
Web Components 是用于創(chuàng)建適合多種用途的 HTML 元素的 Web 技術。對這種現(xiàn)象有一種不同的態(tài)度:一些人相信 Web 組件的革命性潛力(盡管它們于 2011 年首次推出),另一些人仍然持懷疑態(tài)度并繼續(xù)使用 React。
許多開發(fā)人員似乎對 Web Components 消滅前端框架的想法感到威脅。但這不會發(fā)生,因為它們是為解決不同的問題而生的。
背景
為什么我們需要 WebComponents?
使用 Web 組件的原因,我們可以從三個方面來看待這個問題,一個是趨勢,一個是技術本身,另一個是商業(yè)成本。
首先我們從趨勢上來分析:
流行趨勢
盡管對 Web 組件有一些普遍的保留意見,但還是有不少大公司充分利用了這項技術。這里是其中的一些:
1. 頭部案例
- Twitter:嵌入式推文
- YouTube:該站點是使用 Web Components 構建的
- Electronic Arts:該站點也是使用 Web Components 構建的
- Adobe Spectrum:該站點是一個基于 Web Components 的 UI 框架產(chǎn)品
另外還有維基百科、可口可樂、麥當勞、IBM 和 通用電氣 等也使用基于Web 組件的技術和框架。
2. 整體數(shù)據(jù)
除此以上案例,還有大部分 未統(tǒng)計的案例。
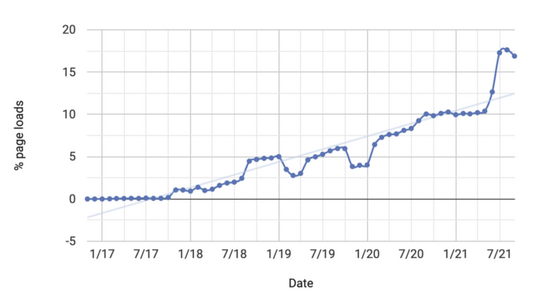
下圖顯示了customElements.define至少調(diào)用一次的頁面加載百分比(在 Chrom e 中)。

使用 CustomElementRegistryDefine 的頁面加載百分比(在 Chrome 中)
(來源:https://chromestatus.com/metrics/feature/timeline/popularity/1689 )
我們可以看到,在 Chrome 瀏覽器中查看的所有網(wǎng)站中,超過 15% 的網(wǎng)站至少注冊了一個自定義元素。相比之下,根據(jù) w3techs.com 的數(shù)據(jù),只有 2.3% 的網(wǎng)站使用 React。
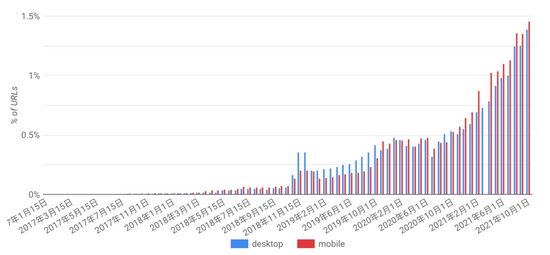
還有另外一個數(shù)據(jù)來反應 Web Components 的受歡迎程度,下圖是 Web組件在 Chrome 瀏覽器中查看的所有網(wǎng)站中的歷年增長趨勢。

使用 CustomElementRegistryDefine 的頁面歷年變化趨勢(在 Chrome 中)
我們可以看到 Web組件的增長趨勢是十分亮眼的。
技術優(yōu)點
1. 原生支持
原生支持意味著可以不需要任何框架即可完成開發(fā),同時也意味著這將有更好的用戶體驗,更低的網(wǎng)絡請求,以及更穩(wěn)定的迭代前景。并且我們一直都有在使用這項技術,比如 input, video,select 等等,其實他們都是標準的原生組件,只是如今我們自己也可以使用這項技術去創(chuàng)造這些組件。
2. 無排他性
這是原生支持的一個延伸表現(xiàn),作為瀏覽器原生支持也就意味著它可以在任何環(huán)境中使用,例如在 React,Angular,Vue 中使用他們。同時也意味著對 Web Components 的支持無需大刀闊斧的顛覆現(xiàn)有邏輯體系,你可以從局部開始進行改造。
3. 無依賴性
這一點同樣是原生支持的一個延伸表現(xiàn),通過提供連接特定 Web 組件的選項,而無需將框架的依賴項導入到項目中,您就可以擁有優(yōu)于流行框架的優(yōu)勢。
讓我們想象一個場景:如果您喜歡用 React 創(chuàng)建的小部件,并且想將其包含在您的項目中,則必須首先包含整個 React 庫,然后才能導入您喜歡的小部件。相反,如果您選擇使用 Web 組件創(chuàng)建的小部件,您可以立即將其插入到項目中——這一切都歸功于這項技術的原生特性。
4. 性能優(yōu)勢-優(yōu)先邏輯無阻塞
Web Components 的優(yōu)勢在于頁面網(wǎng)絡請求時即可開始進行對自定義組件的注冊,當然也可以在加載完成之后完成自定義組件的注冊,即可以理解為組件是異步執(zhí)行與渲染的,同時還可以結合 ES6 Module 來輕松的完成組件的按需加載。
我們以,對 React 組件的 Web Components 化為例,一個普通的 React 組件在初次執(zhí)行時需要一次性走完所有必須的節(jié)點邏輯,而這些邏輯的執(zhí)行都同步占用在 js 的主線程上,那么當你的頁面足夠復雜時,一些非核心邏輯就將會阻塞后面的核心邏輯的執(zhí)行。
