本文實例講述了jQuery ajax+PHP實現的級聯下拉列表框功能。分享給大家供大家參考,具體如下:
一 代碼
fun.js:
// JavaScript Document
$(document).ready(
function(){
$.get("returnpc.php?flag=p", null, function(data){ //向服務器發送GET請求,獲取省份的值,并將結果追加到省份下拉列表中
$("#p").append(data);
});
$("#c").css("display","none"); //初始狀態使城市下拉列表不可見
$("#p").change(function(){ //為省份下拉列表增加改變事件
if($("#p").val()==""){ //在沒選擇省份的情況下,使城市下拉列表不可見
$("#c").css("display","none");
}else{
$.get("returnpc.php?flag=c&p="+$("#p").val(), null, function(data){ //如果選擇了某省份,則向服務器發送GET請求,使用回調函數為城市下拉列表賦值,并使城市下拉列表可見
$("#c").css("display","");
$("#c").empty();
$("#c").append(data); //將數據追加到城市下拉列表
});
}
});
}
);
index.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>使用jQuery制作級聯下拉選擇框選擇地區</title> </head> <script language="javascript" src="js/jquery-1.3.2.js"></script> <script language="javascript" src="js/fun.js"></script> <body> <select id="p" name="p" > <option value="">-請選擇地區-</option> </select> <select id="c" name="c"> </select> </body> </html>
pc.php:
<?php
/* 說明: 全國(省,直轄市,自治區,特別行政區)數組*/
$p = array('北京','上海','天津','重慶','黑龍江','吉林','遼寧','內蒙古','河北','河南','山東','山西','江蘇','安徽','陜西','寧夏','甘肅','青海','湖北','湖南','浙江','江西','福建','貴州','四川','廣東','廣西','云南','海南','新疆');
/* 說明: 省,市,直轄市,自治區所屬的城市數組*/
$c = array();
$c[0] = array('北京');
$c[1] = array('上海');
$c[2] = array('天津');
$c[3] = array('重慶');
$c[4] = array('哈爾濱','齊齊哈爾','牡丹江','大慶','伊春','雙鴨山','鶴崗','雞西','佳木斯','七臺河','黑河','綏化','大興安嶺');
$c[5] = array('長春','延邊','吉林','白山','白城','四平','松原','遼源','大安','通化');
$c[6] = array('沈陽','大連','葫蘆島','旅順','本溪','撫順','鐵嶺','遼陽','營口','阜新','朝陽','錦州','丹東','鞍山');
$c[7] = array('呼和浩特','呼倫貝爾','錫林浩特','包頭','赤峰','海拉爾','烏海','鄂爾多斯','通遼');
$c[8] = array('石家莊','唐山','張家口','廊坊','邢臺','邯鄲','滄州','衡水','承德','保定','秦皇島');
$c[9] = array('鄭州','開封','洛陽','平頂山','焦作','鶴壁','新鄉','安陽','濮陽','許昌','漯河','三門峽','南陽','商丘','信陽','周口','駐馬店');
$c[10] = array('濟南','青島','淄博','威海','曲阜','臨沂','煙臺','棗莊','聊城','濟寧','菏澤','泰安','日照','東營','德州','濱州','萊蕪','濰坊');
$c[11] = array('太原','陽泉','晉城','晉中','臨汾','運城','長治','朔州','忻州','大同','呂梁');
$c[12] = array('南京','蘇州','昆山','南通','太倉','吳縣','徐州','宜興','鎮江','淮安','常熟','鹽城','泰州','無錫','連云港','揚州','常州','宿遷');
$c[13] = array('合肥','巢湖','蚌埠','安慶','六安','滁州','馬鞍山','阜陽','宣城','銅陵','淮北','蕪湖','毫州','宿州','淮南','池州');
$c[14] = array('西安','韓城','安康','漢中','寶雞','咸陽','榆林','渭南','商洛','銅川','延安');
$c[15] = array('銀川','固原','中衛','石嘴山','吳忠');
$c[16] = array('蘭州','白銀','慶陽','酒泉','天水','武威','張掖','甘南','臨夏','平涼','定西','金昌');
$c[17] = array('西寧','海北','海西','黃南','果洛','玉樹','海東','海南');
$c[18] = array('武漢','宜昌','黃岡','恩施','荊州','神農架','十堰','咸寧','襄樊','孝感','隨州','黃石','荊門','鄂州');
$c[19] = array('長沙','邵陽','常德','郴州','吉首','株洲','婁底','湘潭','益陽','永州','岳陽','衡陽','懷化','韶山','張家界');
$c[20] = array('杭州','湖州','金華','寧波','麗水','紹興','雁蕩山','衢州','嘉興','臺州','舟山','溫州');
$c[21] = array('南昌','萍鄉','九江','上饒','撫州','吉安','鷹潭','宜春','新余','景德鎮','贛州');
$c[22] = array('福州','廈門','龍巖','南平','寧德','莆田','泉州','三明','漳州');
$c[23] = array('貴陽','安順','赤水','遵義','銅仁','六盤水','畢節','凱里','都勻');
$c[24] = array('成都','瀘州','內江','涼山','阿壩','巴中','廣元','樂山','綿陽','德陽','攀枝花','雅安','宜賓','自貢','甘孜州','達州','資陽','廣安','遂寧','眉山','南充');
$c[25] = array('廣州','深圳','潮州','韶關','湛江','惠州','清遠','東莞','江門','茂名','肇慶','汕尾','河源','揭陽','梅州','中山','德慶','陽江','云浮','珠海','汕頭','佛山');
$c[26] = array('南寧','桂林','陽朔','柳州','梧州','玉林','桂平','賀州','欽州','貴港','防城港','百色','北海','河池','來賓','崇左');
$c[27] = array('昆明','保山','楚雄','德宏','紅河','臨滄','怒江','曲靖','思茅','文山','玉溪','昭通','麗江','大理');
$c[28] = array('海口','三亞','儋州','瓊山','通什','文昌');
$c[29] = array('烏魯木齊','阿勒泰','阿克蘇','昌吉','哈密','和田','喀什','克拉瑪依','石河子','塔城','庫爾勒','吐魯番','伊寧');
?>
returnpc.php:
<?php
require_once 'pc.php'; //包含省份數組和城市數組
$flag = $_GET['flag']; //用于區分是返回省份信息還是返回城市信息
$str="";
if($flag == p){ //如果參數flag的值為p,則返回省份信息
for($i=0; $i<count($p); $i++){ //通過循環整理所有要追加到省份下拉列表的內容
$str.="<option value=\"".iconv('gbk','utf-8',$p[$i])."\">".iconv('gbk','utf-8',$p[$i])."</option>";
}
echo $str; //輸出要返回的參數
}else{
$index = array_search($_GET['p'], $p); //提取所選擇省份的在省份數組中對應的鍵值
for($j=0; $j<count($c[$index]); $j++){ //通過循環整理所有要追加到城市下拉列表的內容
$str.= "<option value=\"".iconv('gbk','utf-8',$c[$index][$j])."\">".iconv('gbk','utf-8',$c[$index][$j])."</option>";
}
echo $str; //輸出要返回的參數
}
?>
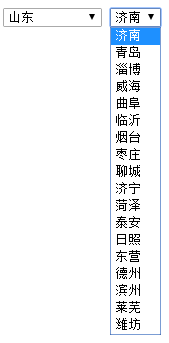
二 運行結果
希望本文所述對大家PHP程序設計有所幫助。