
不知道大家有沒有用過 eslint 的注釋的配置方式:
- /*eslint-disableno-alert,no-console*/
- alert('foo');
- console.log('bar');
- /*eslint-enableno-alert,no-console*/
- //eslint-disable-next-line
- alert('foo');
eslint 支持 eslint-disable、eslint-enable、eslint-disable-next-line 等指定某個 rule 是否生效的行內配置,叫做 inline config。
webpack 中也有這種配置方式,可以在動態(tài)引入一個模塊的時候配置代碼分割的方式,叫做 magic comment。
- import(
- /*webpackChunkName:"my-chunk-name"*/
- /*webpackMode:"lazy"*/
- /*webpackExports:["default","named"]*/
- 'module'
- );
類似的,terser 也有這種機制,叫做 annotation,可以指定某個 api 是否是純的,純函數(shù)的話如果沒用到可以直接刪除。
- vara=/*#__PURE__*/React.createElement("div",null);
可以看到,很多庫都用到了這種通過注釋來配置的方式,不管是叫 annotation 也好、magic comment 也好,或者 inline config 也好,都指的同一個東西。
既然是這么常見的配置方式,那么他們是怎么實現(xiàn)的呢?
注釋中配置的實現(xiàn)原理
我們拿 eslint 的 inline config 的實現(xiàn)來看一下。
eslint 會把源碼 parse 成 AST,然后對把 AST 傳入一系列 rule 來做檢查,檢查結果會用 formatter 格式化后輸出。
注釋的配置是在哪一步生效的呢?
我簡化了一下源碼,是這樣的:
- verify(text){
- //parse源碼
- constast=parse(text);
- //調用rule,拿到lint的問題
- constlintingProblems=runRules(ast);
- //通過AST拿到注釋中的配置
- constcommentDirectives=getDirectiveComments(ast);
- //根據(jù)注釋中的配置過濾問題
- returnapplyDisableDirectives(lintingProblems,commentDirectives);
- }
可以看到,整體流程是:
- 把源碼 parse 成 AST
- 調用 rule 對 AST 做檢查,拿到 lint 的 problems
- 通過 AST 拿到注釋中的 diectives
- 通過 directives 過濾 problems,就是最終需要報出的問題
也就是說 eslint 的 inline config 是在 lint 完 AST,拿到各種 problems 之后生效的,對 problems 做一次過濾。
那怎么從 AST 中取出 directives 的呢?又是怎么過濾 problems 的呢?
我們分別看一下。
從 AST 取出 directives 的源碼簡化以后是這樣的:
- functiongetDirectiveComments(ast){
- constdirectives=[];
- ast.comments.forEach(comment=>{
- constmatch=/^[#@](eslint(?:-env|-enable|-disable(?:(?:-next)?-line)?)?|exported|globals?)(?:\s|$)/u.exec(comment.trim());
- if(match){
- constdirectiveText=match[1];
- ...
- directives.push({type:xxx,line:loc.start.line,column:loc.start.column+1,ruleId});
- }
- }
- returndirectives;
- }
