本例是利用c#中的性能計(jì)數(shù)器(performancecounter)監(jiān)控網(wǎng)絡(luò)的狀態(tài)。并能夠直觀的展現(xiàn)出來
涉及到的知識(shí)點(diǎn):
performancecounter,表示 windows nt 性能計(jì)數(shù)器組件。nextvalue() 即獲取計(jì)數(shù)器樣本并為其返回計(jì)算所得值。performancecountercategory 表示性能對(duì)象,它定義性能計(jì)數(shù)器的類別。通過這兩個(gè)即可得到計(jì)數(shù)器的信息。
chart 圖表,vs自帶的chart圖表,大大簡(jiǎn)化了對(duì)圖表的開發(fā)。關(guān)于chart,此前已有例子說明。
queue 隊(duì)列表示對(duì)象的先進(jìn)先出集合。關(guān)于queue此前已有例子說明。
treeview 顯示標(biāo)記項(xiàng)的分層集合,每個(gè)標(biāo)記項(xiàng)用一個(gè) system.windows.forms.treenode 來表示。即vs自帶的樹狀菜單
timer 實(shí)現(xiàn)按用戶定義的時(shí)間間隔引發(fā)事件的計(jì)時(shí)器。此計(jì)時(shí)器最宜用于 windows 窗體應(yīng)用程序中,并且必須在窗口中使用。定時(shí)刷新計(jì)數(shù)器中的值。
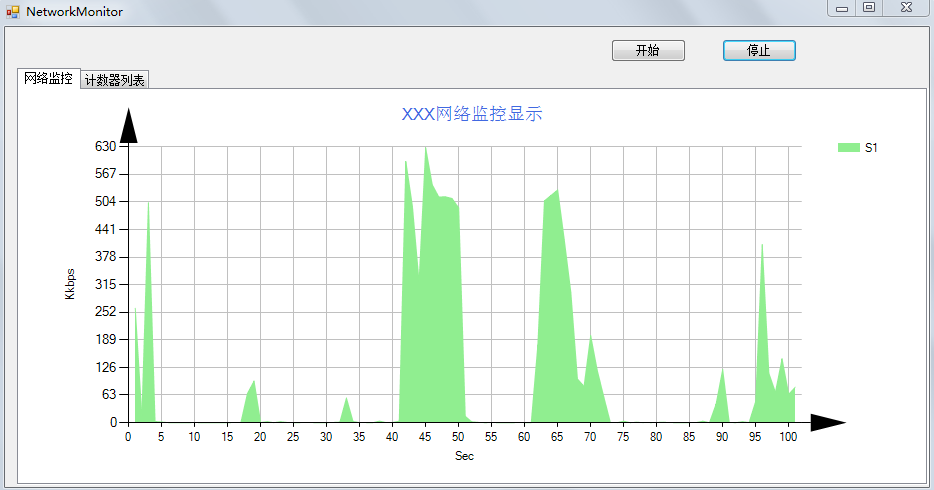
效果圖如下:

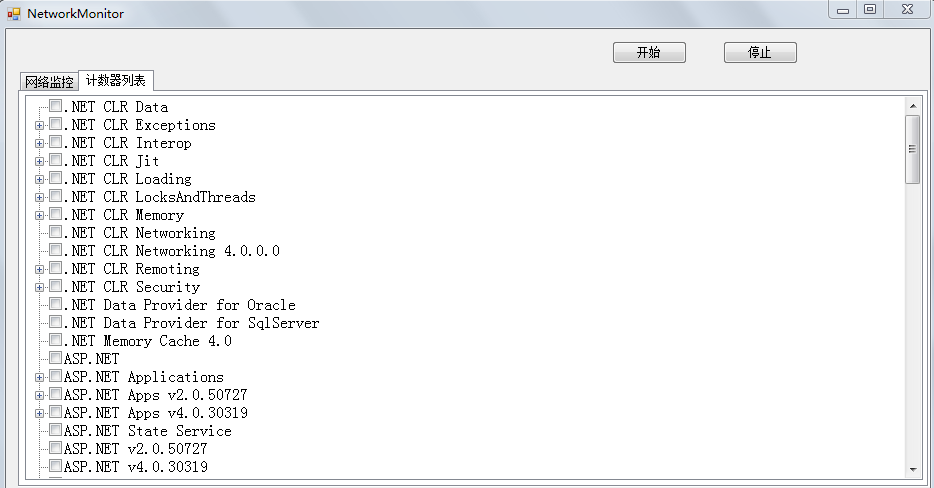
關(guān)于可用的計(jì)數(shù)器列表【計(jì)數(shù)器有很多,一級(jí)菜單是計(jì)數(shù)器的類別,二級(jí)菜單是計(jì)數(shù)器instancename,三級(jí)菜單是計(jì)數(shù)器名稱】,如下圖所示:

代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
|
using system;using system.collections.generic;using system.componentmodel;using system.data;using system.drawing;using system.linq;using system.text;using system.windows.forms;using system.windows.forms.datavisualization.charting;using system.diagnostics;namespace demosharp{ public partial class networkmonitor : form { private performancecounter mcounter;//當(dāng)前計(jì)數(shù)器 private queue<double> dataqueue = new queue<double>(100);//初始化隊(duì)列 public networkmonitor() { initializecomponent(); initcountercategory(); initchart(); } /// <summary> /// 初始化計(jì)數(shù)器信息 /// </summary> private void initcountercategory() { //獲取所有的計(jì)數(shù)器類別 var countercategories = performancecountercategory.getcategories().orderby(p=>p.categoryname); int i=0; foreach (var countercategory in countercategories) { //屬于線程級(jí)別的不顯示 if (countercategory.categoryname == "thread") { continue; } //將信息綁定的treeview上 this.tvcategory.checkboxes = true; this.tvcategory.nodes.add(countercategory.categoryname); string[] instancenames = countercategory.getinstancenames(); int j = 0; foreach (var instancename in instancenames) { this.tvcategory.nodes[i].nodes.add(instancename); var counters = countercategory.getcounters(instancename).select(p=>string.format("{0}",p.countername)); int k = 0; foreach (var counter in counters) { this.tvcategory.nodes[i].nodes[j].nodes.add(counter); k++; } j++; } i++; } //初始化counter performancecountercategory pccategory = new performancecountercategory("network interface"); string[] inames = pccategory.getinstancenames(); performancecounter[] pcounters = pccategory.getcounters(inames[0]); //給網(wǎng)絡(luò)監(jiān)控計(jì)數(shù)器賦值 mcounter = pcounters[0]; mcounter.nextvalue();//初始值 } //<summary> //初始化圖表 //</summary> private void initchart() { //定義圖表區(qū)域 this.chart1.chartareas.clear(); chartarea chartarea1 = new chartarea("c1"); this.chart1.chartareas.add(chartarea1); //定義存儲(chǔ)和顯示點(diǎn)的容器 this.chart1.series.clear(); series series1 = new series("s1"); series1.chartarea = "c1"; this.chart1.series.add(series1); //設(shè)置圖表顯示樣式 this.chart1.chartareas[0].axisy.arrowstyle = axisarrowstyle.sharptriangle; this.chart1.chartareas[0].axisy.title = "kkbps";//坐標(biāo)軸的標(biāo)題 this.chart1.chartareas[0].axisy.textorientation = textorientation.rotated270; this.chart1.chartareas[0].axisy.minimum = 0; this.chart1.chartareas[0].axisy.maximum = 50; this.chart1.chartareas[0].axisy.interval = 5; this.chart1.chartareas[0].axisx.interval = 5; this.chart1.chartareas[0].axisx.arrowstyle = axisarrowstyle.sharptriangle; this.chart1.chartareas[0].axisx.title = "sec"; this.chart1.chartareas[0].axisx.textorientation = textorientation.horizontal; this.chart1.chartareas[0].axisx.majorgrid.linecolor = system.drawing.color.silver; this.chart1.chartareas[0].axisy.majorgrid.linecolor = system.drawing.color.silver; //設(shè)置標(biāo)題 this.chart1.titles.clear(); this.chart1.titles.add("s01"); this.chart1.titles[0].text = "xxx網(wǎng)絡(luò)監(jiān)控顯示"; this.chart1.titles[0].forecolor = color.royalblue; this.chart1.titles[0].font = new system.drawing.font("microsoft sans serif", 12f); //設(shè)置圖表顯示樣式 this.chart1.series[0].color = color.lightgreen; this.chart1.series[0].charttype = seriescharttype.area;//圖表形狀 this.chart1.series[0].points.clear(); } /// <summary> /// 啟動(dòng)定時(shí)器 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnstart_click(object sender, eventargs e) { this.timer1.start(); } /// <summary> /// 停止定時(shí)器 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnstop_click(object sender, eventargs e) { this.timer1.stop(); } /// <summary> /// 定時(shí)執(zhí)行函數(shù) /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void timer1_tick(object sender, eventargs e) { updatequeuevalue(); this.chart1.series[0].points.clear(); if (dataqueue.max() > this.chart1.chartareas[0].axisy.maximum) { this.chart1.chartareas[0].axisy.maximum = math.ceiling(dataqueue.max() / 10) * 10; this.chart1.chartareas[0].axisy.interval = this.chart1.chartareas[0].axisy.maximum / 10; } for (int i = 0; i < dataqueue.count; i++) { this.chart1.series[0].points.addxy((i + 1), dataqueue.elementat(i)); } } //更新隊(duì)列中的值 private void updatequeuevalue() { if (dataqueue.count > 100) { dataqueue.dequeue(); } //獲取的值就byte/s 所以要除以1024 dataqueue.enqueue(mcounter.nextvalue() / (1024)); } /// <summary> /// 當(dāng)選中復(fù)選框時(shí)發(fā)生 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void tvcategory_aftercheck(object sender, treevieweventargs e) { bool flag = e.node.checked;//取得選中狀態(tài),所有子節(jié)點(diǎn)的狀態(tài)保持一致 checkedstated(e.node.nodes, flag); } /// <summary> /// 采用遞歸方法修改節(jié)點(diǎn)的選中狀態(tài) /// </summary> /// <param name="nodes"></param> /// <param name="flag"></param> private void checkedstated(treenodecollection nodes,bool flag) { if (nodes != null) { foreach (treenode node in nodes) { node.checked = flag; checkedstated(node.nodes, flag); } } } }} |
備注:性能計(jì)數(shù)器類別獲取出現(xiàn)異常的解決方案:
在cmd命令窗口中,執(zhí)行 lodctr /r 重置性能計(jì)數(shù)器。如下圖所示:

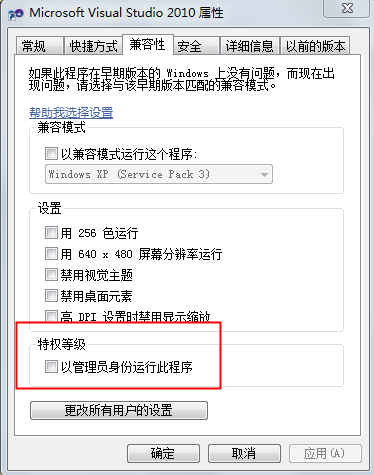
如果依然不行,嘗試以管理員身份運(yùn)行【勾上】,如下圖所示:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
















