在開發(fā)winform程序界面的時(shí)候,我們往往會(huì)使用一些較好看的圖表,以便能夠?yàn)槲覀兊某绦蚪缑嬖錾己玫膱D標(biāo)設(shè)置可以讓界面看起來更加美觀舒服,而且也比較容易理解,圖標(biāo)我們可以通過一些網(wǎng)站獲取各種場景的圖標(biāo)資源,不過本篇隨筆主要介紹如何利用devexpress的內(nèi)置圖標(biāo)資源來實(shí)現(xiàn)界面圖標(biāo)的設(shè)置。
1、設(shè)計(jì)時(shí)刻的圖標(biāo)處理
豐富的圖標(biāo)處理,在菜單、工具欄、樹列表等地方,以及按鈕等地方,都可以使用,而這些我們可以利用devexpress的內(nèi)置圖標(biāo)選擇來減輕我們尋找合適圖標(biāo)的煩惱。

一些按鈕、工具欄等的圖標(biāo)設(shè)置,一般是固定的,我們往往可以在設(shè)計(jì)時(shí)刻就指定它,這樣我們可以使用本地的圖標(biāo),也可以使用devexpress的內(nèi)置圖標(biāo)。而使用devexpress內(nèi)置圖標(biāo)資源的時(shí)候,我們可以調(diào)出devexpress的內(nèi)置圖標(biāo)選擇框的。
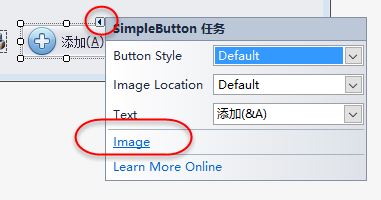
如下是按鈕添加圖標(biāo)方式,操作非常簡單,在按鈕的右上角小圖標(biāo)上單擊一下進(jìn)入編輯界面,如下所示。

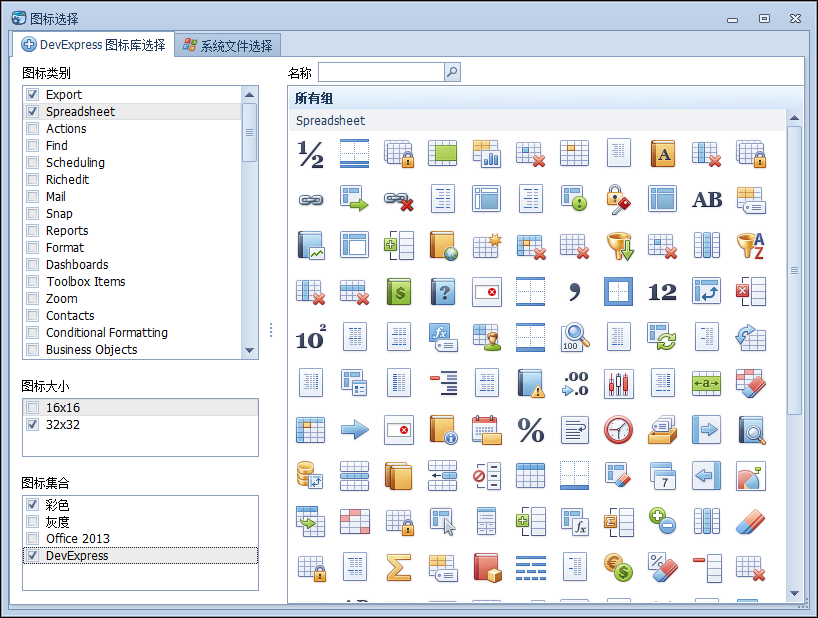
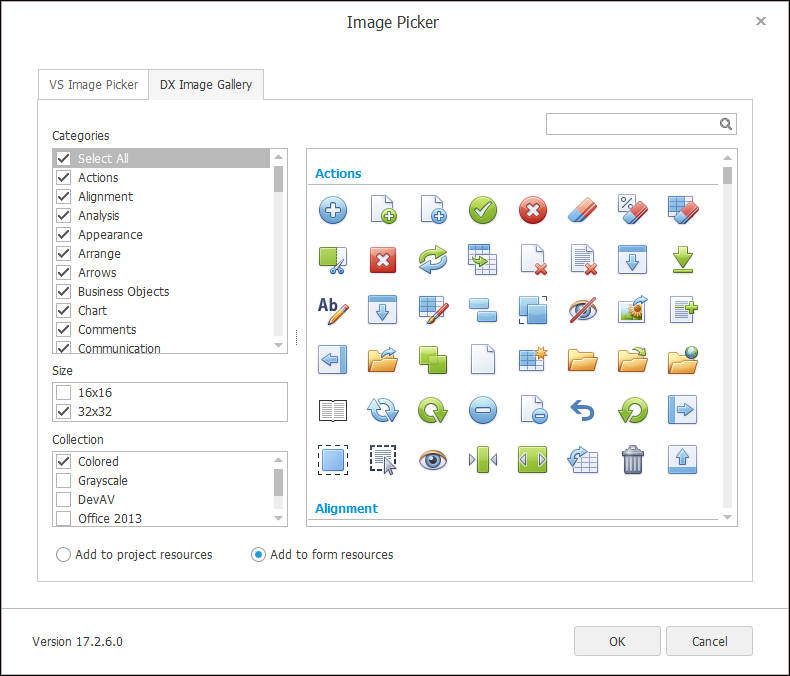
然后選擇image按鈕,進(jìn)入圖標(biāo)選擇界面,選擇內(nèi)置的devexpress圖標(biāo)庫即可,基本上,只要是devexpress的原生控件,那么就可以通過這種內(nèi)置圖標(biāo)的對話框進(jìn)行圖標(biāo)選擇,非常方便。

