報錯信息一:jquery.handleerror is not a function

上傳圖片的時候,通過f12,查看到這個錯誤。
解決方案:
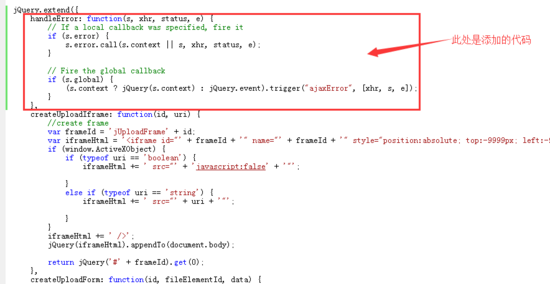
jquery版本問題,handlererror只在jquery-1.4.2之前的版本中存在,jquery-1.4.2之后的版本中都沒有這個函數了。通過添加下面代碼,解決錯誤。
|
1
2
3
4
5
6
7
8
9
10
|
handleerror: function(s, xhr, status, e) { // if a local callback was specified, fire it if (s.error) { s.error.call(s.context || s, xhr, status, e); } // fire the global callback if (s.global) { (s.context ? jquery(s.context) : jquery.event).trigger("ajaxerror", [xhr, s, e]); }}, |
示例:

報錯信息二:syntaxerror:unexpected token <
解決了上述錯誤以后,出現了新的錯誤:

解決方案:
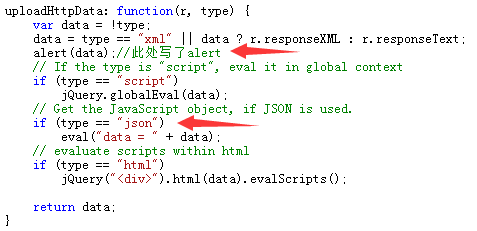
幾經周折,通過查看ajaxfileupload.js的源碼,我發現下面這樣一段代碼:

這里可以看到,返回的數據類型。其中類型為json的時候,是直接用eval函數生成json對象的,所以我猜測,這里轉對象的時候,報錯了。于是我在上面添加了一個alert,看一看未轉換之前的數據格式是什么樣的。
通過alert彈窗發現,返回數據的格式如下:

此時就可以解釋通,為何轉換不了對象了。因為它已經不是一個正確的json格式數據了,外面包了一層<pre>標簽,導致eval生成json對象的時候解析失敗。
解決的思路為去掉前后<pre>標簽,使data變成正確的json格式數據,然后再用eval函數完成json對象的生成。
js代碼方式一(紅色標記為去掉<pre>標簽):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function fileupload() { $.ajaxfileupload({ url: '/common/image', fileelementid: 'upload_img', datatype: 'content',//此處寫content,是因為想讓ajaxfileupload直接return data數據,即帶<pre>標簽的數據。 success: function(data) { var reg = /<pre.+?>(.+)<\/pre>/g; var result = data.match(reg); data = regexp.$1; var obj = eval("data=" + data); //轉josn if (obj.error == 1) { $("#images_src").attr("src", obj.msg); $("#img_path").val(obj.msg); } else { alert("失敗"); } }, error: function(data, status, e) { alert(e); } }); return false;} |
js代碼方式二(通過修改ajaxfileupload內部方法,紅色標記為去掉<pre>標簽):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
uploadhttpdata: function(r, type) { var data = !type; data = type == "xml" || data ? r.responsexml : r.responsetext; // if the type is "script", eval it in global context if (type == "script") jquery.globaleval(data); // get the javascript object, if json is used. if (type == "json") eval("data = " + data); // evaluate scripts within html if (type == "html") jquery("<div>").html(data).evalscripts(); //此處是去掉<pre>標簽的代碼,新添加一種類型,前臺js的datatype類型寫content,即datatype: 'content' if (type == "content") { var reg = /<pre.+?>(.+)<\/pre>/g; var result = data.match(reg); data = regexp.$1; eval("data = " + data); } return data;} |
以上是在qq瀏覽器進行的,當我使用火狐瀏覽器的時候,又出現了新的錯誤。
報錯信息三:referenceerror: $ is not defined

解決方案:
沒有看懂錯誤信息,通過用最開始的方法,我在ajaxfileupload.js代碼中寫了alert,彈一下data數據,發現數據格式變成這樣:

<pre>標簽的內容發生了變化,所以我改變了思路,通過indexof定位< >,然后只取標簽中間的內容。代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
uploadhttpdata: function(r, type) { var data = !type; data = type == "xml" || data ? r.responsexml : r.responsetext; // if the type is "script", eval it in global context if (type == "script") jquery.globaleval(data); // get the javascript object, if json is used. if (type == "json") eval("data = " + data); // evaluate scripts within html if (type == "html") jquery("<div>").html(data).evalscripts(); //此處是去掉<pre>標簽的代碼 if (type == "content") { //------以下是修改的代碼------ var start = data.indexof(">"); if (start != -1) { var end = data.indexof("<", start + 1); if (end != -1) { data = data.substring(start + 1, end); } } eval("data = " + data); } return data;} |
后來想了想,可以用過大括號來篩選,這樣更準確一些吧。
|
1
2
3
4
5
6
7
|
var start = data.indexof("{");if (start != -1) { var end = data.indexof("}", start + 1); if (end != -1) { data = data.substring(start + 1, end); }} |
總結
以上所述是小編給大家介紹的ajaxfileupload插件,c#返回json數據報錯問題的解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:http://www.cnblogs.com/cang12138/p/7991351.html?utm_source=tuicool&utm_medium=referral
















