最近搗鼓了不少時(shí)間,起初想到要弄這個(gè)就是因?yàn)?node 直接起 server 的方式有點(diǎn)暴力,因?yàn)檎加昧?80 端口就是真的占用了,很難在用一個(gè) 80 端口掛多個(gè) WebServer。你只能掛載在多個(gè)端口上,訪問起來后面還得加個(gè)端口,太丑了,所以摸索了一下,用 Nginx 配置了一個(gè)多服務(wù)結(jié)構(gòu)。這樣就能通過不同的子域名來訪問不同的應(yīng)用了!

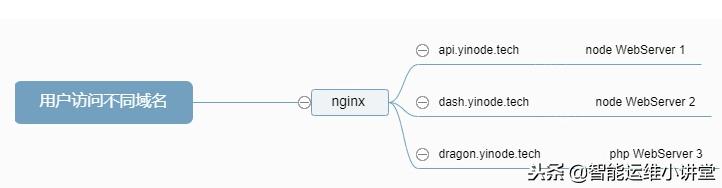
大致的結(jié)構(gòu):

本質(zhì)上就是 nginx 負(fù)責(zé)轉(zhuǎn)發(fā)進(jìn)來的請(qǐng)求,那么轉(zhuǎn)發(fā)的依據(jù)就是判斷不同的子域名。
STEP 1 Install Nginx
第一步當(dāng)然是安裝 nginx,各個(gè)平臺(tái)不太一樣,也沒法分享了。我自己的 ubuntu 的環(huán)境。
apt-getisntallnginx
STEP 2 Set DNS AND PORT
去你的域名管理商那里分配你想要的子域名,當(dāng)然都是 A 記錄并全部解析到你的 VPS 公網(wǎng) IP 上。
另外一個(gè)準(zhǔn)備就是修改你所有的 NodeWebServer 的端口,可以按你的愛好設(shè)置,但是不要占用 80 以及 443 端口。
STEP 3 nginx config Node.js
切換到你的nginx 配置目錄
我的目錄位置
/etc/nginx/
這里要說明 nginx 是擁有 Include 機(jī)制的,他會(huì)自動(dòng)加載 conf.d 目錄下的所有 _.conf_(默認(rèn)配置下) ,所以我們并不需要修改 nginx.conf 文件。我們接下來需要在 conf.d 目錄下創(chuàng)建一系列的配置文件,文件名請(qǐng)使用你相應(yīng)的工程名,比如 project1.conf。
如果沒有請(qǐng)手動(dòng)加入:
include/etc/nginx/conf.d/*.conf;
#include/etc/nginx/sites-enabled/*;//最好給他注釋了默認(rèn)頁面沒啥用
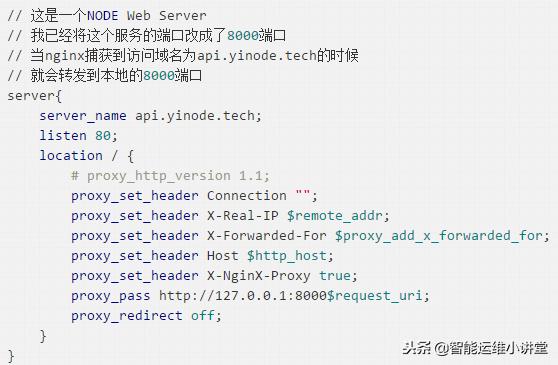
開始編寫項(xiàng)目配置:

讓我們編寫詳細(xì)的轉(zhuǎn)發(fā)規(guī)則。

如果你需要轉(zhuǎn)發(fā) HTTPS,請(qǐng)復(fù)制一份上面的內(nèi)容粘貼到下面,修改監(jiān)聽端口為 443,轉(zhuǎn)發(fā)端口就是你監(jiān)聽的 https 端口!
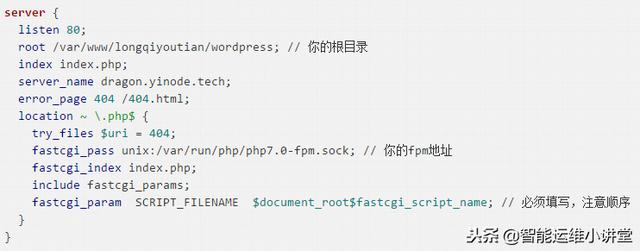
STEP 4 nginx config PHP
php 的轉(zhuǎn)發(fā)設(shè)置會(huì)稍有一些不同,(默認(rèn)你已經(jīng)安裝好了 PHP)。

逐個(gè)講解,首先我們的 Root 目錄會(huì)變的重要,Nginx 將會(huì)把這個(gè)目錄轉(zhuǎn)發(fā)給 FPM 來跑 PHP 代碼,所以不要寫錯(cuò)了,第二是后面的轉(zhuǎn)發(fā)必須加上 fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;這能引導(dǎo) fpm 進(jìn)行正確的地址拼接
TIPS:
nginx 和 FPM 的默認(rèn)啟動(dòng)用戶都是 www-data,所以你的網(wǎng)站根目錄請(qǐng)務(wù)必修改所屬者為 www-data,并且不要將這個(gè)目錄放置到/root/ 下,會(huì)出現(xiàn)權(quán)限問題,最好復(fù)制到/var/www 目錄下,并設(shè)置所屬者!
STEP 5 Repeat
重復(fù) 3 4 步驟,創(chuàng)建所有你需要的項(xiàng)目配置
STEP 6 Restart nginx
servicenginxrestart
如果出現(xiàn)報(bào)錯(cuò),仔細(xì)查看信息,去網(wǎng)上找,一般都是因?yàn)榕渲梦募袷藉e(cuò)誤。
STEP 7 Run
打開你的網(wǎng)站吧,應(yīng)該可以正常運(yùn)行了!以后新增 Server 其實(shí)也只要增加一個(gè)對(duì)應(yīng)的 conf 文件,可以很方便的橫向擴(kuò)展,并且整個(gè)網(wǎng)站訪問起來也會(huì)比較美觀!