2、運(yùn)行時(shí)刻的圖標(biāo)處理
上面的操作是在設(shè)計(jì)時(shí)候,devexpress設(shè)計(jì)器給我們提供很多便利選擇內(nèi)置圖標(biāo),而在界面運(yùn)行時(shí)刻,想動(dòng)態(tài)處理界面按鈕圖標(biāo),或者樹形菜單的圖標(biāo)的時(shí)候,就沒有這個(gè)直接的接口來設(shè)置圖標(biāo)了,而我們框架的菜單往往都是需用動(dòng)態(tài)增加的,因此圖標(biāo)的設(shè)置也是在運(yùn)行時(shí)刻的。如下面的樹列表中,圖標(biāo)就是動(dòng)態(tài)指定的。

這些動(dòng)態(tài)的樹形菜單,是在權(quán)限系統(tǒng)里面動(dòng)態(tài)配置的,菜單的配置界面如下所示。

上面的選擇圖圖標(biāo)就是我們需要?jiǎng)討B(tài)設(shè)置的圖標(biāo),由于圖標(biāo)資源我們是以圖片形式存儲在對應(yīng)的記錄里面的,因此使用起來也是比較方便的,我們在配置的時(shí)候,獲取到對應(yīng)的圖標(biāo)資源并存儲起來即可。
除了上面可以參考從devexpress內(nèi)置圖標(biāo)資源獲取圖標(biāo)的方式外

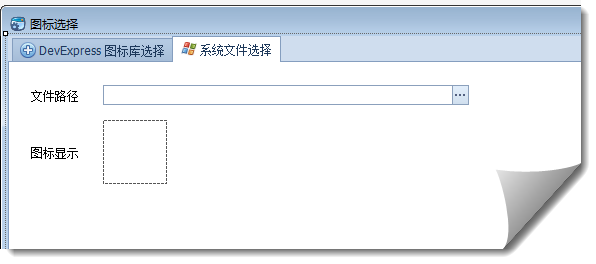
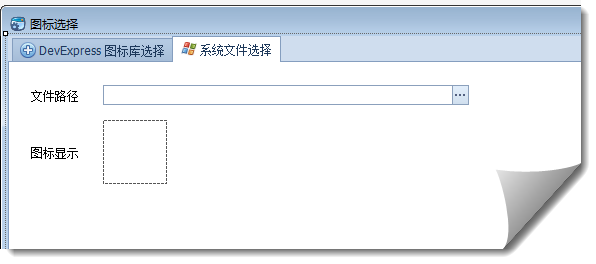
我們還可以選擇我們自己喜歡的圖標(biāo)資源,也就是從系統(tǒng)圖標(biāo)文件中選擇自己喜歡的,如下界面所示。

