前言
空安全是Kotlin中非常實用的特性,它能夠讓你避免許多隱藏的NullPointerExceptions問題。然而當你使用AS將Java代碼轉換成Kotlin代碼后會出現很多的!! 操作符,因為出現!!意味著這里可能有未捕獲的KotlinNullPointerException異常。
對于一個有強迫癥的程序猿來說一個類中大篇幅的出現!! 絕對會使他們發瘋的。幸運的是我們可以通過以下方式避免使用!!操作符。
1. 使用val代替var
我們都知道val修飾的變量是只讀的,var修飾的變量是可變的,所以我們應該盡可能多的使用val,因為使用val修飾的變量必須有一個value,這樣你就不用再擔心空指針的問題,所以如果你能確定一個變量可以定義成一個常量,那么請用val修飾它。
2. 使用lateinit
然而你并不能把所有的變量用val修飾,,比如那些需要在Activity的onCreate()中進行初始換的變量,針對這個情況你可以考慮使用lateinit修飾變量,例如下面的代碼
|
1
2
3
4
5
6
7
8
9
|
private var mAdapter: RecyclerAdapter<Transaction>? = nulloverride fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) mAdapter = RecyclerAdapter(R.layout.item_transaction)}fun updateTransactions() { mAdapter!!.notifyDataSetChanged()} |
把mAdapter使用lateinit修飾后代碼變成這樣
|
1
2
3
4
5
6
7
8
9
10
|
private lateinit var mAdapter: RecyclerAdapter<Transaction>override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) mAdapter = RecyclerAdapter(R.layout.item_transaction)}fun updateTransactions() { mAdapter.notifyDataSetChanged()} |
需要注意的是如果訪問一個還沒有初始化的變量或屬性將會導致UninitializedPropertyAccessException異常。
還有一點需要注意的是lateinit并不能修飾基本數據類型的變量或屬性,比如Int,Boolean等等,它會提示你
‘lateinit'modifier is nor allowed on properites of primitive types
此時你可以使用下面這個方式
|
1
|
private var mNumber: Int by Delegates.notNull<Int>() |
3. 使用let函數
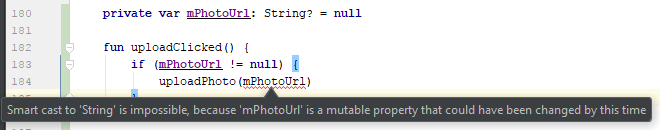
下面這段代碼的提示我們經常會見到

studio提醒我們mPhotoUrl的value在執行uploadPhoto時可能已經改變,不能確定是否非空,通常我們的解決方式是這樣的
|
1
2
3
4
5
6
7
|
private var mPhotoUrl: String? = nullfun uploadClicked() { if (mPhotoUrl != null) { uploadPhoto(mPhotoUrl!!) }} |
然而如果你不想使用!! 這里還有一種更優雅的方式
|
1
2
3
4
5
|
private var mPhotoUrl: String? = nullfun uploadClicked() { mPhotoUrl?.let { uploadPhoto(it) }} |
只有當mPhotoUrl不為空時let中的代碼才會執行
如果你對let函數還不了解,可以看我寫的這篇文章
http://www.jfrwli.cn/article/228797.html
4. 使用特定的函數處理復雜的場景
對于一些簡單的場景let函數是很好用的,就像上面的情況,但是對于一些復雜的場景,比如下面的代碼
|
1
2
3
|
if (mUserName != null && mPhotoUrl != null) { uploadPhoto(mUserName!!, mPhotoUrl!!)} |
當然你也可以使用let的方式處理,但是這樣代碼的可讀性就會降低了,這時候你可以定義一些特定的函數來解決這個問題。
比如下面這個可以判斷兩個參數非空的函數
|
1
2
3
4
5
|
fun <T1, T2> ifNotNull(value1: T1?, value2: T2?, bothNotNull: (T1, T2) -> (Unit)) { if (value1 != null && value2 != null) { bothNotNull(value1, value2) }} |
這樣你的代碼就變成了下面這樣
|
1
2
3
4
|
ifNotNull(mUserName, mPhotoUrl) { userName, photoUrl -> uploadPhoto(userName, photoUrl)} |
See,!!操作符消失了。
5. 使用Elvis操作符
對于那些必有返回的情況,Elvis非常的實用。
Elvis操作符,?:左邊的返回值不為空則返回,否則返回?:右邊的值
|
1
2
3
4
5
6
7
|
fun getUserName(): String { if (mUserName != null) { return mUserName!! } else { return "Anonymous" }} |
使用Elvis操作符后
|
1
2
3
|
fun getUserName(): String { return mUserName ?: "Anonymous"} |
通過上面這幾種辦法基本上你可以清除程序中所有的!!操作符了,而且你的代碼也會變得更加健壯。如果你還有其他的方式請在評論區留言吧。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://www.jianshu.com/p/69538793a524














