
隨著低代碼/無代碼平臺的興起,如今,代碼開發生產力領域有了很大的變化,無論你會不會編程,出于以下三方面的原因,你都需要了解低代碼開發,甚至快速上手編寫企業應用。
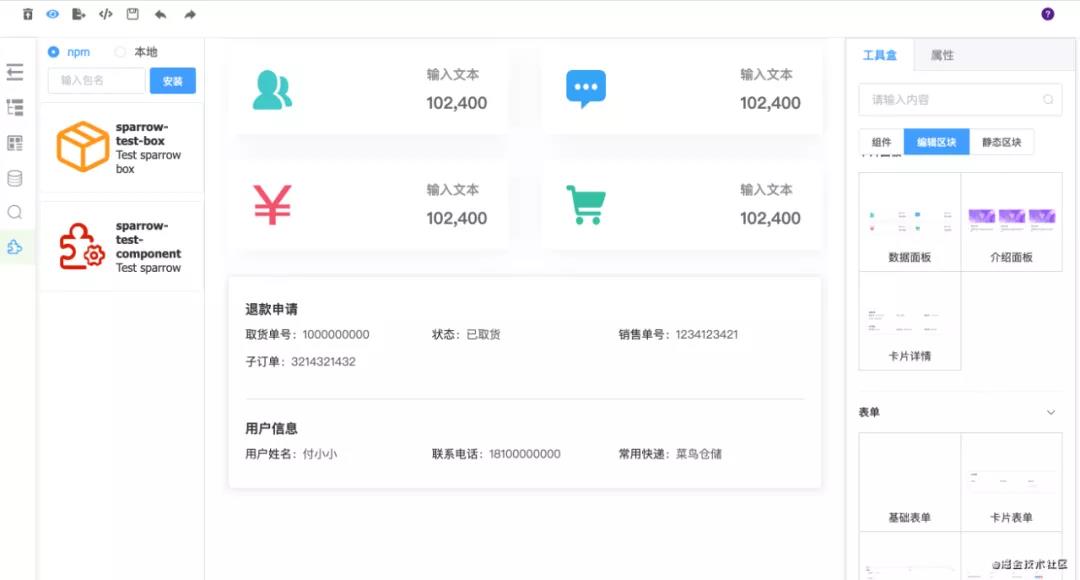
今天,猿妹要和大家分享一個場景化低代碼(LowCode)搭建工作臺——sparrow,可以實時輸出源代碼。


sparrow的核心目標僅有一條“提升研發效率”,目前提供基于vue、element-ui組件庫中后臺項目的實踐,實時輸出源代碼,具體特性如下:
- 低代碼開發, 快速生成可讀性強、vue element-ui組件庫的源代碼。
- 可視化開發, 通過GUI生成頁面代碼源文件。
- 資產市場, 代碼資源共享,包含組件、編輯區塊、靜態區塊、搜索業務組件、插件、場景搭建編輯器。
sparrow的基礎功能如下:
- 實時預覽
- 拖拽
- 實時預覽源代碼
- 組件: 復制
- 組件: 刪除
- 組件: 配置
- 撤銷
- 保存
- 導出
- 重置
- 接口生成
- 打開vscode展示代碼
- 文本編輯
快速使用 sparrow
線上版
線上體驗版,代碼生成worker、瀏覽器構建、可視化操作、實時輸出源代碼、多種類型物料源(線上地址:https://sparrow-js.github.io/sparrow-online/)
全局安裝
- #全局安裝
- $npminstall-gsparrow-code
- #運行
- $sparrow

目前,sparrow已經在Github上標星 1.9K,累計Fork有 233 個(累計分支:https://github.com/sparrow-js/sparrow)
原文地址:https://mp.weixin.qq.com/s/oQMmPos2uo4hgBfNV_ig4g


















