01 前言
你是否對大廠展示的五花八門,花花綠綠的架構(gòu)設計圖所深深吸引,當我們想用幾張圖來介紹下業(yè)務系統(tǒng),是不是對著畫布不知從何下手?作為技術扛把子的筒子們是不是需要一張圖來描述系統(tǒng),讓系統(tǒng)各個參與方都能看的明白?如果有這樣的困惑,本文將介紹一些畫圖的方法論,讓技術圖紙更加清晰。
02 架構(gòu)的定義
- 系統(tǒng)架構(gòu)是概念的體現(xiàn),是對物/信息的功能與形式元素之間的對應情況所做的分配,是對元素之間的關系以及元素同周邊環(huán)境之間的關系所做的定義;
- 架構(gòu)就是對系統(tǒng)中的實體以及實體之間的關系所進行的抽象描述,是一系列的決策;
- 架構(gòu)是結(jié)構(gòu)和愿景.
在TOGAF企業(yè)架構(gòu)理論中, 架構(gòu)是從公司戰(zhàn)略層面,自頂向下的細化的一部分,從戰(zhàn)略=> 業(yè)務架構(gòu)=>應用/數(shù)據(jù)/技術架構(gòu),當然老板層關注的是戰(zhàn)略與業(yè)務架構(gòu),我們搬磚的需要聚焦到應用/數(shù)據(jù)/技術架構(gòu)這一層。

- 業(yè)務架構(gòu): 由業(yè)務架構(gòu)師負責,也可以稱為業(yè)務領域?qū)<摇⑿袠I(yè)專家,業(yè)務架構(gòu)屬于頂層設計,其對業(yè)務的定義和劃分會影響組織架構(gòu)和技術架構(gòu);
- 應用架構(gòu): 由應用架構(gòu)師負責,需要根據(jù)業(yè)務場景需要,設計應用的層次結(jié)構(gòu),制定應用規(guī)范、定義接口和數(shù)據(jù)交互協(xié)議等。并盡量將應用的復雜度控制在一個可以接受的水平,從而在快速的支撐業(yè)務發(fā)展的同時,在保證系統(tǒng)的可用性和可維護性的同時,確保應用滿足非功能屬性的要求如性能、安全、穩(wěn)定性等。
- 技術架構(gòu): 描述了需要哪些服務;選擇哪些技術組件來實現(xiàn)技術服務;技術服務以及組件之間的交互關系;
- 數(shù)據(jù)架構(gòu): 描述了數(shù)據(jù)模型、分布、數(shù)據(jù)的流向、數(shù)據(jù)的生命周期、數(shù)據(jù)的管理等關系;
03 架構(gòu)圖的分類
系統(tǒng)架構(gòu)圖是為了抽象的表示軟件系統(tǒng)的整體輪廓和各個組件之間的相互關系和約束邊界,以及軟件系統(tǒng)的物理部署和軟件系統(tǒng)的演進方向的整體視圖。好的架構(gòu)圖可以讓干系人理解、遵循架構(gòu)決策,就需要把架構(gòu)信息傳遞出去。那么,畫架構(gòu)圖是為了:解決溝通障礙/達成共識/減少歧義。比較流行的是4+1視圖和C4視圖。
3.1 4+1視圖
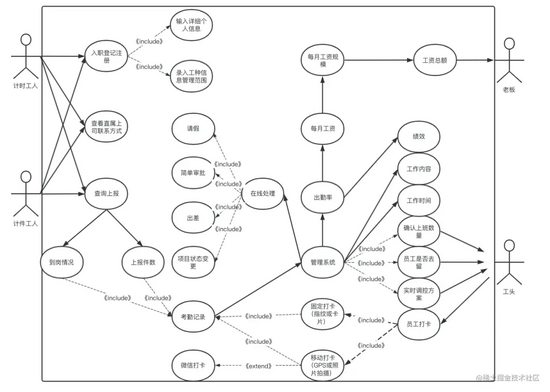
3.1.1 場景視圖
用于描述系統(tǒng)的參與者與功能用例間的關系,反映系統(tǒng)的最終需求和交互設計,通常由用例圖表示;

3.1.2 邏輯視圖
用于描述系統(tǒng)軟件功能拆解后的組件關系,組件約束和邊界,反映系統(tǒng)整體組成與系統(tǒng)如何構(gòu)建的過程,通常由UML的組件圖和類圖來表示。

3.1.3 物理視圖
用于描述系統(tǒng)軟件到物理硬件的映射關系,反映出系統(tǒng)的組件是如何部署到一組可計算機器節(jié)點上,用于指導軟件系統(tǒng)的部署實施過程。

