Eclipse工具我相信定制對(duì)于開(kāi)發(fā)的人員來(lái)說(shuō)都很熟悉了,但是對(duì)我這個(gè)菜鳥(niǎo)來(lái)說(shuō)是相當(dāng)?shù)挠刑魬?zhàn)性,因?yàn)槲沂菑膶W(xué)習(xí)到工作一直學(xué)習(xí)的是運(yùn)維相關(guān)工作,沒(méi)有接觸開(kāi)發(fā)相關(guān)工作,所以在使用中比較困難,但是對(duì)于一個(gè)對(duì)技術(shù)有追求的人來(lái)說(shuō),應(yīng)該上道比較快,我學(xué)習(xí)了半個(gè)月的java,因?yàn)楣ぷ髅Γ瑳](méi)有時(shí)間學(xué)習(xí),通過(guò)這半個(gè)月基本上了解了最最基本的概念而已。因?yàn)楣咀罱录軜?gòu),想吧公司的一些信息寫(xiě)入到sql下,然后通過(guò)web查詢,所以自己摸索著實(shí)現(xiàn)Ecclipse下部署第一個(gè)web登錄界面,在此給大家分享一下:具體見(jiàn)下:
我們也知道運(yùn)行web程序一般最為常見(jiàn)的是通過(guò)tomcat、iis、apache進(jìn)行實(shí)現(xiàn)的,但是最為常見(jiàn)的個(gè)人覺(jué)得還是tomcat,所以需要下載windows for tomcat程序,然后需要在windows上配置jdk、jre變量等問(wèn)題;最后準(zhǔn)備eclipse程序;
1、 Windows for tomcat程序下載: http://tomcat.apache.org/
2、 Jdk下載:http://rj.baidu.com/soft/detail/14459.html?ald
3、 Jdk、jre環(huán)境變量配置:
4、安裝jdk-6u14-windows-i586.exe
5、配置環(huán)境變量:右擊“我的電腦”-->"高級(jí)"-->"環(huán)境變量"
1)在系統(tǒng)變量里新建JAVA_HOME變量,變量值為:C:\Program Files\Java\jdk1.6.0_14(根據(jù)自己的安裝路徑填寫(xiě))
2)新建classpath變量,變量值為:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
3)在path變量(已存在不用新建)添加變量值:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin(注意變量值之間用“;”隔開(kāi))
6、“開(kāi)始”-->“運(yùn)行”-->輸入“javac”-->"Enter",如果能正常打印用法說(shuō)明配置成功!
補(bǔ)充環(huán)境變量的解析:
JAVA_HOME:jdk的安裝路徑
classpath:java加載類路徑,只有類在classpath中java命令才能識(shí)別,在路徑前加了個(gè)"."表示當(dāng)前路徑。
path:系統(tǒng)在任何路徑下都可以識(shí)別java,javac命令。
7、Eclipse下載:http://eclipse.org/downloads/
二、我們已經(jīng)在將以上環(huán)境準(zhǔn)備好了:
Apache-tomcat程序放入到了D盤(pán)跟目錄下

2.運(yùn)行eclipse程序后,我們新建第一個(gè)項(xiàng)目--àDynamic Web Project(命名Sam)--à然后創(chuàng)建.jsp文件,因?yàn)槲以诰W(wǎng)上找到了相應(yīng)的模板,所以需要替換即可。
http://down.51cto.com/data/678743
3.我們下載后打開(kāi)找到自己喜歡的模板程序然后做標(biāo)記。我比較喜歡這款,所以就準(zhǔn)備用這個(gè)模板文件了

我們打開(kāi)該文件的相關(guān)應(yīng)用:因?yàn)槎际莌tml文件,所以我們需要將文件打開(kāi)替換到j(luò)sp文件下,然后將css標(biāo)示文件拷貝過(guò)去即可

