
我們通過 html、css 描述頁(yè)面,瀏覽器會(huì)解析然后一幀幀渲染,通過 js 改變 dom 后,瀏覽器會(huì)重新計(jì)算布局信息然后渲染。
dom 改變有高頻低頻之分,比如動(dòng)畫就要高頻改變樣式,而且現(xiàn)代瀏覽器都支持通過 GPU 做計(jì)算來(lái)加速渲染(硬件加速),怎么綜合高頻計(jì)算和低頻計(jì)算、CPU 渲染和 GPU 渲染呢?
答案是圖層(Layer),瀏覽器會(huì)通過不同的圖層來(lái)渲染,最后合并圖層(Composite)成為一幀圖像。
那什么樣式會(huì)新建圖層呢?
大家可能聽過用 3D transform 會(huì)新建圖層,用 will-change 會(huì)新建圖層等等,但是是否真的新建了圖層心里并沒底。
其實(shí)什么樣式會(huì)創(chuàng)建圖層根本不用記,分享給大家一個(gè)圖層分析的利器:Safari Devtools 的 Layers 工具。
沒聽錯(cuò),確實(shí)是 safari 的,不是 chrome devtools,圖層分析上 chrome devtools 不太行,具體情況后面說(shuō)。
Safari Devtools 的圖層分析工具
首先,Safari 的 Devtools 要手動(dòng)開啟下:

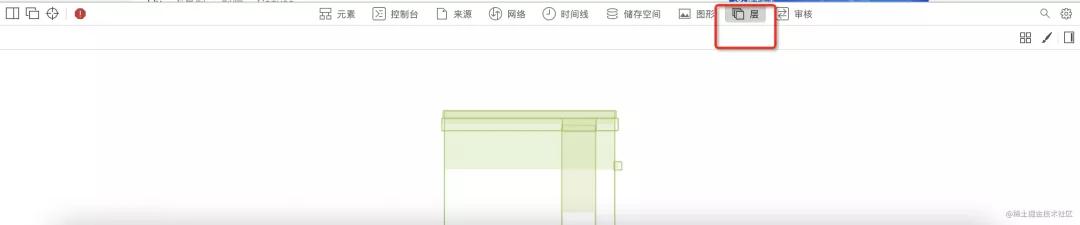
打開 Devtools,這個(gè)層就是今天的主角:

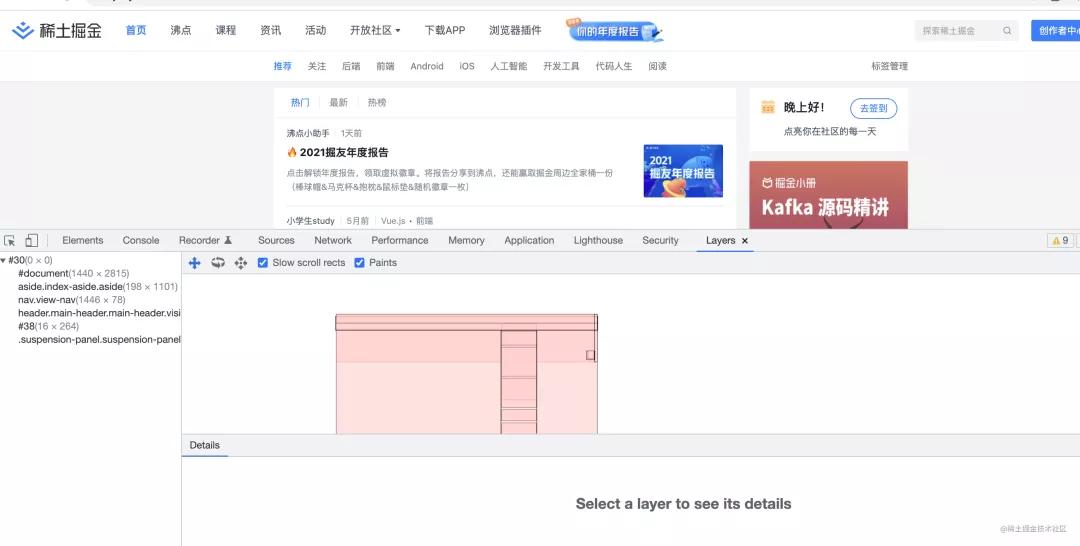
以掘金為例:

