php+mysql簡(jiǎn)單實(shí)現(xiàn)了圖書(shū)購(gòu)物車(chē)
本文主要講述如何通過(guò)php+html簡(jiǎn)單實(shí)現(xiàn)圖書(shū)購(gòu)物車(chē)的功能,這是提取我們php項(xiàng)目的部分內(nèi)容。主要內(nèi)容包括:
1.通過(guò)javascript和iframe實(shí)現(xiàn)局部布局界面
2.php如何定義類(lèi)實(shí)現(xiàn)訪問(wèn)數(shù)據(jù)庫(kù)功能
3.實(shí)現(xiàn)簡(jiǎn)單的添加購(gòu)物車(chē)功能
4.實(shí)現(xiàn)了后臺(tái)管理前臺(tái)的頁(yè)面
由于這個(gè)項(xiàng)目是在期末完成,php只是剛學(xué)的,比較簡(jiǎn)單。
效果圖如下:
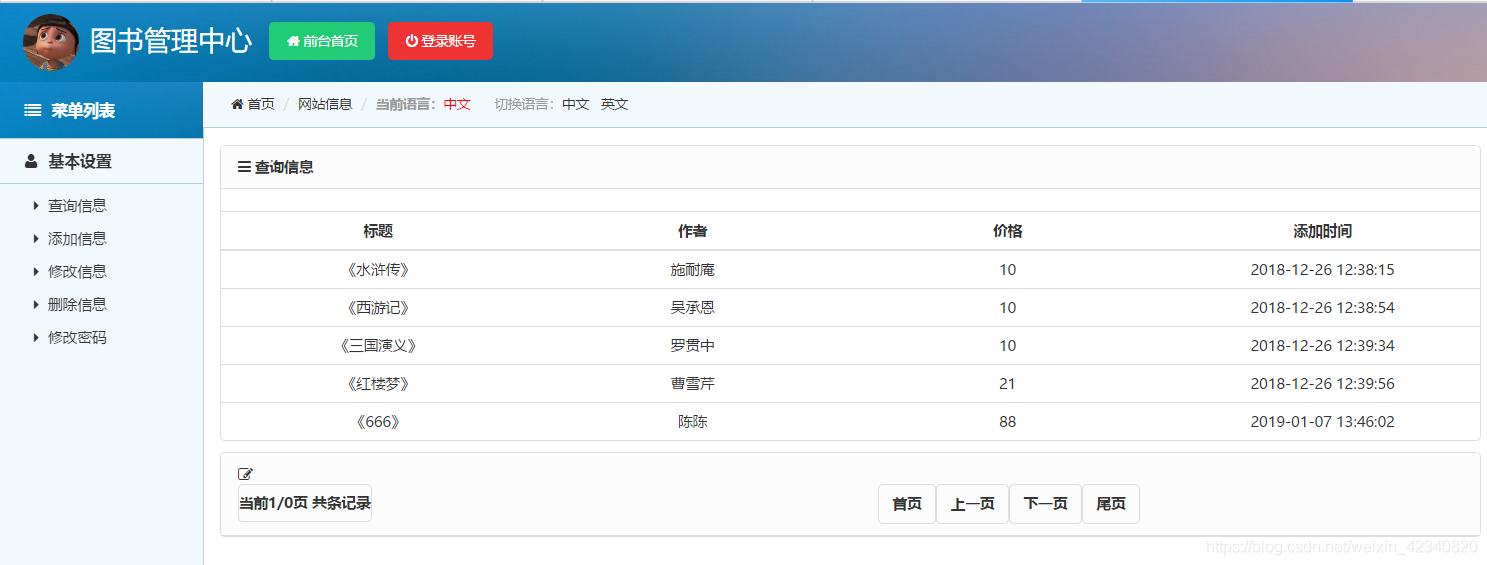
這是后臺(tái)管理的頁(yè)面:

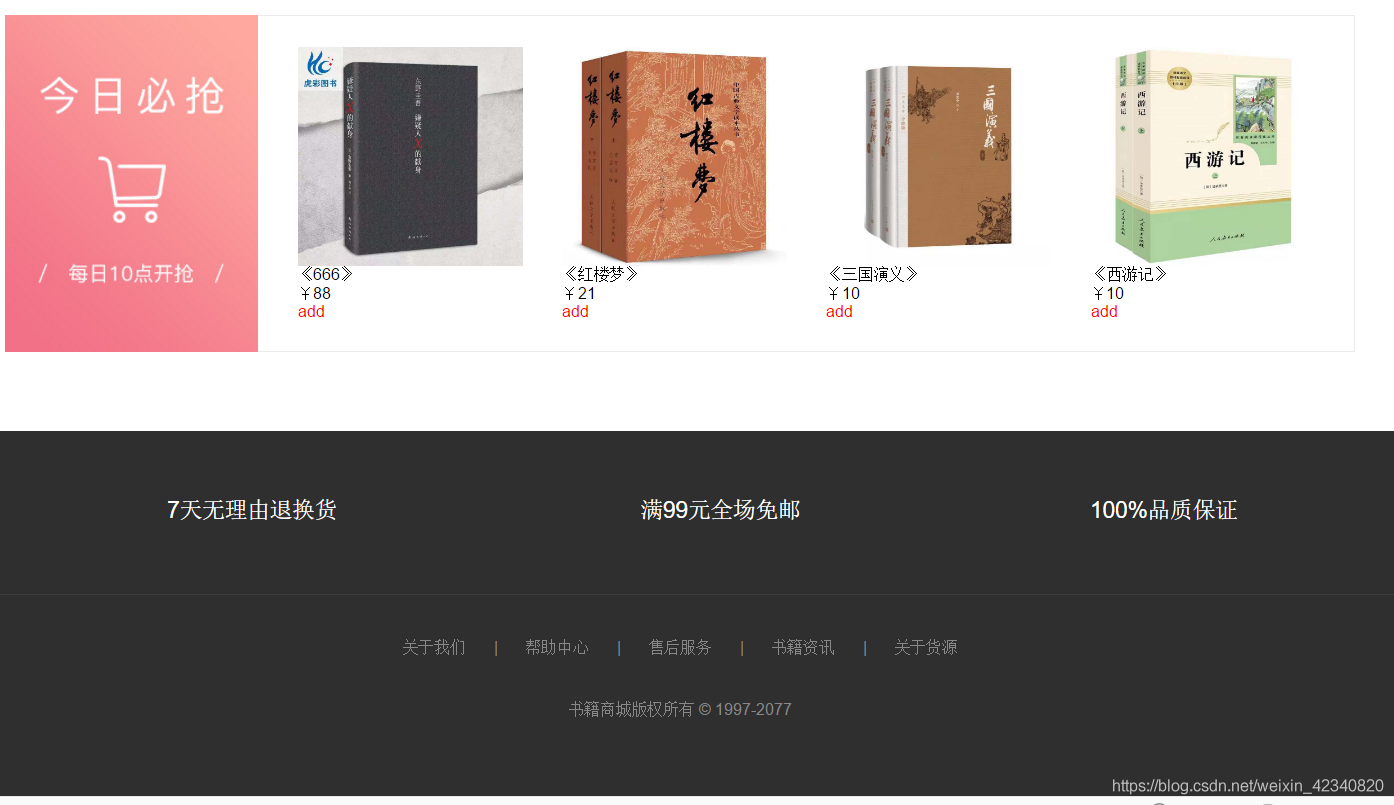
這是前臺(tái)頁(yè)面:


index.php頁(yè)面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!doctype html><html lang="zh-cn"><head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title>后臺(tái)管理中心</title> <link rel="stylesheet" href="css/pintuer.css" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" href="css/admin.css" rel="external nofollow" rel="external nofollow" > <script src="js/jquery.js"></script> </head><body style="background-color:#f2f9fd;"><div class="header bg-main"> <div class="logo margin-big-left fadein-top"> <h1><img src="images/y.jpg" class="radius-circle rotate-hover" height="50" alt="" />圖書(shū)管理中心</h1> </div> <div class="head-l"><a class="button button-little bg-green" href="home/index.php" rel="external nofollow" target="_blank"><span class="icon-home"></span> 前臺(tái)首頁(yè)</a> <a class="button button-little bg-red" href="../lab/login.php" rel="external nofollow" ><span class="icon-power-off"></span> 登錄賬號(hào)</a> </div></div><div class="leftnav"> <div class="leftnav-title"><strong><span class="icon-list"></span>菜單列表</strong></div> <h2><span class="icon-user"></span>基本設(shè)置</h2> <ul style="display:block"> <li><a href="info.