開啟gzip
配置
|
1
2
3
4
5
6
7
8
9
10
11
12
|
# 開啟gzipgzip on;# 啟用gzip壓縮的最小文件,小于設置值的文件將不會壓縮gzip_min_length 1k;# gzip 壓縮級別,1-10,數字越大壓縮的越好,也越占用CPU時間,后面會有詳細說明gzip_comp_level 2;# 進行壓縮的文件類型。javascript有多種形式。其中的值可以在 mime.types 文件中找到。gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;# 是否在http header中添加Vary: Accept-Encoding,建議開啟gzip_vary on;# 禁用IE 6 gzipgzip_disable "MSIE [1-6]."; |
從圖中可以看出 gzip_comp_level 大于2時效果并不是很明顯。所以可以將值設置為1或者2。
開啟緩存
配置
|
1
2
3
4
5
6
7
8
9
10
11
|
location ~* ^.+.(ico|gif|jpg|jpeg|png)$ { access_log off; expires 30d;}location ~* ^.+.(css|js|txt|xml|swf|wav)$ { access_log off; expires 24h;}location ~* ^.+.(html|htm)$ { expires 1h;} |
其中的緩存時間可以自己根據需要修改。
關于字體
為靜態資源開啟緩存能夠較少服務器帶寬的消耗,特別是在css中使用字體時,同時配合gzip壓縮能夠大大減少下載字體造成的帶寬影響。
設置字體緩存
需要注意的是,字體有很多格式,為所有字體格式設置緩存是很有必要的。
|
1
2
3
4
|
location ~* ^.+.(eot|ttf|otf|woff|svg)$ { access_log off; expires max;} |
啟用gzip
只需要為 ttf、otf 和 svg 字體啟用 gzip,對其他字體格式進行 gzip 壓縮時效果不明顯。
|
1
|
gzip_types font/ttf font/otf image/svg+xml |
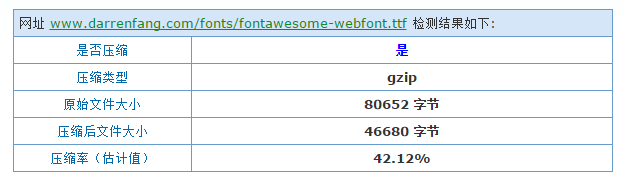
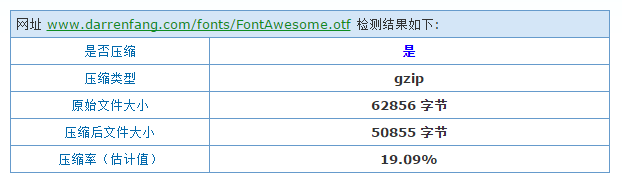
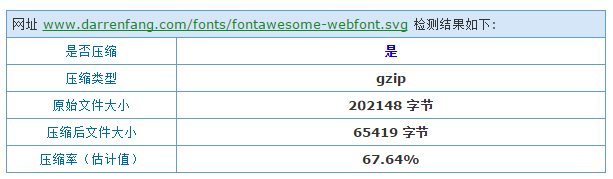
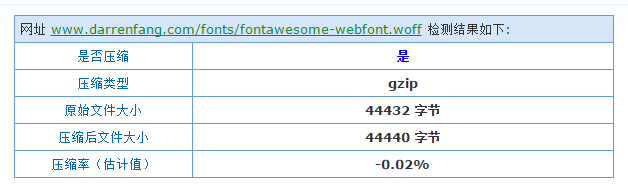
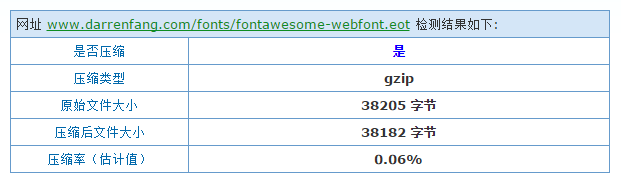
各種字體類型壓縮效果可以參考以下測試結果:





可以看到對 woff 和 eot 進行 gzip 壓縮效果不好。
字體總結
|
擴展名 |
是否壓縮 |
Content-type |
|---|---|---|
|
.eot |
否 |
application/vnd.ms-fontobject |
|
.ttf |
是 |
font/ttf |
|
.otf |
是 |
font/opentype |
|
.woff |
否 |
font/x-woff |
|
.svg |
是 |
image/svg+xml |