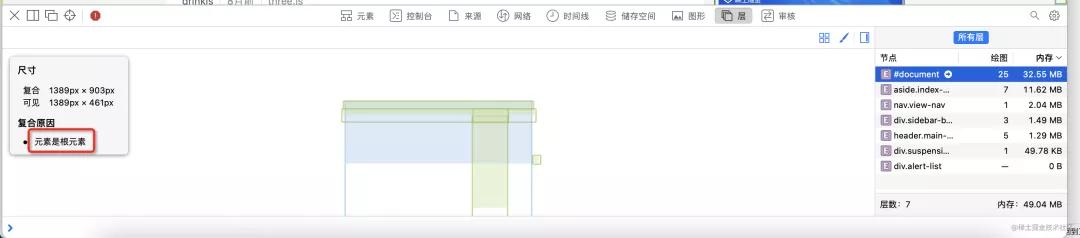
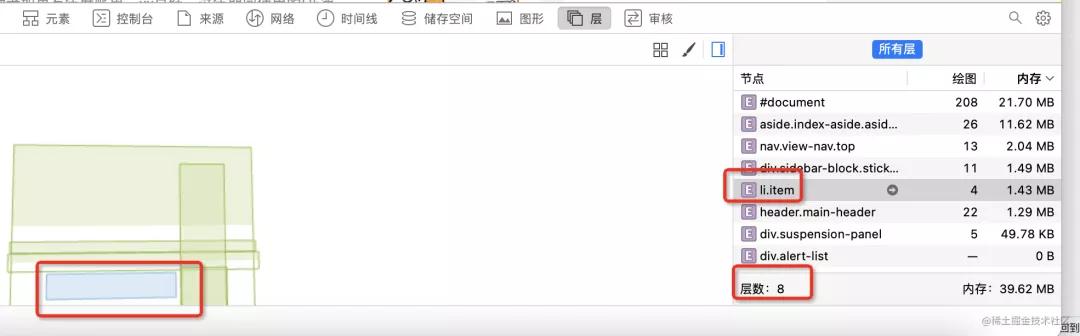
中間區(qū)域展示的就是頁(yè)面中的圖層。
右邊的三個(gè)按鈕分別是顯示邊框、繪制時(shí)顯示紅色背景,顯示頁(yè)面中所有的層,都勾選上。
顯示邊框就是會(huì)給每個(gè)圖層加上綠色邊框,可以直觀地看到有哪些區(qū)域是在單獨(dú)的圖層渲染的。
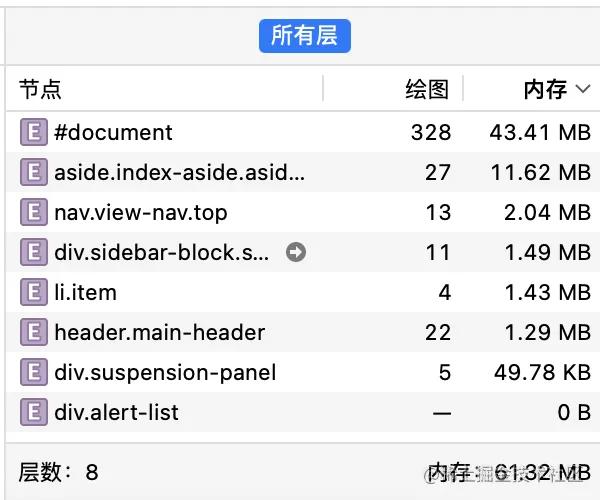
顯示頁(yè)面中所有的層會(huì)在右邊列出頁(yè)面中所有圖層的根元素,可以看到頁(yè)面上有 7 個(gè)圖層,這些圖層占據(jù)了 47M 的內(nèi)存。
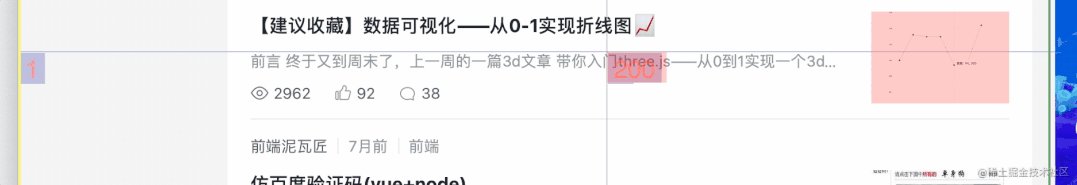
繪制時(shí)顯示紅色背景就是在每幀渲染都會(huì)閃一下,讓人能感覺出來(lái)做了新一幀的渲染。比如下面這個(gè) gif:

然后,重點(diǎn)來(lái)了,這些圖層都是為什么創(chuàng)建的呢?什么樣式導(dǎo)致的呢?
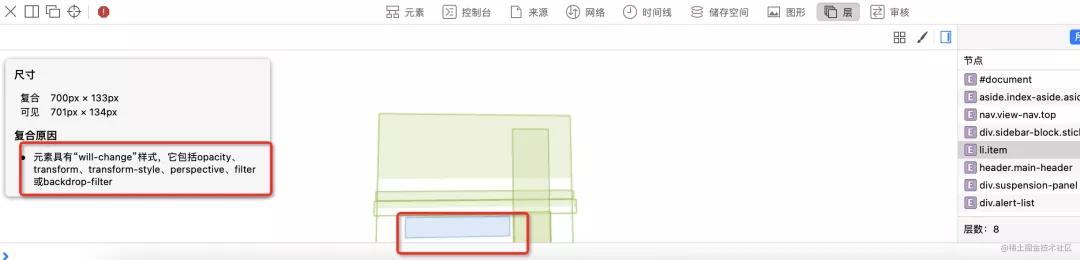
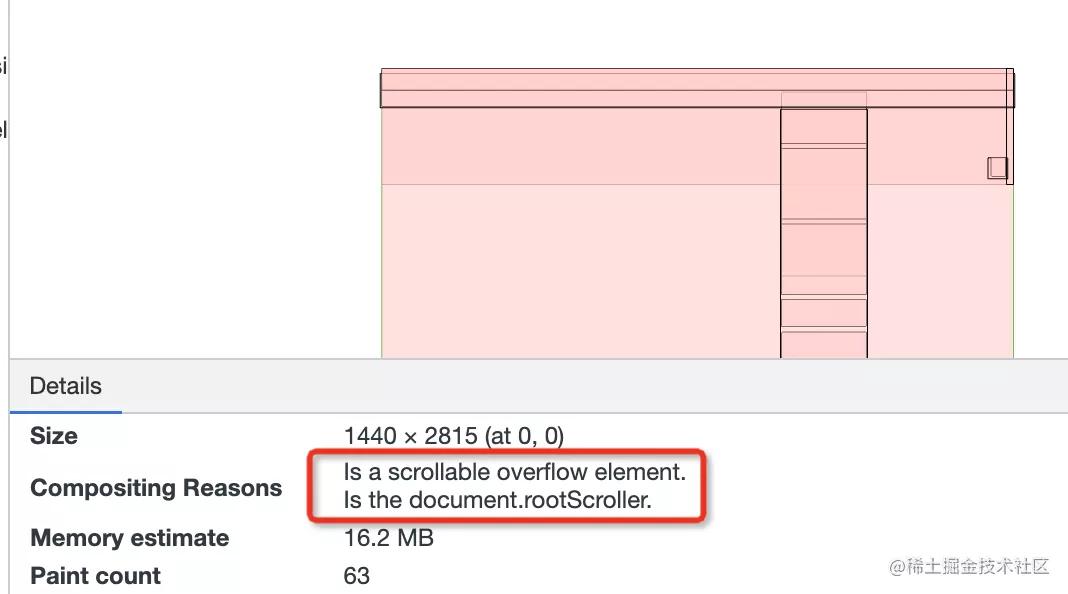
點(diǎn)擊每一個(gè)圖層,都可以看到導(dǎo)致圖層創(chuàng)建的原因!
比如 html,是因?yàn)槭歉貏?chuàng)建的圖層,這個(gè)沒啥好說(shuō)的。

