在 App 的開發(fā)過程中,ListView 控件是比較常用的控件之一。掌握它的用法,能幫助我們在一定程度上提高開發(fā)效率。本文將會介紹 ListView 的一種用法——獲取并設(shè)置ListView的滾動(dòng)位置,以及獲取滾動(dòng)位置處的項(xiàng)目。這里多說一句,由于這個(gè)描述有點(diǎn),所以本文的標(biāo)題實(shí)在不好起。
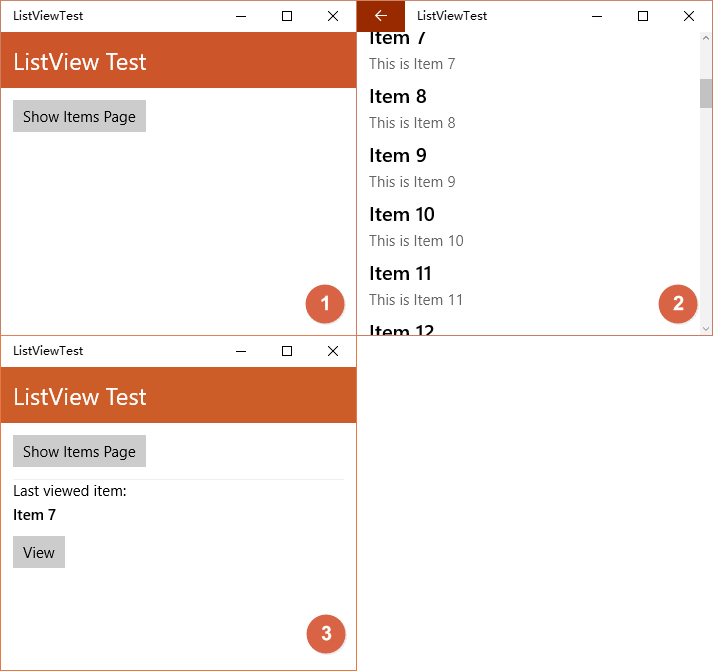
舉個(gè)例子,如果你正在開發(fā)的應(yīng)用有這樣一個(gè)需求,當(dāng)用戶從一個(gè)列表頁(包括 ListView 控件)返回到前一頁面時(shí),你需要得到用戶在瀏覽 ListView 中的內(nèi)容到哪個(gè)位置以及哪一項(xiàng)了,以便告訴用戶最近瀏覽項(xiàng),并且可以讓用戶再次打開列表時(shí),直接從上次瀏覽的位置處繼續(xù)瀏覽。如下圖:

本文介紹了實(shí)現(xiàn)上述需求的方法。具體來說,這個(gè)需求可細(xì)分為兩個(gè)小需求,即:
- 獲取、設(shè)置 ListView 的滾動(dòng)位置;
- 獲取 ListView 滾動(dòng)位置處的項(xiàng)目。
以下我會通過上面配圖中的 Demo 應(yīng)用逐一說明(本文末尾有源碼下載鏈接),這個(gè) Demo 包括兩個(gè)頁面,一個(gè)主頁 (MainPage),一個(gè)列表頁 (ItemsPage)。主頁中包括:
按鈕:可以導(dǎo)航到 ItemsPage;
最近瀏覽信息區(qū)域:可以查看上次瀏覽的項(xiàng)目,并提供一個(gè)按鈕可以導(dǎo)航到列表頁中上次瀏覽的項(xiàng)目處;
而列表頁,則包括一個(gè) ListView 控件,展示若干個(gè)項(xiàng)目。
一、獲取、設(shè)置 ListView 的滾動(dòng)位置
關(guān)于獲取、設(shè)置 ListView 的滾動(dòng)位置,微軟已經(jīng)提供了相關(guān)的例子,我在這個(gè) Demo 中是直接套用的。這個(gè)功能主要是通過 ListViewPersistenceHelper 來實(shí)現(xiàn)的,它提供以下兩個(gè)方法:
|
1
2
3
4
5
|
//獲取 ListView 的滾動(dòng)位置public static string GetRelativeScrollPosition(ListViewBase listViewBase, ListViewItemToKeyHandler itemToKeyHandler)// 設(shè)置 ListView 的滾動(dòng)位置public static IAsyncAction SetRelativeScrollPositionAsync(ListViewBase listViewBase, String relativeScrollPosition, ListViewKeyToItemHandler keyToItemHandler) |
這兩個(gè)方法中各有一個(gè)參考是委托類型,分別是ListViewItemToKeyHandler 和 ListViewKeyToItemHandler,它們的作用是告訴這個(gè)類如何處理列表項(xiàng)與 Key 的對應(yīng)關(guān)系,好使得該類可以正確地獲取或設(shè)置滾動(dòng)位置。這里的 Key 是 ListViewItem 所代表的項(xiàng)目的一個(gè)屬性(比如 Demo 中 Item 類的 Id 屬性),這個(gè)屬性的值在整個(gè)列表中是唯一的;而 Item 是在 Item 對象本身。在 Demo 中它們的實(shí)現(xiàn)分別如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
private string ItemToKeyHandler(object item) { Item dataItem = item as Item; if (dataItem == null) return null; return dataItem.Id.ToString(); } private IAsyncOperation<object> KeyToItemHandler(string key) { Func<System.Threading.CancellationToken, Task<object>> taskProvider = token => { var items = listView.ItemsSource as List<Item>; if (items != null) { var targetItem = items.FirstOrDefault(m => m.Id == int.Parse(key)); return Task.FromResult((object)targetItem); } else { return Task.FromResult((object)null); } }; return AsyncInfo.Run(taskProvider); } |
實(shí)現(xiàn)這兩個(gè)方法后,重載列表頁的 OnNavigatingFrom 方法,在其中加入以下代碼,來實(shí)現(xiàn)獲取滾動(dòng)位置并保存:
|
1
2
|
string position = ListViewPersistenceHelper.GetRelativeScrollPosition(this.listView, ItemToKeyHandler);NavigationInfoHelper.SetInfo(targetItem, position); |
繼續(xù)為頁面注冊 Loaded 事件,在 Loaded 事件中加入以下代碼來實(shí)現(xiàn)設(shè)置滾動(dòng)位置:
|
1
2
3
4
5
6
7
|
if (navigationParameter != null) { if (NavigationInfoHelper.IsHasInfo) { await ListViewPersistenceHelper.SetRelativeScrollPositionAsync(listView, NavigationInfoHelper.LastPosition, KeyToItemHandler); } } |
這里需要注意的是,設(shè)置滾動(dòng)位置的方法是異步的,所以 Loaded 方法需要加上 async 修飾符。而上述代碼中對 navigationParameter 參數(shù)的判斷則是為了區(qū)別:在導(dǎo)航時(shí)是否定位到最近瀏覽的位置,具體可參考 Demo 的代碼。
二、獲取 ListView 滾動(dòng)位置處的項(xiàng)目
關(guān)于第二個(gè)需求的實(shí)現(xiàn),我們首先需要明白以下三點(diǎn):
- ListView 的模板 (Template) 中包括 ScrollViewer,我們可以通過 VisualTreeHelper 獲取到此控件;
- ListView 提供 ContainerFromItem 方法,它使們可以通過傳遞 Item 獲取包括此 Item 的 Container,即 ListViewItem;
- UIElement 提供 TransformToVisual 方法,可以得到某控件相對指定控件的位置轉(zhuǎn)換信息;
所以我們的思路就是:得到 ListView 控件中的 ScrollViewer,并遍歷 ListView 中所有的 Item,在遍歷過程中,得到每一項(xiàng)目的 ListViewItem,并判斷它的位置是否位于 ScrollViewer 的位置中。以下是獲取 ListView 中當(dāng)前所有可見項(xiàng)的代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public static List<T> GetAllVisibleItems<T>(this ListViewBase listView) { var scrollViewer = listView.GetScrollViewer(); if (scrollViewer == null) { return null; } List<T> targetItems = new List<T>(); foreach (T item in listView.Items) { var itemContainer = listView.ContainerFromItem(item) as FrameworkElement; bool isVisible = IsVisibileToUser(itemContainer, scrollViewer, true); if (isVisible) { targetItems.Add(item); } } return targetItems; } |
在上述代碼的 foreach 循環(huán)中的部分,正是我們前述思路的體現(xiàn)。而其中所調(diào)用的 IsVisibleToUser 方法,則是如何判斷某一 ListViewItem 是否在 ScrollViewer 中為當(dāng)前可見。其代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/// <summary> /// Code from here: /// https://social.msdn.microsoft.com/Forums/en-US/86ccf7a1-5481-4a59-9db2-34ebc760058a/uwphow-to-get-the-first-visible-group-key-in-the-grouped-listview?forum=wpdevelop /// </summary> /// <param name="element">ListViewItem or element in ListViewItem</param> /// <param name="container">ScrollViewer</param> /// <param name="isTotallyVisible">If the element is partially visible, then include it. The default value is false</param> /// <returns>Get the visibility of the target element</returns> private static bool IsVisibileToUser(FrameworkElement