本文實例講述了c#繪制曲線圖的方法。分享給大家供大家參考。具體如下:
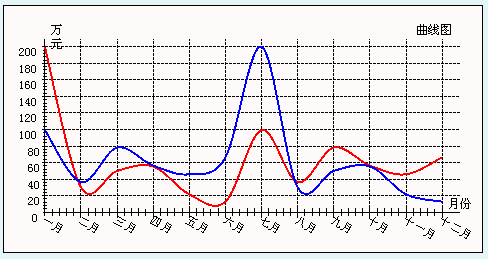
1. 曲線圖效果:

2. c#代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
/// <summary>/// 自動根據參數調整圖像大小/// </summary>public void fit(){ //計算字體距離 intfontspace = fontsize + 5; //計算圖像邊距 float fltspace = math.min(width / 6, height / 6); xspace = fltspace; yspace = fltspace; //計算x軸刻度寬度 xslice = (width - 2 * xspace) / (keys.length - 1); //計算y軸刻度寬度和y軸刻度開始值 float fltminvalue = 0; float fltmaxvalue = 0; for (int i = 0; i < values.length; i++) { if (values[i] < fltminvalue) { fltminvalue = values[i]; } else if (values[i] > fltmaxvalue) { fltmaxvalue = values[i]; } } if (yslicebegin > fltminvalue) { yslicebegin = fltminvalue; } int intyslicecount = (int)(fltmaxvalue / yslicevalue); if (fltmaxvalue % yslicevalue != 0) { intyslicecount++; } yslice = (height - 2 * yspace) / intyslicecount;} |
3. 數據縮小一個級別的效果:

4. 完整代碼 drawingcurve.cs:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
|
using system;using system.collections.generic;using system.text;using system.drawing;using system.data;using system.drawing.drawing2d;namespace sarchpms.business.draw{ public class drawingcurve : drawingchart { /// <summary> /// 畫曲線圖 /// </summary> /// <param name="dsparameter"></param> /// <returns></returns> public override bitmap drawimage(dataset dsparameter) { curve2d cuv2d = new curve2d(); cuv2d.fit(); return cuv2d.createimage(); } } public class curve2d { private graphics objgraphics; //graphics 類提供將對象繪制到顯示設備的方法 private bitmap objbitmap; //位圖對象 private float fltwidth = 480; //圖像寬度 private float fltheight = 248; //圖像高度 private float fltxslice = 50; //x軸刻度寬度 private float fltyslice = 50; //y軸刻度寬度 private float fltyslicevalue = 20; //y軸刻度的數值寬度 private float fltyslicebegin = 0; //y軸刻度開始值 private float flttension = 0.5f; private string strtitle = "曲線圖"; //標題 private string strxaxistext = "月份"; //x軸說明文字 private string stryaxistext = "萬元"; //y軸說明文字 private string[] strskeys = new string[] { "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月" }; //鍵 private float[] fltsvalues = new float[] { 20.0f, 30.0f, 50.0f, 55.4f, 21.6f, 12.8f, 99.5f, 36.4f, 78.2f, 56.4f, 45.8f, 66.5f, 99.5f, 36.4f, 78.2f, 56.4f, 45.8f, 66.5f, 20.0f, 30.0f, 50.0f, 55.4f, 21.6f, 12.8f }; //值 private color clrbgcolor = color.snow; //背景色 private color clrtextcolor = color.black; //文字顏色 private color clrbordercolor = color.black; //整體邊框顏色 private color clraxiscolor = color.black; //軸線顏色 private color clraxistextcolor = color.black; //軸說明文字顏色 private color clrslicetextcolor = color.black; //刻度文字顏色 private color clrslicecolor = color.black; //刻度顏色 private color[] clrscurvecolors = new color[] { color.red, color.blue }; //曲線顏色 private float fltxspace = 100f; //圖像左右距離邊緣距離 private float fltyspace = 100f; //圖像上下距離邊緣距離 private int intfontsize = 9; //字體大小號數 private float fltxrotateangle = 30f; //x軸文字旋轉角度 private float fltyrotateangle = 0f; //y軸文字旋轉角度 private int intcurvesize = 2; //曲線線條大小 private int intfontspace = 0; //intfontspace 是字體大小和距離調整出來的一個比較適合的數字 #region 公共屬性 /// <summary> /// 圖像的寬度 /// </summary> public float width { set { if (value < 100) { fltwidth = 100; } else { fltwidth = value; } } get { if (fltwidth <= 100) { return 100; } else { return fltwidth; } } } /// <summary> /// 圖像的高度 /// </summary> public float height { set { if (value < 100) { fltheight = 100; } else { fltheight = value; } } get { if (fltheight <= 100) { return 100; } else { return fltheight; } } } /// <summary> /// x軸刻度寬度 /// </summary> public float xslice { set { fltxslice = value; } get { return fltxslice; } } /// <summary> /// y軸刻度寬度 /// </summary> public float yslice { set { fltyslice = value; } get { return fltyslice; } } /// <summary> /// y軸刻度的數值寬度 /// </summary> public float yslicevalue { set { fltyslicevalue = value; } get { return fltyslicevalue; } } /// <summary> /// y軸刻度開始值 /// </summary> public float yslicebegin { set { fltyslicebegin = value; } get { return fltyslicebegin; } } /// <summary> /// 張力系數 /// </summary> public float tension { set { if (value < 0.0f && value > 1.0f) { flttension = 0.5f; } else { flttension = value; } } get { return flttension; } } /// <summary> /// 標題 /// </summary> public string title { set { strtitle = value; } get { return strtitle; } } /// <summary> /// 鍵,x軸數據 /// </summary> public string[] keys { set { strskeys = value; } get { return strskeys; } } /// <summary> /// 值,y軸數據 /// </summary> public float[] values { set { fltsvalues = value; } get { return fltsvalues; } } /// <summary> /// 背景色 /// </summary> public color bgcolor { set { clrbgcolor = value; } get { return clrbgcolor; } } /// <summary> /// 文字顏色 /// </summary> public color textcolor { set { clrtextcolor = value; } get { return clrtextcolor; } } /// <summary> /// 整體邊框顏色 /// </summary> public color bordercolor { set { clrbordercolor = value; } get { return clrbordercolor; } } /// <summary> /// 軸線顏色 /// </summary> public color axiscolor { set { clraxiscolor = value; } get { return clraxiscolor; } } /// <summary> /// x軸說明文字 /// </summary> public string xaxistext { set { strxaxistext = value; } get { return strxaxistext; } } /// <summary> /// y軸說明文字 /// </summary> public string yaxistext { set { stryaxistext = value; } get { return stryaxistext; } } /// <summary> /// 軸說明文字顏色 /// </summary> public color axistextcolor { set { clraxistextcolor = value; } get { return clraxistextcolor; } } /// <summary> /// 刻度文字顏色 /// </summary> public color slicetextcolor { set { clrslicetextcolor = value; } get { return clrslicetextcolor; } } /// <summary> /// 刻度顏色 /// </summary> public color slicecolor { set { clrslicecolor = value; } get { return clrslicecolor; } } /// <summary> /// 曲線顏色 /// </summary> public color[] curvecolors { set { clrscurvecolors = value; } get { return clrscurvecolors; } } /// <summary> /// x軸文字旋轉角度 /// </summary> public float xrotateangle { get { return fltxrotateangle; } set { fltxrotateangle = value; } } /// <summary> /// y軸文字旋轉角度 /// </summary> public float yrotateangle { get { return fltyrotateangle; } set { fltyrotateangle = value; } } /// <summary> /// 圖像左右距離邊緣距離 /// </summary> public float xspace { get { return fltxspace; } set { fltxspace = value; } } /// <summary> /// 圖像上下距離邊緣距離 /// </summary> public float yspace { get { return fltyspace; } set { fltyspace = value; } } /// <summary> /// 字體大小號數 /// </summary> public int fontsize { get { return intfontsize; } set { intfontsize = value; } } /// <summary> /// 曲線線條大小 /// </summary> public int curvesize { get { return intcurvesize; } set { intcurvesize = value; } } #endregion /// <summary> /// 自動根據參數調整圖像大小 /// </summary> public void fit() { //計算字體距離 intfontspace = fontsize + 5; //計算圖像邊距 float fltspace = math.min(width / 6, height / 6); xspace = fltspace; yspace = fltspace; //計算x軸刻度寬度 xslice = (width - 2 * xspace) / (keys.length - 1); //計算y軸刻度寬度和y軸刻度開始值 float fltminvalue = 0; float fltmaxvalue = 0; for (int i = 0; i < values.length; i++) { if (values[i] < fltminvalue) { fltminvalue = values[i]; } else if (values[i] > fltmaxvalue) { fltmaxvalue = values[i]; } } if (yslicebegin > fltminvalue) { yslicebegin = fltminvalue; } int intyslicecount = (int)(fltmaxvalue / yslicevalue); if (fltmaxvalue % yslicevalue != 0) { intyslicecount++; } yslice = (height - 2 * yspace) / intyslicecount; } /// <summary> /// 生成圖像并返回bmp圖像對象 /// </summary> /// <returns></returns> public bitmap createimage() { initializegraph(); int intkeyscount = keys.length; int intvaluescount = values.length; if (intvaluescount % intkeyscount == 0) { int intcurvescount = intvaluescount / intkeyscount; for (int i = 0; i < intcurvescount; i++) { float[] fltcurrentvalues = new float[intkeyscount]; for (int j = 0; j < intkeyscount; j++) { fltcurrentvalues[j] = values[i * intkeyscount + j]; } drawcontent(ref objgraphics, fltcurrentvalues, clrscurvecolors[i]); } } else { objgraphics.drawstring("發(fā)生錯誤,values的長度必須是keys的整數倍!", new font("宋體", fontsize + 5), new solidbrush(textcolor), new point((int)xspace, (int)(height / 2))); } return objbitmap; } /// <summary> /// 初始化和填充圖像區(qū)域,畫出邊框,初始標題 /// </summary> private void initializegraph() { //根據給定的高度和寬度創(chuàng)建一個位圖圖像 objbitmap = new bitmap((int)width, (int)height); //從指定的 objbitmap 對象創(chuàng)建 objgraphics 對象 (即在objbitmap對象中畫圖) objgraphics = graphics.fromimage(objbitmap); //根據給定顏色(lightgray)填充圖像的矩形區(qū)域 (背景) objgraphics.drawrectangle(new pen(bordercolor, 1), 0, 0, width - 1, height - 1); //畫邊框 objgraphics.fillrectangle(new solidbrush(bgcolor), 1, 1, width - 2, height - 2); //填充邊框 //畫x軸,注意圖像的原始x軸和y軸計算是以左上角為原點,向右和向下計算的 float fltx1 = xspace; float flty1 = height - yspace; float fltx2 = width - xspace + xslice / 2; float flty2 = flty1; objgraphics.drawline(new pen(new solidbrush(axiscolor), 1), fltx1, flty1, fltx2, flty2); //畫y軸 fltx1 = xspace; flty1 = height - yspace; fltx2 = xspace; flty2 = yspace - yslice / 2; objgraphics.drawline(new pen(new solidbrush(axiscolor), 1), fltx1, flty1, fltx2, flty2); //初始化軸線說明文字 setaxistext(ref objgraphics); //初始化x軸上的刻度和文字 setxaxis(ref objgraphics); //初始化y軸上的刻度和文字 setyaxis(ref objgraphics); //初始化標題 createtitle(ref objgraphics); } /// <summary> /// 初始化軸線說明文字 /// </summary> /// <param name="objgraphics"></param> private void setaxistext(ref graphics objgraphics) { float fltx = width - xspace + xslice / 2 - (xaxistext.length - 1) * intfontspace; float flty = height - yspace - intfontspace; objgraphics.drawstring(xaxistext, new font("宋體", fontsize), new solidbrush(axistextcolor), fltx, flty); fltx = xspace + 5; flty = yspace - yslice / 2 - intfontspace; for (int i = 0; i < yaxistext.length; i++) { objgraphics.drawstring(yaxistext[i].tostring(), new font("宋體", fontsize), new solidbrush(axistextcolor), fltx, flty); flty += intfontspace; //字體上下距離 } } /// <summary> /// 初始化x軸上的刻度和文字 /// </summary> /// <param name="objgraphics"></param> private void setxaxis(ref graphics objgraphics) { float fltx1 = xspace; float flty1 = height - yspace; float fltx2 = xspace; float flty2 = height - yspace; int icount = 0; int islicecount = 1; float scale = 0; float iwidth = ((width - 2 * xspace) / xslice) * 50; //將要畫刻度的長度分段,并乘以50,以10為單位畫刻度線。 float fltsliceheight = xslice / 10; //刻度線的高度 objgraphics.translatetransform(fltx1, flty1); //平移圖像(原點) objgraphics.rotatetransform(xrotateangle, matrixorder.prepend); //旋轉圖像 objgraphics.drawstring(keys[0].tostring(), new font("宋體", fontsize), new solidbrush(slicetextcolor), 0, 0); objgraphics.resettransform(); //重置圖像 for (int i = 0; i <= iwidth; i += 10) //以10為單位 { scale = i * xslice / 50;//即(i / 10) * (xslice / 5),將每個刻度分五部分畫,但因為i以10為單位,得除以10 if (icount == 5) { objgraphics.drawline(new pen(new solidbrush(axiscolor)), fltx1 + scale, flty1 + fltsliceheight * 1.5f, fltx2 + scale, flty2 - fltsliceheight * 1.5f); //畫網格虛線 