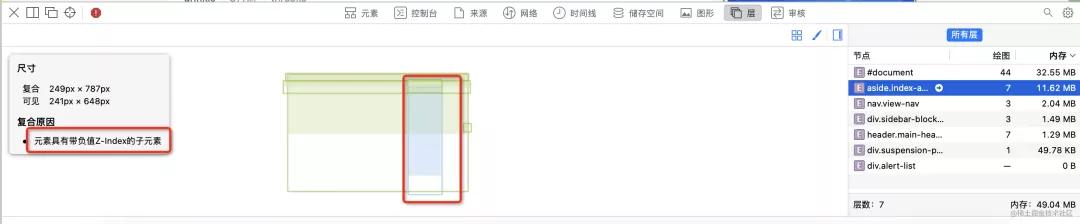
側(cè)邊欄是因?yàn)橛?z-index 為負(fù)值的子元素所以創(chuàng)建的圖層。

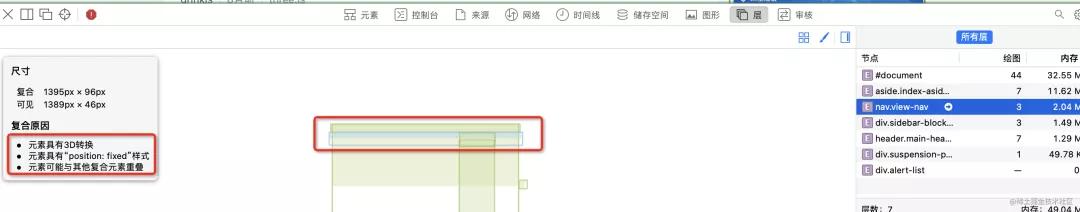
導(dǎo)航欄是因?yàn)?3 個(gè)原因創(chuàng)建的圖層:元素有 3D 轉(zhuǎn)換,有 position:fixed 的樣式,元素可能有其他元素重疊。