比如首次加載時,你的頁面中有一個復雜的交互組件,交互組件中又包含 N多邏輯和按鈕等小組件,此時頁面的首次加載不應該優(yōu)先去執(zhí)行這些細節(jié)邏輯,而首要任務應當是優(yōu)先渲染出整體框架或核心要素,而后再次去完善那些不必要第一時間完成的細節(jié)功能。 例如一些圖像處理非常復雜,但你完全沒必要在第一時間就去加載他們。
當我們使用 Web Components 來優(yōu)化 React的時候,這個執(zhí)行過程將會變得簡潔的多,比如我們注冊了一個復雜的邏輯組件,在 React 執(zhí)行時只是執(zhí)行了一個 createElement 語句,創(chuàng)建它只需要 1-2 微秒即可完成,而真正的邏輯并不在同時執(zhí)行,而是等到“核心任務”執(zhí)行完再去執(zhí)行,甚至你可以允許它在合適的時機再去執(zhí)行。
document.createElement('my-element')
我們也可以簡單的理解為,部分邏輯在之后進行執(zhí)行然后被 render 到指定 id 的 Div 中的,那么為什么傳統(tǒng)的組件為什么不能這么做呢?而非得 Web Components 呢?那就不得不提到它所包含的另一個技術特性:Shadow DOM。
它使得每個組件都有自己的根節(jié)點,因此它可以做到對主 DOM 沒有侵害性,所以相對而言異步執(zhí)行并不會造成性能破壞,同時相對混合 React 而言同時還能降低 Diff 成本。
5. 性能優(yōu)勢-組件隔離(Shadow Dom)
Shadow DOM 為自定義的組件提供了包括 CSS、事件的有效隔離,不再擔心不同的組件之間的樣式、事件污染了。 這相當于為自定義組件提供了一個天然有效的保護傘。
Shadow DOM 實際上是一個獨立的子 DOM Tree,通過有限的接口和外部發(fā)生作用。 我們都知道頁面中的 DOM 節(jié)點數(shù)越多,運行時性能將會越差,這是因為 DOM 節(jié)點的相互作用會時常在觸發(fā)重繪(Repaint)和重排(reflow)時會關聯(lián)計算大量 Frame 關系。

而對 CSS 的隔離也將加快選擇器的匹配速度,即便可能是微秒級的提升,但是在極端的性能 情況下,依然是有效的手段。
6. 性能優(yōu)勢-Tagged Template VS jsx
ES6 中的 template + tagged template 也是 Web Components 的標準特性之一,作為瀏覽器的原生支持,相比于 JSX 不僅無需預編譯預處理,并且還有這更強的擴展能力。在性能上原生支持有著更優(yōu)的處理性能。而 JSX 在每次 render 時,都需要完整的構造一個虛擬DOM,并且它還需要 JSS 將 CSS-in-JS 轉換為樣式表。因此同樣功能的 JSX 將占用更多的 CPU 運算。
以下是在 Moto G4 手機上的 React 頁面 和 混合頁面 (React + Web Components)上運行網(wǎng)頁測試的平均運行重復視圖結果。可以看到類似的趨勢,React 頁面中的腳本比混合頁面占用更多的 CPU。

Performance comparison of the React Page and Web Component Page on PC
下面的火焰圖顯示了用于 React 頁面和 Web 組件頁面的腳本、布局和繪制時間的 CPU 模式。
Flame chart for React Page
Flame chart for Web Component Page
專項性能分析參考:https://medium.com/@spkamboj/web-components-basics-and-performance-benefits-f7537c908075與 Web 組件頁面相比,React 頁面在 JS 中花費的 CPU 時間多 7 倍。在 React 頁面上,額外的 CPU 成本來自 JS 包的編譯、React 在其協(xié)調(diào)步驟期間花在虛擬 DOM 比較上的時間、JSS 將 CSS-in-JS 轉換為 CSS 樣式表并將其插入到文檔中的時間。而 Web 組件實現(xiàn)不會產(chǎn)生任何框架包編譯成本、虛擬 DOM 協(xié)調(diào)成本或任何 CSS-in-JS 轉換成本。與 React 頁面相比,具有較低 CPU 成本的 Web 組件頁面將更快地具有交互性,并且可以更快地響應使用操作。
由于使用了 Template 技術,模版節(jié)點操作的對象是一個 DocumentFragement,而并非是真實 DOM 的一部分,相比 JSX 產(chǎn)生的 JS 堆棧其內(nèi)存占用更小。
尤其當 VDOM 較大時,性能邊界就尤其明顯,大體積的 VDOM 與 tagged template 相比或差 1-2 個量級水平。
7. 性能優(yōu)勢-原生的生命周期控制