其實就是對 AST 中所有的 comments 的內容做一下正則的匹配,如果是支持的 directive,就把它收集起來,并且記錄下對應的行列號。
之后就是對 problems 的過濾了。
簡化后的源碼是這樣的:
- functionapplyDisableDirectives(problems,disableDirectives){
- constfilteredProblems=[];
- constdisabledRuleMap=newMap();
- letnextIndex=0;
- for(constproblemofproblems){
- //對每一個probelm,都要找到當前被禁用的rule
- while(
-
nextIndex
- compareLocations(disableDirectives[nextIndex],problem)<=0
- ){
- constdirective=disableDirectives[nextIndex++];
- switch(directive.type){
- case"disable":
- disabledRuleMap.set(directive.ruleId,directive);
- break;
- case"enable":
- disabledRuleMap.delete(directive.ruleId);
- break;
- }
- }
- //如果problem對應的rule沒有被禁用,則返回
- if(!disabledRuleMap.has(problem.ruleId)){
- filteredProblems.push(problem);
- }
- }
- returnfilteredProblems;
- }
- functioncompareLocations(itemA,itemB){
- returnitemA.line-itemB.line||itemA.column-itemB.column;
- }
我們理下思路:
我們要過濾掉 problems 中被 disabled 的 rule 報出的 problem,返回過濾后的 problems。
可以維護一個 disabledRuleMap,表示禁用的 rule。
對每一個 problem,都根據(jù)行列號來從 disableDirectives 中取出 directive 的信息,把對應的 rule 放入 disabledRuleMap。
然后看下該 problem 的 rule 是否是被禁用了,也就是是否在 disabledRuleMap 中,如果是,就過濾掉。
這樣處理完一遍,返回的 problem 就是可以報出的了。
這就是 eslint 的 eslint-disable、eslint-enable、eslint-disable-next-line 等注釋可以配置 rule 是否生效的原理。
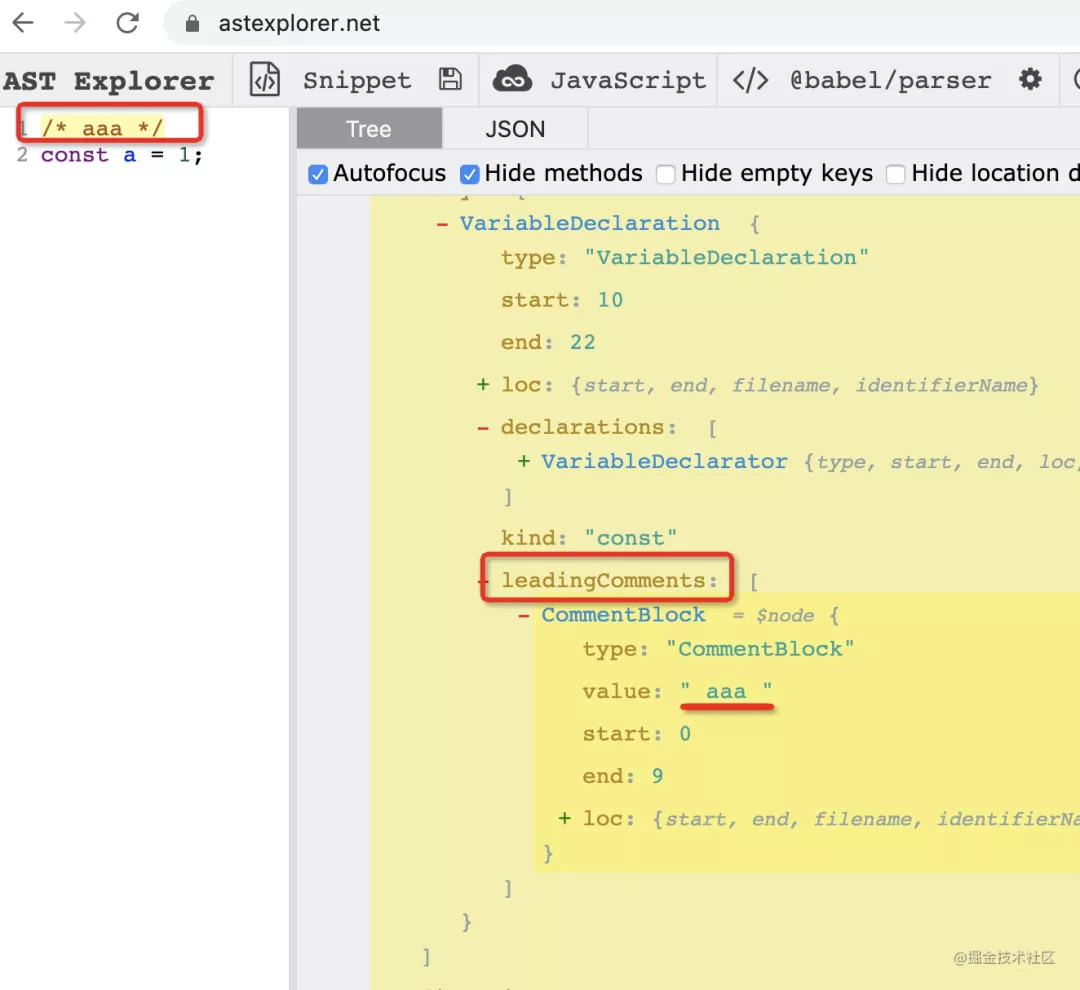
eslint 是根據(jù)行列號找到對應的 comment 的,其實很多 AST 中會記錄每個節(jié)點關聯(lián)的 comment。
比如 babel 的 AST:

這樣可以根據(jù) AST 來取出注釋,之后通過正則來判斷是否是 directive。
通過行列號來查找 comment,通過 AST 找到關聯(lián)的 comment,這是兩種查找注釋的方式。
總結
注釋中的配置在 eslint、webpack、terser 等工具中都有應用,分別叫 inline config、magic comment、annotation,但都指的同一個東西。
它們都是找到 AST 中的 comments,通過正則匹配下是否是支持的 directive(指令),然后取出對應的信息。
找到 directive 之后,還要找到 directive 生效的地方,可以用兩種方式來查找:一種是根據(jù)行列號的比較,一種是根據(jù)關聯(lián)的 AST 來查找。
找到 directive 和對應生效的地方之后,就可以根據(jù) directive 中的信息做各種處理了。
注釋中的配置是一種比較常見的配置方式,適合一些局部的配置。理解了它們的實現(xiàn)原理,能夠讓我們更好的掌握這種機制。
原文鏈接:https://mp.weixin.qq.com/s/_XWzQ6FmxiGANPBUT7YNYQ


