3D 轉(zhuǎn)換會(huì)創(chuàng)建圖層是因?yàn)闀?huì)用 GPU 做計(jì)算和渲染;position:fixed 會(huì)創(chuàng)建圖層是因?yàn)槊撾x了文檔流,而與其他元素重疊會(huì)創(chuàng)建圖層也很好理解,重疊了嘛,一個(gè)圖層渲染不了,所以在單獨(dú)的圖層渲染。
好像 will-change 導(dǎo)致的圖層新建并沒有?
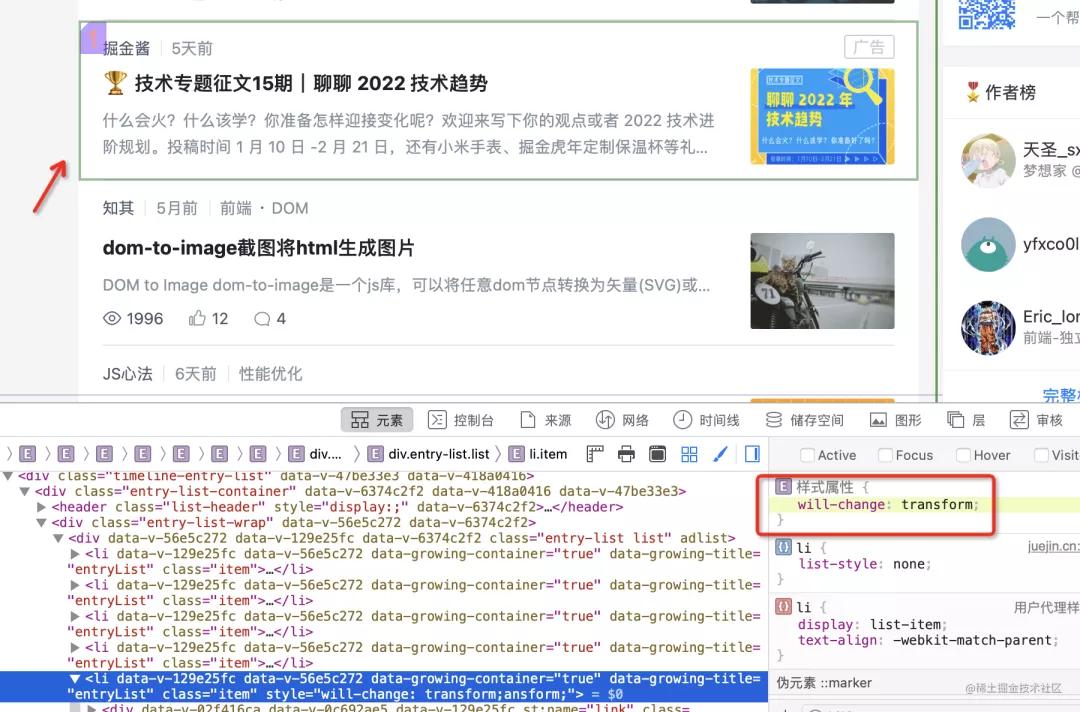
那么我們?cè)囈幌拢覀冋覀€(gè)元素加上 will-change 的樣式:

看,綠框了,這說(shuō)明新建了圖層,我們?nèi)?Layers 看下原因。

圖層數(shù)從 7 個(gè)變成 8 個(gè)了。原因就是 will-change:

will-change 只有 opacity、transform、transform-style、perspective、filter、backdrop-filter 這 6 個(gè)屬性值的時(shí)候才會(huì)新建圖層。這點(diǎn)可能大家都不知道吧,layers 工具直接提示了。
我們梳理下會(huì)導(dǎo)致圖層創(chuàng)建的原因:
- 根元素
- 有 z-index 是負(fù)值的子元素
- 有 3D 轉(zhuǎn)換
- position:fixed
- 與其他元素可能重疊
- will-change 樣式的值為 opacity、transform、transform-style、perspective、filter、backdrop-filter 這 6 個(gè)之一
當(dāng)然,這些根本不用記,用 Safari Devtools 可以直接把圖層分析出來(lái)并給出原因。
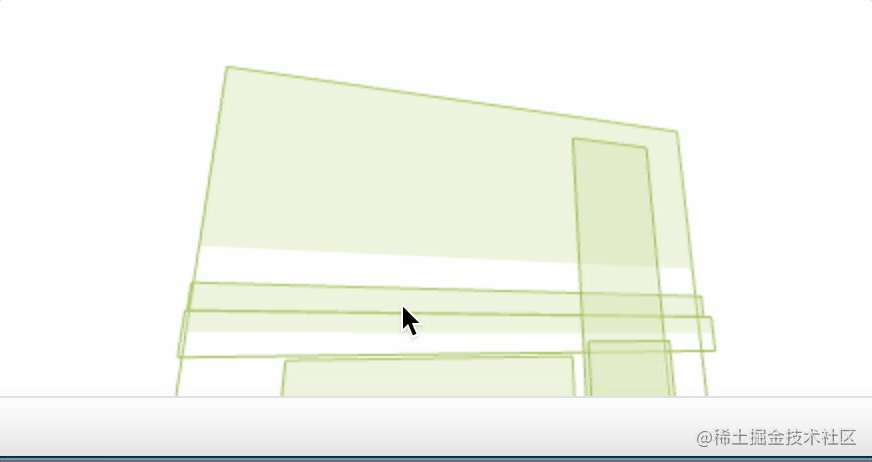
而且圖層之間的上下關(guān)系也可以直觀的看出來(lái):

