multisite有兩個方式:子目錄和子域名,這里我們主要介紹子域名方式。
也就是說,在主域名的基礎上,我們會創建一個子域名,例如:http://shop.zzvips.com。
同時,我們可以映射這個子域名到一個一級域名如:http://shop.com,
對于訪問者來說,訪問的就是獨立的一級域名。
1、準備
WordPress介紹其多站點功能頁面:站點網絡管理頁面
接著,我們準備幾個域名,如下:
站點一:www.jfrwli.cn(主域名),這是安裝WordPress時用的域名
站點二:blog.zzvips.com,二級域名
站點三:news.com,映射的二級域名 news.zzvips.com
站點四:shop.com,映射的二級域名 shop.zzvips.com
注意:WordPress安裝后請勿擅自在后臺修改域名,即使是把有www改成無www,或者反過來,都有可能引起 redirected you too many times. 錯誤
然后,登錄域名服務商的解析頁面,把以上域名的A記錄全部設置為WordPress安裝的服務器IP。
也可以在本地電腦測試,可以直接修改hosts文件,加入下面1行:
|
1
|
127.0.0.1 www.jfrwli.cn blog.zzvips.com news.com shop.com |
2、Nginx配置
在Nginx配置目錄下創建新建一個配置文件,如下:
|
1
|
$ sudo vi /etc/nginx/conf.d/zzvips.conf |
內容為:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
server {listen 80;server_name www.jfrwli.cn blog.zzvips.com news.com shop.com;root /usr/share/nginx/wordpress;index index.php;location / {try_files $uri $uri/ /index.php?$args ;}location ~ /favicon.ico {access_log off;log_not_found off;}location ~ \.php$ {try_files $uri /index.php;include fastcgi_params;fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;}access_log /var/log/nginx/$host-access.log;error_log /var/log/nginx/wpms-error.log;} |
這里我們使用$host變量可以讓Nginx為每個域名生成獨立的訪問日志,
如:news.com-access.log 和 shop.com-access.log。
但是error日志不能用$host變量,所以所有的錯誤會記錄在一個文件里面。
再重啟Nginx服務器:
|
1
|
$ nginx -s reload |
3、安裝WordPress
按照WordPress正常安裝步驟安裝WordPress。
4、啟用多站點功能
用文本編輯器打開 wp-config.php 文件,在注釋:“/* 好了!請不要再繼續編輯。請保存本文件。使用愉快! */”之前加上如下一行:
|
1
2
|
/* Multisite settings */define( 'WP_ALLOW_MULTISITE', true ); |
接下來我們還會編輯這個文件幾次。
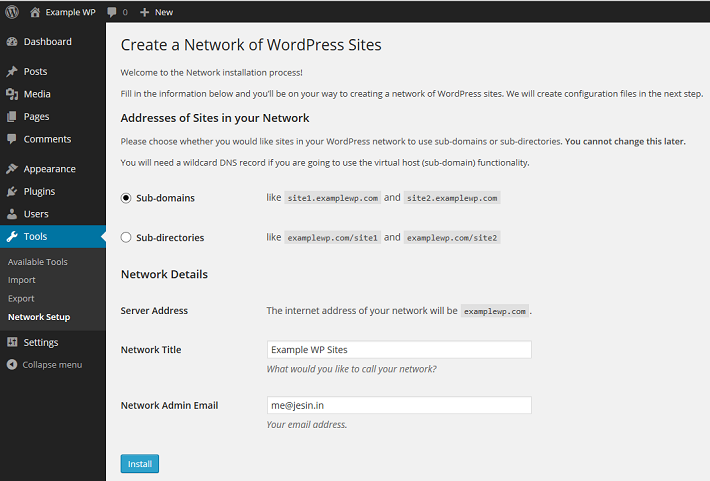
保存后登錄WordPress后臺,點擊:工具 > 網絡設置,選擇 子域名,網絡標題和網絡管理員郵箱任意輸入。
然后端機安裝。

稍等片刻后,界面出現兩個代碼塊,提示分別加入wp-config.php和.htaccesss文件。
這里我們用的是Nginx,所以不需要管 .htaccess 部分。
打開wp-config.php文件,還是在注釋:“/* 好了!請不要再繼續編輯。請保存本文件。使用愉快! */”之前,加上如下幾行:
|
1
2
3
4
5
6
7
|
define('MULTISITE', true);define('SUBDOMAIN_INSTALL', true);define('DOMAIN_CURRENT_SITE', 'www.jfrwli.cn');define('PATH_CURRENT_SITE', '/');define('SITE_ID_CURRENT_SITE', 1);define('BLOG_ID_CURRENT_SITE', 1);Log out of the WordPress admin panel, and log in again. |
登出WordPress后臺,再登入。
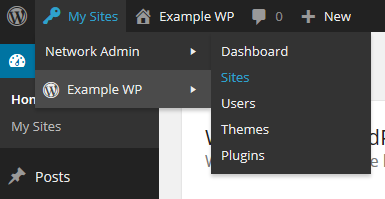
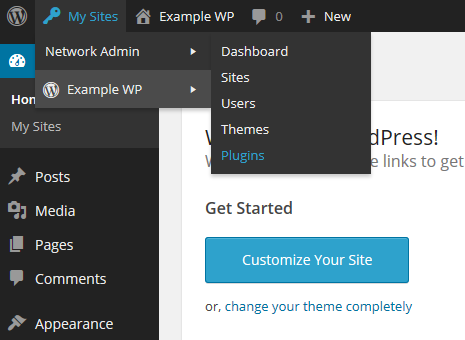
打開面板左上角 我的站點 > 網絡管理 > 站點。