3.1.4 處理流程視圖
用于描述系統(tǒng)軟件組件之間的通信時序,數(shù)據(jù)的輸入輸出,反映系統(tǒng)的功能流程與數(shù)據(jù)流程,通常由時序圖和流程圖表示。

3.1.5 開發(fā)視圖
開發(fā)視圖用于描述系統(tǒng)的模塊劃分和組成,以及細化到內(nèi)部包的組成設計,服務于開發(fā)人員,反映系統(tǒng)開發(fā)實施過程。

5種架構(gòu)視圖從不同角度表示一個軟件系統(tǒng)的不同特征,組合到一起作為架構(gòu)藍圖描述系統(tǒng)架構(gòu)。
3.2 C4視圖
下面的案例來自C4官網(wǎng),然后加上了一些筆者的理解。

C4 模型使用容器(應用程序、數(shù)據(jù)存儲、微服務等)、組件和代碼來描述一個軟件系統(tǒng)的靜態(tài)結(jié)構(gòu)。這幾種圖比較容易畫,也給出了畫圖要點,但最關鍵的是,我們認為,它明確指出了每種圖可能的受眾以及意義。
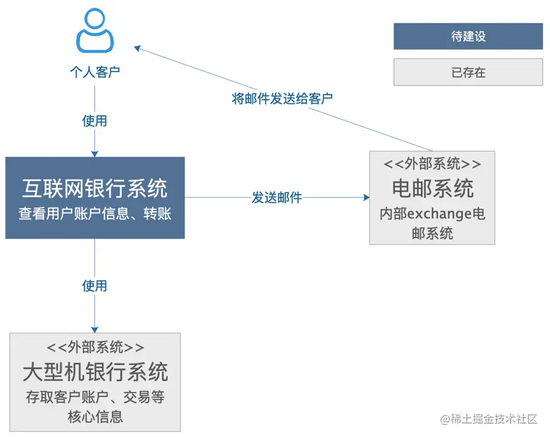
3.2.1 語境圖(System Context Diagram)
用于描述要我們要構(gòu)建的系統(tǒng)是什么,用戶是誰,需要如何融入已有的IT環(huán)境。這個圖的受眾可以是開發(fā)團隊的內(nèi)部人員、外部的技術或非技術人員。

3.2.2 容器圖(Container Diagram)
容器圖是把語境圖里待建設的系統(tǒng)做了一個展開描述,主要受眾是團隊內(nèi)部或外部的開發(fā)人員或運維人員,主要用來描述軟件系統(tǒng)的整體形態(tài),體現(xiàn)了高層次的技術決策與選型,系統(tǒng)中的職責是如何分布的,容器間是如何交互的。

3.2.3 組件圖(Component Diagram)
組件圖是把某個容器進行展開,描述其內(nèi)部的模塊,主要是給內(nèi)部開發(fā)人員看的,怎么去做代碼的組織和構(gòu)建,描述了系統(tǒng)由哪些組件/服務組成,了組件之間的關系和依賴,為軟件開發(fā)如何分解交付提供了框架。

04 怎么畫好架構(gòu)圖
上面的分類是前人的經(jīng)驗總結(jié),圖也是從網(wǎng)上摘來的,那么這些圖畫的好不好呢?是不是我們要依葫蘆畫瓢去畫這樣一些圖?先不去管這些圖好不好,我們通過對這些圖的分類以及作用,思考了一下,總結(jié)下來,我們認為,明確這兩點之后,從受眾角度來說,一個好的架構(gòu)圖是不需要解釋的,它應該是自描述的,并且要具備一致性和足夠的準確性,能夠與代碼相呼應。
4.1 視圖的受眾
在畫出一個好的架構(gòu)圖之前, 首先應該要明確其受眾,再想清楚要給他們傳遞什么信息 ,所以,不要為了畫一個物理視圖去畫物理視圖,為了畫一個邏輯視圖去畫邏輯視圖,而應該根據(jù)受眾的不同,傳遞的信息的不同,用圖準確地表達出來,最后的圖可能就是在這樣一些分類里。那么,畫出的圖好不好的一個直接標準就是:受眾有沒有準確接收到想傳遞的信息。
4.2 視圖的元素區(qū)分
可以看到架構(gòu)視圖是由方框和線條等元素構(gòu)成,要利用形狀、顏色、線條變化等區(qū)分元素的含義,避免混淆。架構(gòu)是一項復雜的工作,只使用單個圖表來表示架構(gòu)很容易造成莫名其妙的語義混亂。
原文地址:https://mp.weixin.qq.com/s?__biz=MzIxMzUzOTIyNg==&mid=2247490667&idx=1&sn=bad40f0679f3a171266caa7c4572d360&utm_source=tuicool&utm_medium=referral


















