本文將介紹如何給騰訊云上的 ubuntu server 12.04 lts 64位主機安裝 node 及 nginx,并簡單配置反向代理。
筆者在整個安裝過程中遇到不少麻煩(不贅述),如果你希望少踩坑,可以按本文的步驟進行安裝部署。
一. 新版 nodejs 安裝
這里強烈推薦使用 nvm (node版本管理器),其它方式的安裝或多或少都有些問題。
具體步驟如下:
1. 通過 git 指令下載nvm
執行指令如下,我們把nvm下載到 /root/git/ 中去(記得要先安裝 git):
|
1
2
3
4
5
|
[root@vm-22-180-ubuntu~]#pwd/root[root@vm-22-180-ubuntu~]#mkdir git[root@vm-22-180-ubuntu~]#cd git[root@vm-22-180-ubuntu~]#git clone https://github.com/creationix/nvm.git |
2. 配置環境變量
這里是要修改 .bashrc 文件,如果不清楚其位置,可以回到根目錄執行
|
1
|
#find . -name "*.bashrc" -print |
來搜索和獲取結果:
然后通過 vim 修改 ./etc/skel/.bashrc 文件(不過我個人是上方三個文件都做了同樣的修改),在文件開頭加入下面兩行:
|
1
2
|
export nvm_nodejs_org_mirror=https://npm.taobao.org/mirrors/nodesource ~/git/nvm/nvm.sh |
其中第一行是修改nvm鏡像路徑到阿里,第二行才是把 nvm 添加到系統環境中去。
保存后執行指令讓配置生效:
|
1
|
#source .bashrc |
3. 直接用nvm安裝nodejs
執行指令
|
1
|
#nvm install node |
便可安裝新版本的nodejs,安裝成功后,最新版的node就裝在服務器上了:

二. 安裝 nginx
這里和node一樣不推薦使用 apt-get/aptitude 形式安裝,建議走源碼編譯安裝。
1. 依賴安裝和下載
確保安裝了 gcc-c++ 和 libpcre3-dev:
|
1
|
#aptitude install gcc-c++ libpcre3-dev |
然后咱定位到 /home/ubuntu 去下載一些依賴包,并解壓縮到該文件夾下:
|
1
2
3
4
5
6
7
|
#wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.36.tar.gz#wget http://prdownloads.sourceforge.net/libpng/zlib-1.2.8.tar.gz#wget https://www.openssl.org/source/openssl-1.1.0c.tar.gz#tar -xzvf pcre-8.36.tar.gz#tar -xzvf zlib-1.2.8.tar.gz#tar -xzvf openssl-1.1.0c.tar.gz |
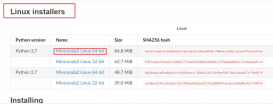
這里咱們下載的是 nginx 模塊所依賴的 pcre/zlib/openssl,壓縮包的下載地址都是在它們對應官網中找到的。
需要留意的點是,pcre 不要下載使用 pcre2 的,否則會導致 nginx 編譯過程報錯:
推薦使用上方代碼段提供的 pcre-8.36 版本。
留意下,如果在終端下載的速度太慢了,推薦用迅雷下載在本地后,再通過 filezilla 把文件同步到云主機上去,百試不爽~
2. 下載和解壓 nginx
先到nginx官網找最新的源碼包下載路徑(截止本文時間,穩定版是 http://nginx.org/download/nginx-1.10.2.tar.gz),然后下載下來(我個人是下載到 /root 路徑下):
|
1
2
3
4
|
[root@vm-22-180-ubuntu~]#cd[root@vm-22-180-ubuntu~]#pwd/root[root@vm-22-180-ubuntu~]#wget http://nginx.org/download/nginx-1.10.2.tar.gz |
然后解壓此壓縮包,并進入到文件夾 /nginx-1.10.2 去:
|
1
2
|