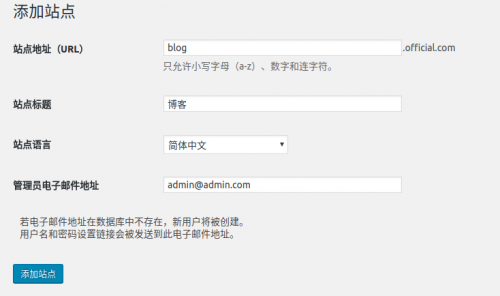
點擊 添加新的 按鈕,打開添加新站點表單,依次添加 blog、news、shop三個子域名。

添加完成后,選 所有站點 ,編輯 news.zzvips.com 和 shop.zzvips.com 兩個子域名,站點標題分別為新聞和商城,
把 站點地址(URL)分別改成:news.com和 shop.com。
這一步完成后,我們就可以訪問blog.zzvips.com了,它已經是一個獨立的站點了,擁有獨立的資源了。
但是要能訪問news.com和shop.com,還需繼續往下看。
5、設置域名映射
打開面板左上角 我的站點 > 網絡管理 > 插件。

在這里安裝 WordPress MU Domain Mapping 插件,直接搜索或者下載安裝都可以,然后啟用。
接著復制插件目錄(目錄wp-content/plugins/wordpress-mu-domain-mapping)下的 sunrise.php 文件到 wp-content 目錄。
打開wp-config.php文件,還是在注釋:“/* 好了!請不要再繼續編輯。請保存本文件。使用愉快! */”之前,加上如下一行:
|
1
|
define('SUNRISE', 'on'); |
保存,然后返回瀏覽器,在后臺中打開面板左上角 我的站點 > 網絡管理 > 設置。
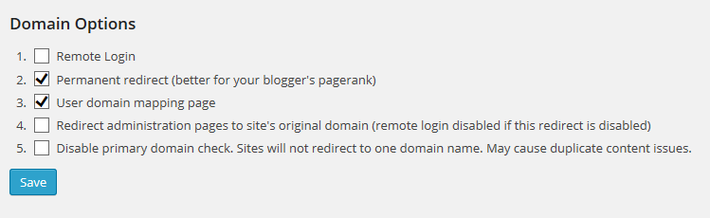
再選擇Domain Mapping,修改 Domain Options 為如下圖:

然后保存。
這里的配置的功能是:重定向所有二級域名(如 news.zzvips.com )到各自的外部域名(如 news.com),包括管理頁面(/wp-admin)。
接下來,我們要映射一級域名到各個站點ID。
默認在后臺不顯示站點ID,所以我們用一個最簡單的方法讓后臺直接顯示站點ID。
這個方法就是用WordPress的 Must-use plugin。
在 wp-content 目錄下創建一個 mu-plugins 目錄,再在新建的目錄下創建一個名為 wpms_blogid.php 的文件,
這個PHP文件的內容為:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?phpadd_filter( 'wpmu_blogs_columns', 'do_get_id' );add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );function do_add_columns( $column_name, $blog_id ) {if ( 'blog_id' === $column_name )echo $blog_id;return $column_name;}function do_get_id( $columns ) {$columns['blog_id'] = 'ID';return $columns;} |
保存后再訪問后臺的 站點 > 所有站點,在站點列表中就會多一列ID,下一步就會用到。
后臺控制面板切換到 設置 > Domains,加入兩個域名:
Site ID:3(以自己實際為主)
Domian:news.com
Primary:√
以及:
Site ID:4(以自己實際為主)
Domian:shop.com
Primary:√
如果域名是有www的,一樣的操作方式。
6、結果
以上步驟完成之后,基本就OK了。
主站點域名還是不變,還是www.jfrwli.cn。
用 news.com 就可以訪問新聞站點,
用 shop.com 就可以訪問商城站點,
博客還是可以用二級域名 blog.zzvips.com 訪問。
同時,這幾個站點的后臺也有獨立的地址:
http://www.jfrwli.cn/wp-admin/
http://blog.zzvips.com/wp-admin/
http://news.com/wp-admin/
http://shop.com/wp-admin/
以后再安裝主題和插件不能在每個站點中安裝了,
都統一在網絡管理(面板左上角 我的站點 > 網絡管理 )中進行配置
以上就是Nginx環境下WordPress的多站點功能配置詳細方法,希望對大家有所幫助
原文鏈接:https://www.awaimai.com/2493.html

