三、我們首先新建一個(gè)命令為:login.jsp文件,新建默認(rèn)的文件后,我們發(fā)現(xiàn)有錯(cuò)誤,其實(shí)這個(gè)錯(cuò)誤也算是錯(cuò)誤,因?yàn)樵撳e(cuò)誤是程序運(yùn)行環(huán)境的配置,為了方便起見(jiàn),我們首先要解決這個(gè)錯(cuò)誤的問(wèn)題。

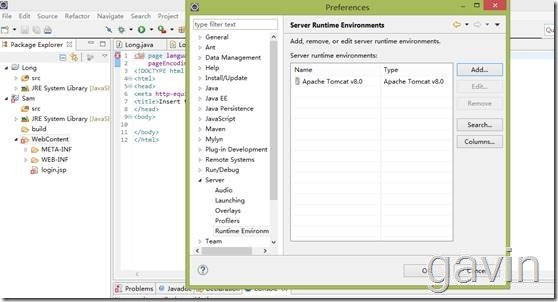
2.我們單擊windows-àPreferences

Server-àRuntime Environment--àAdd

我們環(huán)境內(nèi)準(zhǔn)備及已安裝的是apache-tomgcat8.0,所以我們選擇該版本

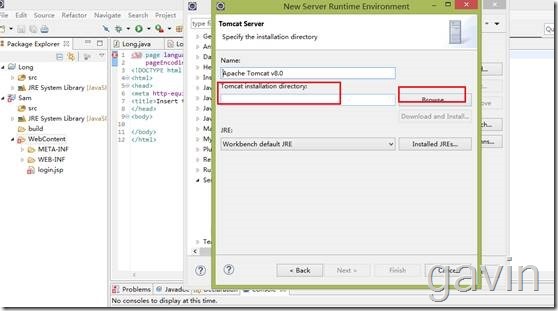
我們選擇tomcat程序的安裝路徑

選擇后我們單擊完成

我們右擊Dynimac web object(Sam)--àBuild path--àConfigure build path

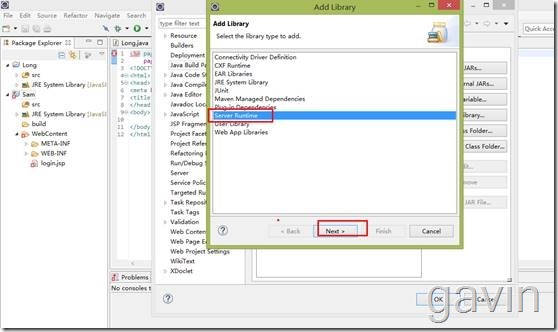
我們選擇,Server Runtime

我們接著選擇Libraries--àAdd Library

我們添加完成

添加完成后,我們發(fā)現(xiàn)Apache tomcat版本的程序已經(jīng)添加

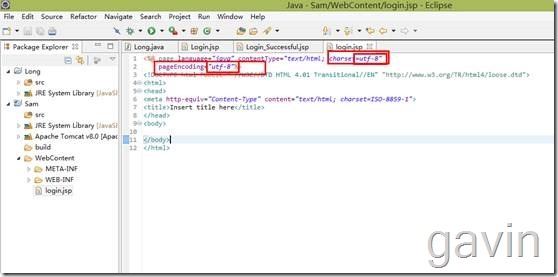
我們?cè)趯⒊绦虻淖址a更改成”UTF-8”

程序錯(cuò)誤問(wèn)題已經(jīng)解決了,接下來(lái)我們是替換下載下來(lái)的login登錄及跳轉(zhuǎn)頁(yè)面。

我們首先是打開(kāi)login.html文件以文本的格式打開(kāi)復(fù)制內(nèi)容。

我們將新建的login.jsp文件內(nèi)容刪除,除了前兩行格式語(yǔ)言。粘貼剛才復(fù)制的login.html文件內(nèi)容

我們粘貼后的結(jié)果見(jiàn)下:

接下來(lái)我們要?jiǎng)?chuàng)建一個(gè)index.jsp文件,作為跳轉(zhuǎn)頁(yè)面。登錄完成后,會(huì)跳轉(zhuǎn)到改頁(yè)面

同時(shí)我們將下載后的index.html以文本的格式打開(kāi)后復(fù)制內(nèi)容。


粘貼到index.jsp文件內(nèi)。

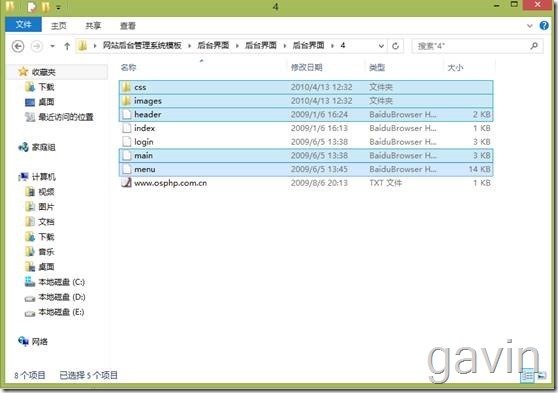
因?yàn)橄螺d后的登錄界面是有標(biāo)示信息的,所以我們需要將標(biāo)示信息復(fù)制粘貼到Dymaci web object下進(jìn)行調(diào)用。復(fù)制以下5個(gè)文件。

我們復(fù)制后粘貼文件

粘貼后的結(jié)果見(jiàn)下:

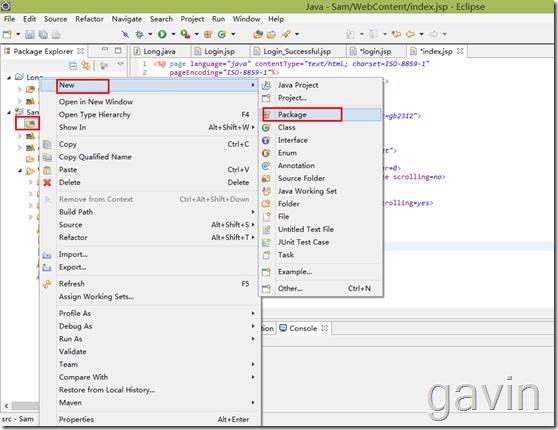
以上文件配置完成后,我們需要?jiǎng)?chuàng)建一個(gè)server package(Action);右擊Dymanic web object(Sam)---新建---Package
該程序主要是控制頁(yè)面的訪問(wèn)及跳轉(zhuǎn)。

Server packer的名一般建議用公司域名的反向輸入:比如我的域名是iiosoft.com再次要輸入com.iiosoft.action

創(chuàng)建完成server package(Action)

