
本文將比較全面細致的梳理一下 CSS 動畫的方方面面,針對每個屬性用法的講解及進階用法的示意,希望能成為一個比較好的從入門到進階的教程。
CSS 動畫介紹及語法
首先,我們來簡單介紹一下 CSS 動畫。
最新版本的 CSS 動畫由規范 -- CSS Animations Level 1[1] 定義。
CSS 動畫用于實現元素從一個 CSS 樣式配置轉換到另一個 CSS 樣式配置。
動畫包括兩個部分: 描述動畫的樣式規則和用于指定動畫開始、結束以及中間點樣式的關鍵幀。
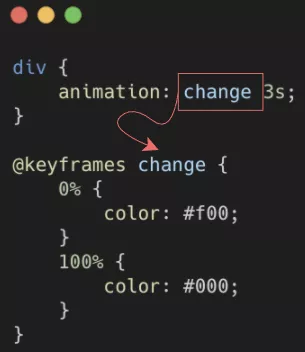
簡單來說,看下面的例子:
- div {
- animation: change 3s;
- }
- @keyframes change {
- 0% {
- color: #f00;
- }
- 100% {
- color: #000;
- }
- }
- animation: move 1s 部分就是動畫的第一部分,用于描述動畫的各個規則;
- @keyframes move {} 部分就是動畫的第二部分,用于指定動畫開始、結束以及中間點樣式的關鍵幀;
一個 CSS 動畫一定要由上述兩部分組成。
CSS 動畫的語法
接下來,我們簡單看看 CSS 動畫的語法。
創建動畫序列,需要使用 animation 屬性或其子屬性,該屬性允許配置動畫時間、時長以及其他動畫細節,但該屬性不能配置動畫的實際表現,動畫的實際表現是由 @keyframes 規則實現。
animation 的子屬性有:
- animation-name:指定由 @keyframes 描述的關鍵幀名稱。
- animation-duration:設置動畫一個周期的時長。
- animation-delay:設置延時,即從元素加載完成之后到動畫序列開始執行的這段時間。
- animation-direction:設置動畫在每次運行完后是反向運行還是重新回到開始位置重復運行。
- animation-iteration-count:設置動畫重復次數, 可以指定 infinite 無限次重復動畫
- animation-play-state:允許暫停和恢復動畫。
- animation-timing-function:設置動畫速度, 即通過建立加速度曲線,設置動畫在關鍵幀之間是如何變化。
- animation-fill-mode:指定動畫執行前后如何為目標元素應用樣式
- @keyframes 規則,當然,一個動畫想要運行,還應該包括 @keyframes 規則,在內部設定動畫關鍵幀
其中,對于一個動畫:
- 必須項:animation-name、animation-duration 和 @keyframes規則
- 非必須項:animation-delay、animation-direction、animation-iteration-count、animation-play-state、animation-timing-function、animation-fill-mode,當然不是說它們不重要,只是不設置時,它們都有默認值
上面已經給了一個簡單的 DEMO, 就用上述的 DEMO,看看結果:

這就是一個最基本的 CSS 動畫,本文將從 animation 的各個子屬性入手,探究 CSS 動畫的方方面面。
animation-name / animation-duration 詳解
整體而言,單個的 animation-name 和 animation-duration 沒有太多的技巧,非常好理解,放在一起。
首先介紹一下 animation-name,通過 animation-name,CSS 引擎將會找到對應的 @keyframes 規則。

當然,它和 CSS 規則命名一樣,也存在一些騷操作。譬如,他是支持 emoji 表情的,所以代碼中的 animation-name 命名也可以這樣寫:
- div {
- animation:




