是不是超方便!
回過頭來(lái),我們?cè)賮?lái)聊下 Chrome Devtools,為什么不用它的呢?
因?yàn)樗_實(shí)不咋好用。
Chrome Devtools 的圖層分析工具
不是我故意黑 Chrome Devtools 的 Layers 工具,確實(shí)是不咋滴:

首先,界面丑,特別是顯示所有圖層那里,沒有顯示圖層總數(shù)、占據(jù)的內(nèi)存,也不能直接跳到元素,這點(diǎn)不如 Safari Devtools:
對(duì)比下 safari 的:

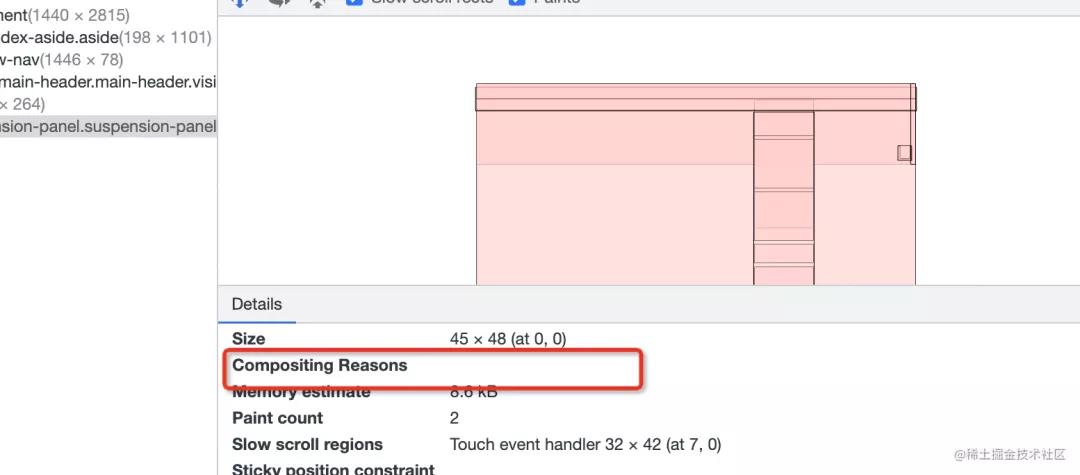
最重要的是圖層創(chuàng)建的原因顯示的不行:
顯示的信息不夠友好:

有的甚至都沒顯示原因:

綜合看下來(lái),在圖層調(diào)試工具上,Safari Devtools 完勝!
當(dāng)然,Chrome Devtools 在其他的調(diào)試工具上還是很優(yōu)秀的。
Safari Devtoos 在圖層調(diào)試工具上確實(shí)很有亮點(diǎn),這就像我們的能力發(fā)展一樣,可以不用每個(gè)方面都強(qiáng),但一定要有一個(gè)方面是比較突出的亮點(diǎn),這樣才會(huì)比較有競(jìng)爭(zhēng)力。
扯遠(yuǎn)了,收。
總結(jié)
瀏覽器通過圖層來(lái)組織不同元素的渲染。
3D 轉(zhuǎn)換會(huì)導(dǎo)致創(chuàng)建圖層、元素重疊會(huì)導(dǎo)致創(chuàng)建圖層、will-change 為某些值時(shí)會(huì)導(dǎo)致創(chuàng)建圖層,等等。
具體頁(yè)面有哪些圖層、導(dǎo)致圖層創(chuàng)建的原因是什么,可以用 Safari Devtoos 輕松的分析出來(lái)。
Chrome Devtools 也有 Layers 工具,但就像標(biāo)題所說(shuō),在 css 圖層分析這方面,Chrome Devtools 屬實(shí)不太行。
原文鏈接:https://mp.weixin.qq.com/s/gbYD59ZdJmUrTdtveLVB6w


