創(chuàng)建完Action后,我們需要?jiǎng)?chuàng)建servlte來(lái)控制程序了。

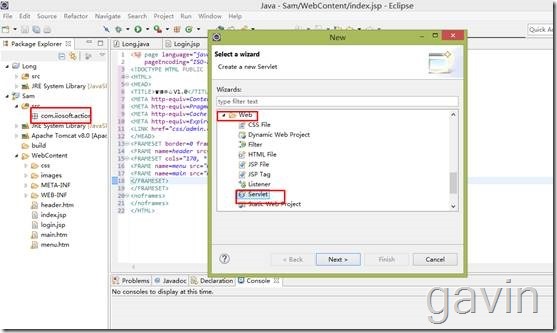
我們右擊server package-àweb-àServlet

名字我們可以任意起,再次我們用ActionServlet

所以程序創(chuàng)建完成,接下來(lái)我們就是需要修改程序了。

我們所有的程序創(chuàng)建完成后,我們需要在login.jsp文件內(nèi)創(chuàng)建form,
最主要的是要添加<form><form/>信息將登陸信息添加到改form中。
比如最終的信息為:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE>管理中心登陸 V1.0</TITLE><META http-equiv=Content-Type content="text/html; charset=gb2312"><LINK href="css/admin.css" type="text/css" rel="stylesheet"></HEAD><BODY onload=document.form1.name.focus();><form action="ActionServlet" method="post"><TABLE height="100%" cellSpacing=0 cellPadding=0 >"100%" bgColor=#002779border=0><TR><TD align=middle><TABLE cellSpacing=0 cellPadding=0 >468 border=0><TR><TD><IMG height=23 src="images/login_1.jpg">468></TD></TR><TR><TD><IMG height=147 src="images/login_2.jpg">468></TD></TR></TABLE><TABLE cellSpacing=0 cellPadding=0 >468 bgColor=#ffffff border=0><TR><TD >16><IMG height=122 src="images/login_3.jpg">16></TD><TD align=middle><TABLE cellSpacing=0 cellPadding=0 >230 border=0><FORM name=form1 action=? method=post><TR height=5><TD >5></TD><TD >56></TD><TD></TD></TR><TR height=36><TD></TD><TD>用戶名</TD><TD><INPUTstyle="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid"maxLength=30 size=24 name=username></TD></TR><TR height=36><TD> </TD><TD>口 令</TD><TD><INPUTstyle="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid"type=password name=password maxLength=30 size=24name=pass></TD></TR><TR height=5><TD colSpan=3></TD></TR><TR><TD> </TD><TD> </TD><TD><INPUT type=image height=18 >70src="images/bt_login.gif"></TD></TR></FORM></TABLE></TD><TD >16><IMG height=122 src="images/login_4.jpg">16></TD></TR></TABLE><TABLE cellSpacing=0 cellPadding=0 >468 border=0><TR><TD><IMG height=16 src="images/login_5.jpg">468></TD></TR></TABLE><TABLE cellSpacing=0 cellPadding=0 >468 border=0><TR>height=26 src="images/login_6.gif" >165border=0></A></TD></TR></TABLE></TD></TR></TABLE></form></BODY></HTML> |
修改前的代碼結(jié)構(gòu):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>管理中心登陸 V1.0</TITLE> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <LINK href="css/admin.css" type="text/css" rel="stylesheet"> </HEAD> <BODY onload=document.form1.name.focus();> <TABLE height="100%" cellSpacing=0 cellPadding=0 ;100%" bgColor=#002779border=0> <TR> <TD align=middle> <TABLE cellSpacing=0 cellPadding=0 border=0> <TR> <TD><IMG height=23 src="images/login_1.jpg";</TD></TR> <TR> <TD><IMG height=147 src="images/login_2.jpg";</TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 bgColor=#ffffff border=0> <TR> <TD ;<IMG height=122 src="images/login_3.jpg";</TD> <TD align=middle> <TABLE cellSpacing=0 cellPadding=0 border=0> <FORM name=form1 action=? method=post> <TR height=5> <TD ;</TD> <TD ;</TD> <TD></TD></TR> <TR height=36> <TD></TD> <TD>用戶名</TD> <TD><INPUT style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid"maxLength=30 size=24 value="www.865171.cn" name=name></TD></TR> <TR height=36> <TD> </TD> <TD>口 令</TD> <TD><INPUT style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid"type=password maxLength=30 size=24 value="www.865171.cn"name=pass></TD></TR> <TR height=5> <TD colSpan=3></TD></TR> <TR> <TD> </TD> <TD> </TD> <TD><INPUT type=image height=18src="images/bt_login.gif"></TD></TR></FORM></TABLE></TD> <TD ;<IMG height=122 src="images/login_4.jpg";</TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 border=0> <TR> <TD><IMG height=16 src="images/login_5.jpg";</TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 border=0> <TR> <TD align=right><A href="http://www.865171.cn/"target=_blank><IMG height=26 src="images/login_6.gif"border=0></A></TD></TR></TABLE></TD></TR></TABLE></BODY></HTML> |