element, FrameworkElement container, bool isTotallyVisible = false) { if (element == null || container == null) return false; if (element.Visibility != Visibility.Visible) return false; Rect elementBounds = element.TransformToVisual(container).TransformBounds(new Rect(0.0, 0.0, element.ActualWidth, element.ActualHeight)); Rect containerBounds = new Rect(0.0, 0.0, container.ActualWidth, container.ActualHeight); if (!isTotallyVisible) { return (elementBounds.Top < containerBounds.Bottom && elementBounds.Bottom > containerBounds.Top); } else { return (elementBounds.Bottom < containerBounds.Bottom && elementBounds.Top > containerBounds.Top); } } |
可以看出,我們是能過得到兩個(gè) Rect 值。Rect 類型的值代表一個(gè)矩形區(qū)域的位置和大小,我們對這兩個(gè)值進(jìn)行比較后,返回最終的結(jié)果。
獲取 ListViewItem 的 Rect 值: element.TransformToVisual(container) 返回的結(jié)果是 GeneralTransform 類型,這個(gè)值表明了 ListViewItem 相對于 Container(即 ScrollViewer)的位置轉(zhuǎn)換信息。GeneralTransform 類型可能我們并不太熟悉,不過,從它派生出來的這些類: ScaleTransform、TranslateTransform ,我們就熟悉了,GeneralTransform 正是它們的基類。GeneralTransform 包括以下兩個(gè)重要的方法:
- TransformPoint, 可以將得到的轉(zhuǎn)換信息計(jì)算成 Point 值,表示某控件相對于另一控件的坐標(biāo)位置
- TransformBounds,可以將得到的轉(zhuǎn)換信息計(jì)算成 Rect 值,表示某控件相對于另一控件的坐標(biāo)位置及所占的區(qū)域。
所以,我們通過 TransformBounds 方法就得到了 ListViewItem 相對于 ScrollViewer 的位置和所占區(qū)域的信息。
獲取 ScrollViewer 的 Rect 值: 直接實(shí)例化一個(gè) Rect,以 0,0 作為你左上角的坐標(biāo)位置點(diǎn), ScrollViewer 的 ActualWidth 和 ActualHeight 作為其大小。
接下來,就是比較的過程:這里,我們做了一個(gè)判斷,判斷是否要求元素 (ListViewItem) 完全在 ScrollViewer 中(而非僅部分在其中)。如果要求部分顯示即可,則只要元素的 Top 小于 Container 的 Bottom 值,并且元素的 Bottom 大于 Container 的 Top;如果要求全部顯示,那么算法是:元素的 Top 大于 Container 的 Top 并且元素的 Bottom 小于 Container 的 Bottom。如果您對語言描述或者代碼都還不明白,也可以在紙上畫一下進(jìn)行比較。
接下來,我們照著 GetAllVisbleItems 方法的思路可以實(shí)現(xiàn) GetFirstVisibleItem 方法,即獲取列表中第一個(gè)可見項(xiàng),代碼可參考 Demo 的源碼,在此不再贅述。
我們在之前重載的方法 OnNavigatingFrom 中加上這句代碼,即可以獲取到用戶瀏覽位置處的那一項(xiàng)。
|
1
|
var targetItem = this.listView.GetFirstVisibleItem<Item>(); |
至此,所有主要功能已經(jīng)基本完成。
結(jié)語
本文介紹了如何獲取和設(shè)置 ListView 的滾動(dòng)位置,以及獲取滾動(dòng)位置處的那一項(xiàng),前者主要是借助于 ListViewPersistenceHelper 來實(shí)現(xiàn),后者則是通過獲取 ListViewItem 和 ScrollViewer 的 Rect 值并進(jìn)行比較而最終實(shí)現(xiàn)的。如果您有更好的方法、不同的看見,請留言,共同交流。
參考資料:
ListView Sample
How to get the first visible group key in the grouped listview
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:http://www.cnblogs.com/wpinfo/p/6437487.html
