pen pendashed = new pen(new solidbrush(axiscolor)); pendashed.dashstyle = dashstyle.dash; objgraphics.drawline(pendashed, fltx1 + scale, flty1, fltx2 + scale, yspace - yslice / 2); //這里顯示x軸刻度 if (islicecount <= keys.length - 1) { objgraphics.translatetransform(fltx1 + scale, flty1); objgraphics.rotatetransform(xrotateangle, matrixorder.prepend); objgraphics.drawstring(keys[islicecount].tostring(), new font("宋體", fontsize), new solidbrush(slicetextcolor), 0, 0); objgraphics.resettransform(); } else { //超過范圍,不畫任何刻度文字 } icount = 0; islicecount++; if (fltx1 + scale > width - xspace) { break; } } else { objgraphics.drawline(new pen(new solidbrush(slicecolor)), fltx1 + scale, flty1 + fltsliceheight, fltx2 + scale, flty2 - fltsliceheight); } icount++; } } /// <summary> /// 初始化y軸上的刻度和文字 /// </summary> /// <param name="objgraphics"></param> private void setyaxis(ref graphics objgraphics) { float fltx1 = xspace; float flty1 = height - yspace; float fltx2 = xspace; float flty2 = height - yspace; int icount = 0; float scale = 0; int islicecount = 1; float iheight = ((height - 2 * yspace) / yslice) * 50; //將要畫刻度的長度分段,并乘以50,以10為單位畫刻度線。 float fltslicewidth = yslice / 10; //刻度線的寬度 string strslicetext = string.empty; objgraphics.translatetransform(xspace - intfontspace * yslicebegin.tostring().length, height - yspace); //平移圖像(原點) objgraphics.rotatetransform(yrotateangle, matrixorder.prepend); //旋轉圖像 objgraphics.drawstring(yslicebegin.tostring(), new font("宋體", fontsize), new solidbrush(slicetextcolor), 0, 0); objgraphics.resettransform(); //重置圖像 for (int i = 0; i < iheight; i += 10) { scale = i * yslice / 50; //即(i / 10) * (yslice / 5),將每個刻度分五部分畫,但因為i以10為單位,得除以10 if (icount == 5) { objgraphics.drawline(new pen(new solidbrush(axiscolor)), fltx1 - fltslicewidth * 1.5f, flty1 - scale, fltx2 + fltslicewidth * 1.5f, flty2 - scale); //畫網格虛線 pen pendashed = new pen(new solidbrush(axiscolor)); pendashed.dashstyle = dashstyle.dash; objgraphics.drawline(pendashed, xspace, flty1 - scale, width - xspace + xslice / 2, flty2 - scale); //這里顯示y軸刻度 strslicetext = convert.tostring(yslicevalue * islicecount + yslicebegin); objgraphics.translatetransform(xspace - intfontsize * strslicetext.length, flty1 - scale); //平移圖像(原點) objgraphics.rotatetransform(yrotateangle, matrixorder.prepend); //旋轉圖像 objgraphics.drawstring(strslicetext, new font("宋體", fontsize), new solidbrush(slicetextcolor), 0, 0); objgraphics.resettransform(); //重置圖像 icount = 0; islicecount++; } else { objgraphics.drawline(new pen(new solidbrush(slicecolor)), fltx1 - fltslicewidth, flty1 - scale, fltx2 + fltslicewidth, flty2 - scale); } icount++; } } /// <summary> /// 畫曲線 /// </summary> /// <param name="objgraphics"></param> private void drawcontent(ref graphics objgraphics, float[] fltcurrentvalues, color clrcurrentcolor) { pen curvepen = new pen(clrcurrentcolor, curvesize); pointf[] curvepointf = new pointf[keys.length]; float keys = 0; float values = 0; for (int i = 0; i < keys.length; i++) { keys = xslice * i + xspace; values = (height - yspace) + yslicebegin - yslice * (fltcurrentvalues[i] / yslicevalue); curvepointf[i] = new pointf(keys, values); } objgraphics.drawcurve(curvepen, curvepointf, tension); } /// <summary> /// 初始化標題 /// </summary> /// <param name="objgraphics"></param> private void createtitle(ref graphics objgraphics) { objgraphics.drawstring(title, new font("宋體", fontsize), new solidbrush(textcolor), new point((int)(width - xspace) - intfontsize * title.length, (int)(yspace - yslice / 2 - intfontspace))); } }} |
希望本文所述對大家的c#程序設計有所幫助。
