因此我考慮在運(yùn)行時(shí)刻整合兩種不同選擇圖標(biāo)的方式。
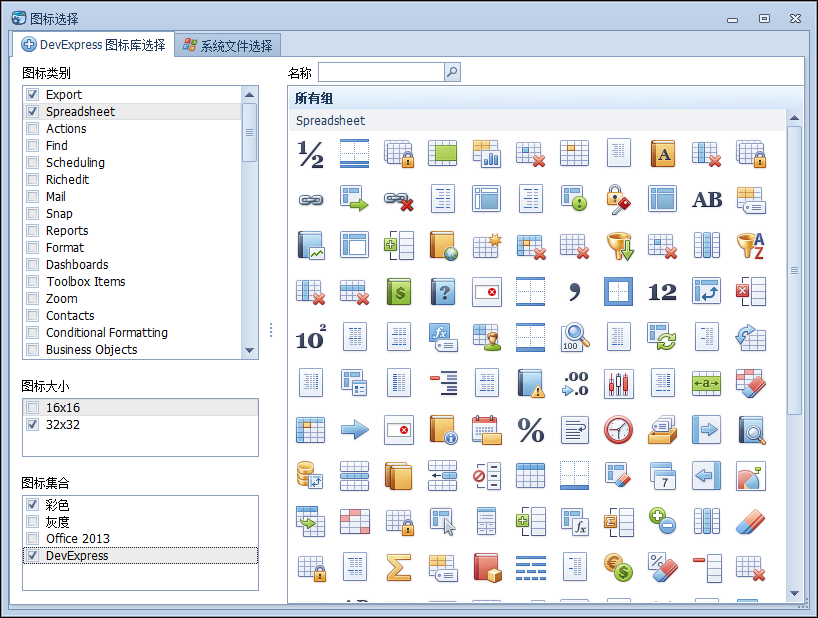
我們先來看看我整合后的圖表選擇界面,如下所示,包含了運(yùn)行時(shí)刻提取devexpress內(nèi)置圖標(biāo)的功能和從系統(tǒng)文件中選擇圖標(biāo)的功能。

3、運(yùn)行時(shí)刻提取devexpress內(nèi)置圖標(biāo)的功能實(shí)現(xiàn)
首先我們參考設(shè)計(jì)時(shí)刻的界面展示

來設(shè)計(jì)一個(gè)界面來展示圖標(biāo)信息

參考原版的界面,設(shè)計(jì)盡可能貼近即可,另外我們自己加入一個(gè)從系統(tǒng)選擇圖標(biāo)資源的操作。

至于圖標(biāo)選中后我們返回對應(yīng)的image對象給調(diào)用者,則通過事件進(jìn)行處理,以便選中后,即使更新顯示效果。
如下所示,我們定義一個(gè)委托和事件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
/// <summary>/// devexpress圖標(biāo)和系統(tǒng)圖標(biāo)選擇窗體/// </summary>public partial class frmimagegallery : baseform{ /// <summary> /// 自定義一個(gè)委托處理圖標(biāo)選擇 /// </summary> public delegate void iconselecthandlerdelegate(image image, string name); /// <summary> /// 圖標(biāo)選擇的事件 /// </summary> public event iconselecthandlerdelegate oniconselected; private dximagegalleryloader loader = null; public frmimagegallery() { initializecomponent(); initdictitem();//初始化 } /// <summary> /// 處理圖標(biāo)選擇的事件觸發(fā) /// </summary> public virtual void processiconselected(image image, string name) { if (oniconselected != null) { oniconselected(image, name); } } |
然后在內(nèi)置圖標(biāo)顯示中,如果觸發(fā)圖標(biāo)的單擊,我們就觸發(fā)事件,以便讓調(diào)用者更新界面顯示,如下代碼所示。
|
1
2
3
4
5
6
7
8
|
foreach (galleryitem item in items[key]){ item.itemclick += (s, e) => { //選擇處理 processiconselected(item.imageoptions.image, item.description); };} |
而對于從系統(tǒng)文件加載文件進(jìn)行顯示圖標(biāo)的,類似的觸發(fā)方式。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
/// <summary>/// 從系統(tǒng)資源中加載圖標(biāo)文件,然后觸發(fā)事件進(jìn)行顯示/// </summary>private void txtfilepath_properties_buttonclick(object sender, buttonpressedeventargs e){ string file = geticonpath(); if (!string.isnullorempty(file)) { this.txtfilepath.text = file;//記錄文件名 this.txtembedicon.image = loadicon(file);//顯示圖片 this.txtembedicon.size = new system.drawing.size(64, 64); //返回處理 processiconselected(this.txtembedicon.image, file); }} |
這樣我們在菜單的選擇圖標(biāo)的時(shí)候,就可以觸發(fā)事件進(jìn)行獲取圖表并更新自身了。

|
1
2
3
4
5
6
7
8
9
|
private void btnselecticon_click(object sender, eventargs e){ frmimagegallery dlg = new frmimagegallery(); dlg.oniconselected += (image, name) => { this.txtembedicon.image = image; }; dlg.showdialog();} |
完成了這些處理,我們再次將焦點(diǎn)放在如何提取并展示devexpress內(nèi)置圖標(biāo)的身上。

