SpringBoot體系內推薦使用Thymeleaf作為前端頁面模板。jsp還得自己整合一下。
1.項目結構
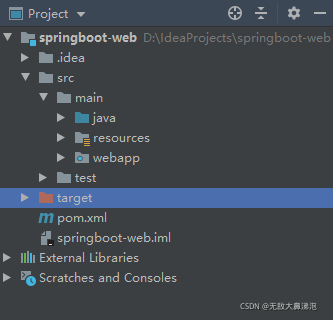
對比以前的項目結構,main目錄下多了webapp目錄,用來存放jsp文件。
webapp目錄為我們手動創建,所以需要在IDEA中進行配置,指定webapp目錄為項目的Web資源目錄。

首先在main目錄下創建一個webapp目錄

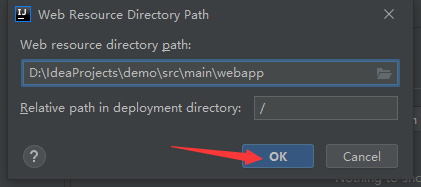
點擊這個小圖標(這里沒有的可以File->Project Structure 或使用快捷鍵Ctrl+Alt+Shift+S)

接下來跟著圖片教程一步步走






我們可以看到webapp這個目錄的圖標已經變了

2.配置文件
修改全局配置文件application.properties,指定SpringMVC視圖的前后綴,支持使用JSP文件作為視圖
spring.mvc.view.prefix=/WEB-INF/jsp/ 這個路徑是webapp下的 spring.mvc.view.suffix=.jsp //后綴
3.引入依賴
<!-- 添加jstl標簽庫依賴 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- 添加jsp引擎依賴,SpringBoot內置tomcat沒有此依賴 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
至此,就能使用了。
到此這篇關于Idea開發工具之SpringBoot整合JSP的過程的文章就介紹到這了,更多相關SpringBoot整合JSP內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_45919491/article/details/120282757