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>查詢信息</a></li> <li><a href="page.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>添加信息</a></li> <li><a href="adv.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>修改信息</a></li> <li><a href="book.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>刪除信息</a></li> <li><a href="pass.html" rel="external nofollow" target="right"><span class="icon-caret-right"></span>修改密碼</a></li> </ul> </div><ul class="bread"> <li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="" class="icon-home"> 首頁(yè)</a></li> <li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="a_leader_txt">網(wǎng)站信息</a></li> <li><b>當(dāng)前語(yǔ)言:</b><span style="color:red;">中文</php></span> 切換語(yǔ)言:<a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >中文</a> <a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >英文</a> </li></ul><div class="admin"> <iframe scrolling="auto" rameborder="0" src="info.php" name="right" width="100%" height="100%"></iframe></div><div style="text-align:center;"></div></body></html> |
login.php頁(yè)面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<!doctype html><html lang="zh-cn"><head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title>登錄</title> <link rel="stylesheet" href="css/pintuer.css" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" href="css/admin.css" rel="external nofollow" rel="external nofollow" > <script src="js/jquery.js"></script> <script src="js/pintuer.js"></script> </head><body><div class="bg"></div><div class="container"> <div class="line bouncein"> <div class="xs6 xm4 xs3-move xm4-move"> <div style="height:150px;"></div> <div class="media media-y margin-big-bottom"> </div> <form