為了獲取圖表資源里面的分類及大小等信息,我們需要把圖標(biāo)資源進(jìn)行一個(gè)加載出來,然后讀取里面的類別和大小、集合等信息。先定義幾個(gè)變量來承載這些信息。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/// <summary>/// 圖標(biāo)分類/// </summary>public list<string> categories { get; set; }/// <summary>/// 圖標(biāo)集合/// </summary>public list<string> collection { get; set; }/// <summary>/// 圖標(biāo)尺寸/// </summary>public list<string> size { get; set; } |
我們知道,devexpress的圖標(biāo)資源在程序集devexpress.utils.dximageassemblyutil.imageassembly里面,因此我們需要對它進(jìn)行讀取,并依次對各個(gè)資源進(jìn)行處理。
我們來看看具體的處理代碼,如下所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
using (system.resources.resourcereader reader = getresourcereader(devexpress.utils.dximageassemblyutil.imageassembly)){ system.collections.idictionaryenumerator dict = reader.getenumerator(); while (dict.movenext()) { string key = (string)dict.key as string; if (!devexpress.utils.dximageassemblyutil.imageprovider.isbrowsable(key)) continue; if (key.endswith(".png", stringcomparison.ordinal)) { string reg = @"(?<collection>\s*?)/(?<category>\s*?)/(?<name>\s*)"; var collectionitem = cregex.gettext(key, reg, "collection"); var categoryitem = cregex.gettext(key, reg, "category"); string sizereg = @"_(?<size>\s*)\."; var sizeitem = cregex.gettext(key, sizereg, "size"); if (!this.collection.contains(collectionitem)) { this.collection.add(collectionitem); } if (!this.categories.contains(categoryitem)) { this.categories.add(categoryitem); } if (!this.size.contains(sizeitem)) { this.size.add(sizeitem); } image image = getimagefromstream((system.io.stream)dict.value); if (image != null) { var item = new devexpress.xtrabars.ribbon.galleryitem(image, key, key); if (!imagecollection.containskey(key)) { imagecollection.add(key, item); } } } }} |
其中讀取資源的操作代碼是
|
1
|
getresourcereader(devexpress.utils.dximageassemblyutil.imageassembly) |
這個(gè)代碼它就是從資源里面進(jìn)行獲取對應(yīng)的圖表資源。
|
1
2
3
4
5
6
7
8
9
10
|
private system.resources.resourcereader getresourcereader(system.reflection.assembly imagesassembly){ var resources = imagesassembly.getmanifestresourcenames(); var imageresources = array.findall(resources, resourcename => resourcename.endswith(".resources")); if (imageresources.length != 1) { throw new exception("讀取異常"); } return new system.resources.resourcereader(imagesassembly.getmanifestresourcestream(imageresources[0]));} |
另外,我們根據(jù)圖表的文件名結(jié)構(gòu),我們通過正則表達(dá)式來讀取它的對應(yīng)信息,然后把它的大小、類別、集合信息存儲起來。
|
1
2
3
4
5
|
string reg = @"(?<collection>\s*?)/(?<category>\s*?)/(?<name>\s*)";var collectionitem = cregex.gettext(key, reg, "collection"); var categoryitem = cregex.gettext(key, reg, "category");string sizereg = @"_(?<size>\s*)\.";var sizeitem = cregex.gettext(key, sizereg, "size"); |
圖表信息讀取了,我們需要解析它然后存儲起來,把圖標(biāo)的image對象放在一個(gè)字典類別里面,方便按照組別進(jìn)行展示。
|
1
2
3
4
5
6
7
8
9
|
image image = getimagefromstream((system.io.stream)dict.value);if (image != null){ var item = new devexpress.xtrabars.ribbon.galleryitem(image, key, key); if (!imagecollection.containskey(key)) { imagecollection.add(key, item); }} |
有了這些資源,我們對它們進(jìn)行搜索就顯得很方便了,我們?nèi)绻枰鶕?jù)文件名或者其他條件進(jìn)行查詢集合的數(shù)據(jù),提供一個(gè)通用的方法即可,如下代碼所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
