前言
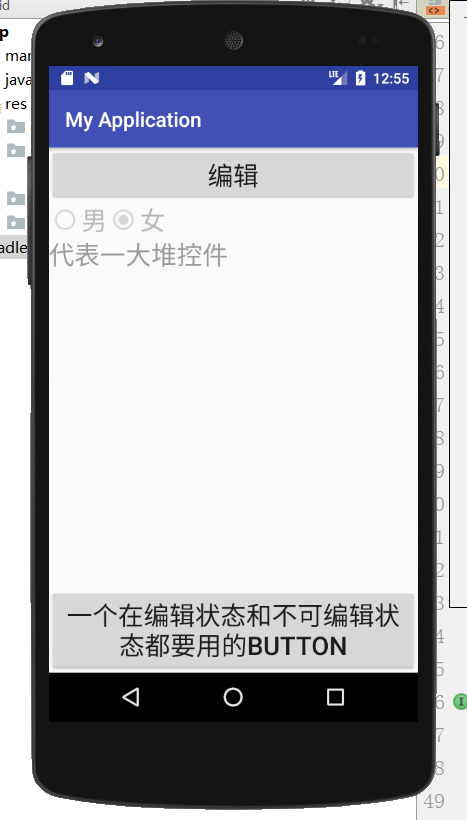
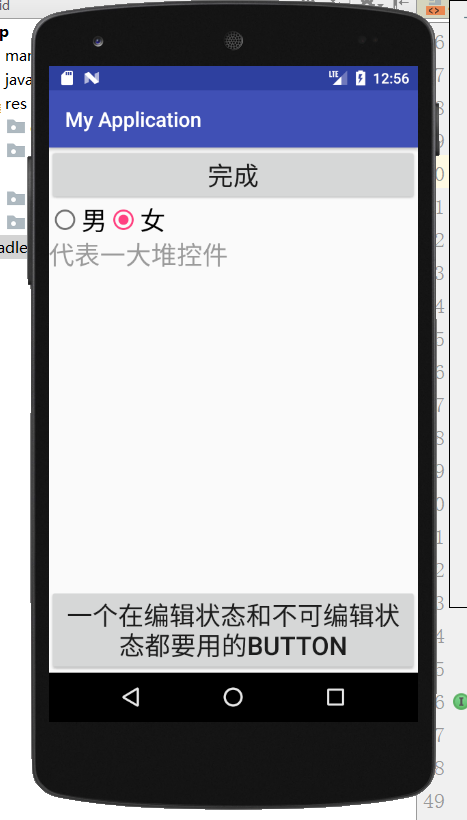
相信大家在開發(fā)中經(jīng)常遇到這樣的需求,我們在某一頁面,點擊某可按鈕后,需要把顯示的頁面變?yōu)榭删庉嫷捻撁妫员阈拚龜?shù)據(jù),這樣的頁面該怎么實現(xiàn)呢?
先看截圖


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<?xml version="1.0" encoding="utf-8"?> xmlns:tools="http://schemas.android.com/tools" android:id="@+id/all_views" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/edit" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="編輯" android:textSize="25sp" /> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/boy" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:textSize="25sp" /> <RadioButton android:id="@+id/girl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="25sp" /> </RadioGroup> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1"> <EditText android:id="@+id/views" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@null" android:hint="代表一大堆控件" android:textSize="25sp" /> </LinearLayout> <Button android:id="@+id/special" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="一個在編輯狀態(tài)和不可編輯狀態(tài)都要用的Button" android:textSize="25sp" /></LinearLayout> |
活動 MainActivity.java:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
public class MainActivity extends AppCompatActivity implements View.OnClickListener { Button edit, special; LinearLayout linearLayout; RadioButton boy, girl; EditText views; List<View> viewList = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); edit = (Button) findViewById(R.id.edit); special = (Button) findViewById(R.id.special); linearLayout = (LinearLayout) findViewById(R.id.all_views); edit.setOnClickListener(this); special.setOnClickListener(this); boy = (RadioButton) findViewById(R.id.boy); girl = (RadioButton) findViewById(R.id.girl); views = (EditText) findViewById(R.id.views); viewList.add(boy); viewList.add(girl); viewList.add(views); setViewsEnable(false); } @Override public void onClick(View v) { if (v.getId() == R.id.edit) { if (edit.getText().toString().equals("編輯")) { edit.setText("完成"); setViewsEnable(true); } else { edit.setText("編輯"); setViewsEnable(false); } } else if (v.getId() == R.id.special) { Toast.makeText(this, "我總是有用的那個", Toast.LENGTH_SHORT).show(); } } private void setViewsEnable(boolean able) { for (View view : viewList) { view.setEnabled(able); view.setFocusable(able); } }} |
這樣基本的要求達到了,但是還有個問題:EditText不能輸入了 !,就上述代碼,id為views的EditText無論在那種狀態(tài)都不能輸入了。
點擊兩次才響應(yīng)和EditText不能輸入問題
將其中方法改動:
|
1
2
3
4
5
6
7
|
private void setViewsEnable(boolean able) {for (View view : viewList) { view.setEnabled(able); view.setFocusable(able); view.setFocusableInTouchMode(able);}} |
做出如上改動后,輸入問題倒是解決了,可是控件必須點擊兩次才響應(yīng),那么對比之前可以推測,屬性:
setFocusableInTouchMode導(dǎo)致了該問題,既然添加了該屬性后EditText正常,其他控件不正常,那么區(qū)別對待之,另做如下修改:
|
1
2
3
4
5
6
7
8
9
|
private void setViewsEnable(boolean able) {for (View view : viewList) { view.setEnabled(able); view.setFocusable(able); if (view instanceof EditText) { view.setFocusableInTouchMode(able); }}} |
如此,我們的目標達到了,只是,正常情況下,我們這個頁面可能有十幾個、甚至幾十個控件需要操作,那么我們一個個找到之再添加到viewList中,丑不丑陋不好說,反正是搞得眼花繚亂就是,作為一個有抱負的碼農(nóng)果斷不能忍!