action="login_ok.php" method="post"> <div class="panel loginbox"> <div class="text-center margin-big padding-big-top"><h1>圖書(shū)管理中心</h1></div> <div class="panel-body" style="padding:30px; padding-bottom:10px; padding-top:10px;"> <div class="form-group"> <div class="field field-icon-right"> <input type="text" class="input input-big" placeholder="登錄賬號(hào)" name="username" data-validate="required:請(qǐng)?zhí)顚?xiě)賬號(hào)" /> <span class="icon icon-user margin-small"></span> </div> </div> <div class="form-group"> <div class="field field-icon-right"> <input type="password" class="input input-big" placeholder="登錄密碼" name="password" data-validate="required:請(qǐng)?zhí)顚?xiě)密碼" /> <span class="icon icon-key margin-small"></span> </div> </div> <div class="form-group"> <div class="field"> <input type="text" class="input input-big" name="code" placeholder="填寫(xiě)右側(cè)的驗(yàn)證碼" data-validate="required:請(qǐng)?zhí)顚?xiě)右側(cè)的驗(yàn)證碼" /> <img src="images/passcode.jpg" alt="" width="80" height="32" class="passcode" style="height:43px;cursor:pointer;" onclick="this.src=this.src+'?'"> </div> </div> </div> <div style="padding:30px;"><input type="submit" class="button button-block bg-main text-big input-big" value="登錄"></div> </div> </form> </div> </div></div></body></html> |
最后希望文章對(duì)大家有所幫助,同時(shí)更希望大家學(xué)習(xí)下php類(lèi)相關(guān)的知識(shí)。第一次學(xué)來(lái)寫(xiě)博客,就是練練手,總感覺(jué)自己寫(xiě)博客有些問(wèn)題,但自己說(shuō)不出來(lái),希望大家提出不足之處!也可以添加我wechat
到此這篇關(guān)于基于php+mysql簡(jiǎn)單實(shí)現(xiàn)了圖書(shū)購(gòu)物車(chē)系統(tǒng)的實(shí)例詳解的文章就介紹到這了,更多相關(guān)php+mysql實(shí)現(xiàn)圖書(shū)購(gòu)物車(chē)內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/weixin_42340820/article/details/86593227