/// <summary>/// 根據(jù)條件獲取集合/// </summary>/// <returns></returns>public dictionary<string, galleryitemcollection> search(list<string> collection, list<string> categories, list<string> size, string filename = ""){ dictionary<string, galleryitemcollection> dict = new dictionary<string, galleryitemcollection>(); galleryitemcollection list = new galleryitemcollection(); foreach (var key in imagecollection.keys) { //使用正則表達(dá)式獲取圖標(biāo)文件名中的集合、類別、大小等信息 string reg = @"(?<collection>\s*?)/(?<category>\s*?)/(?<name>\s*)"; var collectionitem = cregex.gettext(key, reg, "collection"); var categoryitem = cregex.gettext(key, reg, "category"); string sizereg = @"_(?<size>\s*)\."; var sizeitem = cregex.gettext(key, sizereg, "size"); //如果是查詢處理,把記錄放到查詢結(jié)果里面 if (!string.isnullorempty(filename)) { if(key.contains(filename)) { list.add(imagecollection[key]); } dict["查詢結(jié)果"] = list; } else { //如果是集合和列表中包含的,把它們按類別添加到字典里面 if (collection.contains(collectionitem) && categories.contains(categoryitem) && size.contains(sizeitem)) { if (!dict.containskey(categoryitem)) { galleryitemcollection catelist = new galleryitemcollection(); catelist.add(imagecollection[key]); dict[categoryitem] = catelist; } else { galleryitemcollection catelist = dict[categoryitem]; catelist.add(imagecollection[key]); } } } } return dict;} |
這次搜索就直接基于已有的集合imagecollection 進(jìn)行搜索的了,不用再次讀取程序集并依次分析它,速度提供不少的。
由于圖表資源的處理是比較耗時(shí)的,我們把整個(gè)圖標(biāo)加載的類作為一個(gè)靜態(tài)的對象緩存起來,這樣下次使用直接從緩存里面拿,對應(yīng)的資源也不用重新加載,更好的提高我們重用的效果了,體驗(yàn)更好了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
/// <summary>/// 圖標(biāo)庫加載處理/// </summary>public class dximagegalleryloader{ /// <summary> /// 圖標(biāo)字典類別集合 /// </summary> public dictionary<string, galleryitem> imagecollection { get; set; } /// <summary> /// 圖標(biāo)分類 /// </summary> public list<string> categories { get; set; } /// <summary> /// 圖標(biāo)集合 /// </summary> public list<string> collection { get; set; } /// <summary> /// 圖標(biāo)尺寸 /// </summary> public list<string> size { get; set; } /// <summary> /// 使用緩存處理,獲得對象實(shí)例 /// </summary> public static dximagegalleryloader default { get { system.reflection.methodbase method = system.reflection.methodbase.getcurrentmethod(); string keyname = string.format("{0}-{1}", method.declaringtype.fullname, method.name); var result = memorycachehelper.getcacheitem<dximagegalleryloader>(keyname, delegate () { return new dximagegalleryloader().loaddata(); }, new timespan(0, 30, 0));//30分鐘過期 return result; } } |
以上代碼通過
|
1
|
public static dximagegalleryloader default |
定義了一個(gè)靜態(tài)的實(shí)例屬性,這樣這個(gè) dximagegalleryloader 實(shí)例只會(huì)在程序第一次使用的時(shí)候構(gòu)建并加載圖片資源,后續(xù)都是從緩存里面讀取,提高響應(yīng)速度的同時(shí),也會(huì)記住上次的選擇界面內(nèi)容。
以上就是整個(gè)功能的處理思路,以及一步步的優(yōu)化處理,以便實(shí)現(xiàn)功能展示的同時(shí),也提高響應(yīng)速度,最終界面就是我們開始的時(shí)候介紹的那樣。


單擊或者選中系統(tǒng)圖標(biāo)后, 需要設(shè)置的按鈕或者界面,就會(huì)及時(shí)更新圖標(biāo)展示,體驗(yàn)效果還是非常不錯(cuò)的。
由于這個(gè)界面功能的通用性,我把它作為系統(tǒng)界面基礎(chǔ)模塊,放到了我的框架baseuidx里面,各個(gè)系統(tǒng)模塊都可以調(diào)用了。
總結(jié)
以上就是這篇文章的全部內(nèi)容了,希望本文的內(nèi)容對大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,如果有疑問大家可以留言交流,謝謝大家對服務(wù)器之家的支持。
原文鏈接:https://www.cnblogs.com/wuhuacong/p/10095661.html
