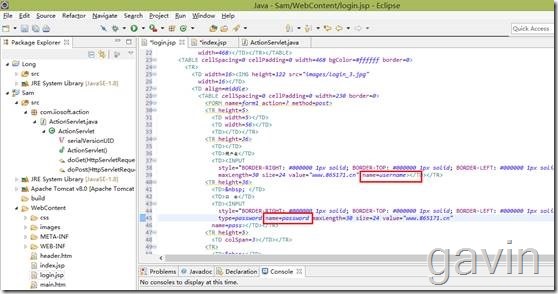
最后修改登陸信息名稱:

最后我們?cè)贏ctionServlt下定義用戶及名稱

|
1
2
3
4
|
String name = request.getParameter("username");String password = request.getParameter("password");System.out.println(name);System.out.println(password); |

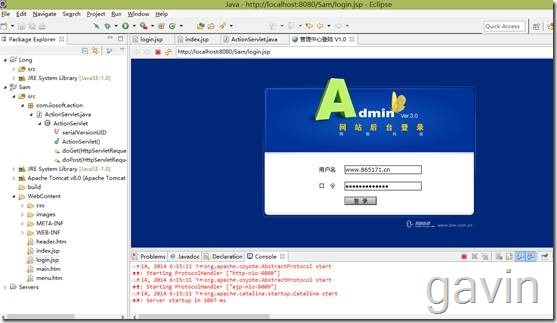
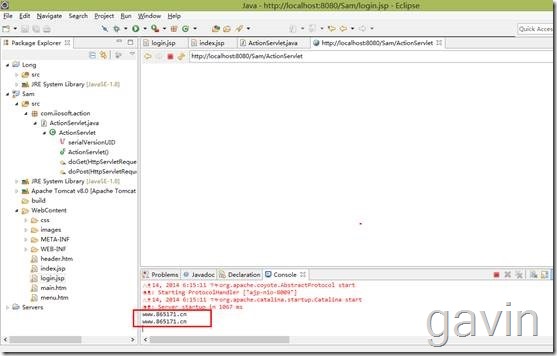
修改完成后,我們可以運(yùn)行進(jìn)行測(cè)試了

頁(yè)面能正常打開(kāi)

運(yùn)行后我們通過(guò)控制臺(tái)能看見(jiàn)輸入的賬戶及密碼信息

接下來(lái)我們通過(guò)添加條件語(yǔ)句進(jìn)行跳轉(zhuǎn)。我們先進(jìn)行定義指定的賬戶及密碼進(jìn)行測(cè)試。
我們定義用戶名及密碼均為admin,如果輸入正確跳轉(zhuǎn)到index.jsp頁(yè)面下,如果輸入錯(cuò)誤跳轉(zhuǎn)到當(dāng)前頁(yè)面
|
1
2
3
4
5
6
|
if (name.equals("admin") && password.equals("admin")) {response.sendRedirect("index.jsp");} else {response.sendRedirect("login.jsp");}} |

添加后,我們進(jìn)行測(cè)試;

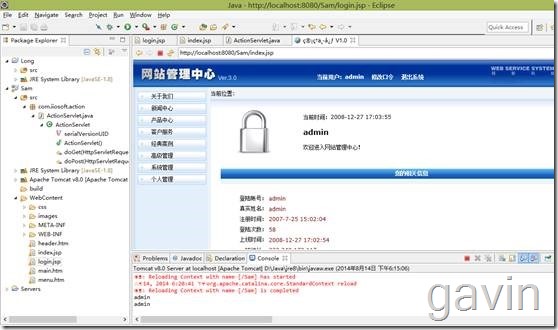
輸入正確后,我們登陸跳轉(zhuǎn)正常

以上是本文的全部?jī)?nèi)容,希望大家能都理解,對(duì)大家有所幫助。