[root@vm-22-180-ubuntu~]#tar -xzvf nginx-1.10.2.tar.gz[root@vm-22-180-ubuntu~]#cd nginx-1.10.2 |
3. 編譯和安裝
按順序執行如下三條指令:
|
1
2
3
4
5
|
#./configure --prefix=/home/ubuntu/nginx --with-pcre=/home/ubuntu/pcre-8.36 --with-zlib=/home/ubuntu/zlib-1.2.8 --with-openssl=/home/ubuntu/openssl-1.1.0c#make#make install |
它們的作用分別是:生成c源碼文件和makefile文件、生成二進制文件、將nginx安裝到指定目錄(/home/ubuntu/nginx)。
注意 ./configure 指令后的參數分別指定了 nginx 的安裝目錄及相關依賴模塊地址。
自此,nginx 就安裝完畢啦~
三. 啟動 nginx
執行
|
1
|
#/home/ubuntu/nginx/sbin/nginx |
可直接啟動 nginx 服務,這時候在任意地方執行:
|
1
|
wget http://127.0.0.1 |
都可以下載到一份 index.html:
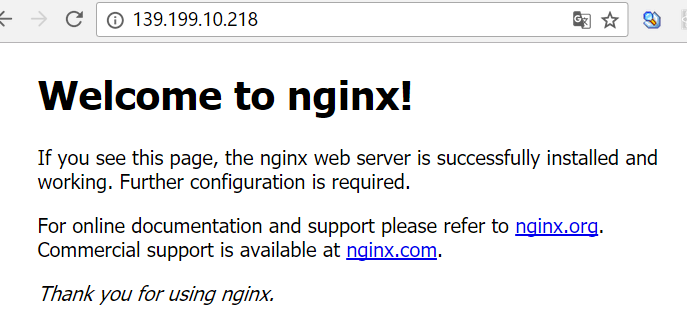
這時候我們直接訪問云主機公網 ip 地址,就能直接看到該默認頁面:
注意!如果這時無法通過公網ip訪問頁面,請確保云主機所處的安全組是允許所有端口訪問的。
四. 執行一個node服務,并通過 nginx 配置實現反向代理
這里我們簡單實現一個 node 頁面,監聽3000端口。
我們在本地先寫一個 index.js 文件來耍一耍:
|
1
2
3
4
5
6
7
8
9
10
11
|
const http = require('http');const server = http.createserver((req, res) => { res.statuscode = 200;res.setheader('content-type', 'text/plain');res.end('hello world\n');});server.listen(3000, () => { console.log(`node server is now running/`);}); |
執行 node index 的話,訪問 http://localhost:3000/ 會有“hello world”的輸出:
然后咱們把這個文件放到云主機去。
鑒于我已經掛到 github上,讀者們可以直接通過如下指令來下載該文件:
|
1
|
#git clone https://github.com/vajoy/node-test.git |
p.s. 我個人下載到了“/root/node-project/”文件夾下,要執行node的話指令為:
|
1
|
#node /root/node-project/node-test/cp1/index |
ok,咱們接著先修改 nginx 配置。如果你忘了 nginx 的配置在哪里,可以執行這條指令來確定:
|
1
|
#/home/ubuntu/nginx/sbin/nginx -t |
本文的nginx是安裝在 /home/ubuntu 下的,所以其配置文件路徑是“/home/ubuntu/nginx/conf/nginx.conf”,我們這樣編輯它(加上紅框部分的代碼):
這意味著當有請求路徑為“/hello”時,nginx 會將請求代理到服務器的3000端口去(即node監聽的端口)。
五. 重啟 nginx 和 node
到這一步的時候別忘了兩點 —— 1. 咱們修改 nginx 配置后還沒重啟nginx服務;2. 咱們還沒有在云主機上跑node服務(上文僅僅是在本地電腦上跑了一次)。
所以我們分別執行如下指令(重啟nginx+跑node):
|
1
2
3
|
#/home/ubuntu/nginx/sbin/nginx -s reload#node /root/node-project/node-test/cp1/index |
這時候直接訪問 http://公網ip/hello,就能直接看到node跑起來的頁面內容了:

本文送給使用騰訊云的前端童鞋,以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/vajoy/p/6084079.html