更優(yōu)雅的方式
既然問題是出在控件太多,一個個添加要操作控件太麻煩,那么可不可以遍歷布局尋找控件呢,可以的,將活動代碼做如下修改:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
package com.example.softdk.myapplication;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.util.Log;import android.view.View;import android.view.ViewGroup;import android.widget.Button;import android.widget.EditText;import android.widget.LinearLayout;import android.widget.RadioButton;import android.widget.Toast;import java.util.ArrayList;import java.util.List;public class MainActivity extends AppCompatActivity implements View.OnClickListener { Button edit, special; LinearLayout allViews; RadioButton boy, girl; EditText views; List<View> viewList = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); edit = (Button) findViewById(R.id.edit); special = (Button) findViewById(R.id.special); allViews = (LinearLayout) findViewById(R.id.all_views); edit.setOnClickListener(this); special.setOnClickListener(this); traversalView(allViews); setViewsEnable(false); } @Override public void onClick(View v) { if (v.getId() == R.id.edit) { if (edit.getText().toString().equals("編輯")) { edit.setText("完成"); setViewsEnable(true); } else { edit.setText("編輯"); setViewsEnable(false); } } else if (v.getId() == R.id.special) { Toast.makeText(this, "我總是有用的那個", Toast.LENGTH_SHORT).show(); } } private void traversalView(ViewGroup viewGroup) { int i = viewGroup.getChildCount(); for (int j = 0; j < i; j++) { View view = viewGroup.getChildAt(j); if (view.getId() == R.id.edit) continue;//除去我們 編輯-完成 按鈕,正常使用情況下一般是在標題欄上添加監(jiān)聽,不會有這個情況= else if (view.getId() == R.id.special) continue;//除去那些我們再 編輯-完成 狀態(tài)都需要起作用的按鈕 viewList.add(view);//找所有布局和控件 if (view instanceof ViewGroup) { /** * viewList.add(view);//只找布局 * * 注意此處,如果該空間是布局容器,那么繼續(xù)尋找布局內(nèi)部的控件 * 直到找到的控件不是布局容器 * 如果我們想找的控件包括了布局容器(如LinearLayout之類的里面能放控件的東西) * 那么應(yīng)該在該判讀之前將找到的view添加到我們的集合 * 如果僅僅是想找控件,那么在else之內(nèi)添加(下面注釋掉了) */ traversalView((ViewGroup) view); } else { // viewList.add(view);//只找控件 } } } private void setViewsEnable(boolean able) { for (View view : viewList) { view.setEnabled(able); view.setFocusable(able); if (view instanceof EditText) { view.setFocusableInTouchMode(able); } } }} |
不賣關(guān)子了,上面就是完整版,去掉注釋,邏輯還是很簡單清晰的,如果結(jié)合Butterknife等框架插件使用的話,能大大減少瑣碎代碼的編寫。注意看下那兩句continue其實一個意思,除去我們想讓它一直發(fā)揮作用的控件,其實還有一種方法是:
將我們需要改變狀態(tài)的控件放到一個類似于文中id為all_views的布局中,然后遍歷該布局容器即可,這種做法對那些總是發(fā)揮作用的控件集中在一起的話(比如都在頁面下半部分),還是比較方便的。
而文中做法勝在靈活,可以對任意控件做特殊操作。這部分就到這兒吧,希望能對你有用。
總結(jié)
以上就是這篇文章的全部內(nèi)容了,希望本文的內(nèi)容對大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價值,如果有疑問大家可以留言交流,謝謝大家對服務(wù)器之家的支持。
原文鏈接:https://www.jianshu.com/p/0931ff152cb3