Web Components 具有原生的組件生命周期回調(diào)支持,當其與文檔的連接與段開時無需額外的外部狀態(tài)標記,這使得當組件被移動或被移除等場景無需通過鉤子函數(shù)即可獲取,同時也無需 VDOM 去應對 Diff 元素變化。即回歸純粹,又更優(yōu)于性能。
8. 更高的可靠性
Web Components 更符合 OO思想,同時也很好的優(yōu)化開發(fā)者對開閉原則的運用。強約束將使得組件與組件之間做到充分的獨立功能與擴展,從而改變開發(fā)者松散的設計習慣,更利于使得生產(chǎn)出的產(chǎn)品具有良好的可靠性和穩(wěn)定性。
我們常常把代碼約束理解為不便利,這也是阻礙 Web Components 更加流行的一項原因,但是我們需要知道,性能和可靠性的確是需要付出成本的,而這個成本相對可靠性來說一定是很值得的。
9. 良好的可讀性
使用 Web Components 的另一大優(yōu)勢是項目代碼的組織和調(diào)試。
例如,當你嘗試在 DOM 中查找 React 制作的組件時,您在 DOM 中看到了什么?Div, div, div... 我的 **Heade 在哪里?所以在 DOM 中查找 JSX 代碼的反射可能會很頭疼。對于 Web 組件,如果您定義了my-super-header **而你將直接在 DOM 中看到你的組件。非常方便調(diào)試。
商業(yè)成本優(yōu)勢
1. 供應商鎖定
供應商鎖定是指切換到不同供應商的成本如此之高以至于人們基本上被原始供應商所束縛的情況。
眾所周知,軟件行業(yè)是發(fā)展最快、變化最快的行業(yè)之一。這伴隨著軟件工程中的許多變化和創(chuàng)新。假設明年有人會發(fā)布最終的前端框架,這將使任何現(xiàn)有的框架黯然失色。
同時越來越多的開發(fā)人員正在采用新框架。而切換到新框架的成本將非常昂貴,因為你不得不每個前端組件都必須遷移到新框架上來,并且可能會中斷業(yè)務運營。
假設 React 將不再高效,尋找優(yōu)秀的 React 開發(fā)人員也變得越來越復雜和昂貴。
2. 安全成本
如果有特定原因,你可能會選擇 Web 組件。例如,它適用于項目對安全級別要求較高的情況(比如金融行業(yè)產(chǎn)品),因此不應使用第三方庫,必須使用原生技術,并且必須控制導入庫的全部內(nèi)容。對于像 React 這樣的大型庫,很難不斷地從一個版本到另一個版本審核所有庫錯誤和漏洞。簡而言之,你一定會存在一種情況是你不想依賴第三方框架或外部庫。
3. 其它工具可以負擔的起 HTML
如果你計劃使用來自其他非 Web 原生編程語言(如 Java 或 Kotlin)的 HTML,則 Web 組件特別有用。
4. 協(xié)同效應
安德魯·坎貝爾等(2000)在《戰(zhàn)略協(xié)同》一書中說:“通俗地講,協(xié)同就是‘搭便車’。當從公司一個部分中積累的資源可以被同時且無成本地應用于公司的其他部分的時候,協(xié)同效應就發(fā)生了”。
2021 除了最火的元宇宙,Web3.0 也將是一場時代變革。我們需要看到的是互聯(lián)網(wǎng)誕生的第一性原理是什么?——“數(shù)據(jù)共享”。而當前的互聯(lián)網(wǎng)數(shù)據(jù)都集中在少數(shù)寡頭手里,這完全違背了互聯(lián)網(wǎng)的初衷,因此 Web3.0 抱著這樣的使命而誕生的。
同樣,Web Components 的使命也是如此。我們可以在一個統(tǒng)一的 Web 中共享我們的 Web 組件不是很好嗎?我們可以選擇最好的 UI 組件而不必關心框架。這將使我們獨立于 JavaScript 框架。使用 Web Components 將大大降低在它們之間進行更改的成本。
回歸 Web第一性原理,讓共享變?yōu)榭缭绞降哪芰Γ粌H對行業(yè)本身的收益是呈現(xiàn)不斷增加的,甚至是對整個世界各行各業(yè)的的收益都是一個正向影響。
最后
正向影響。 再次重申 Web Components 并非是為了完全替代任何現(xiàn)有框架而生,它其實是一組技術的運用,為了解決 Web組件的重用和共享問題,并使得 Web生態(tài)保持持續(xù)的開放和統(tǒng)一。 雖然它也并非是完美的,但是它確實在該領域有著不可比擬的優(yōu)勢,尤其是對重用度很高的基于 Web的組件應用來說,使用 Web Components 是再好不過的選擇了。
原文地址:https://mp.weixin.qq.com/s?__biz=MzAxNDEwNjk5OQ==&mid=2650452967&idx=1&sn=39a1798aa946110db2cbd2d49faa6256&utm_source=tuicool&utm_medium=referral


















