一、Nginx的虛擬主機(jī)介紹
大家可能被虛擬主機(jī)不太了解,那我們的解釋一下,虛擬主機(jī)指在一臺(tái)物理主機(jī)服務(wù)器上劃分出多個(gè)磁盤空間,每個(gè)磁盤空間都是一個(gè)虛擬主機(jī),每臺(tái)虛擬主機(jī)都可以對(duì)外提供Web服務(wù),并且互不干擾。

就類似我們本地虛擬機(jī),我們可以在window系統(tǒng)上面安裝一個(gè)虛擬機(jī),在虛擬機(jī)里面安裝很多個(gè)系統(tǒng)。那這樣的話我們就可以模擬很多個(gè)服務(wù)器。
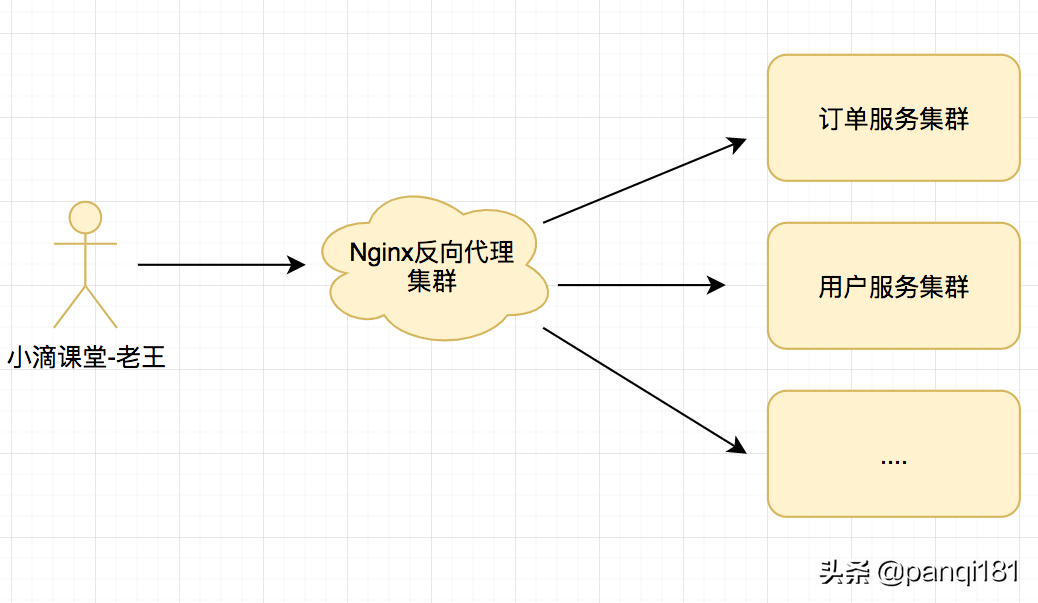
Nginx虛擬主機(jī)配置, 我們可以在一臺(tái)機(jī)器上面配置很多個(gè)虛擬主機(jī)配置多個(gè)域名。那這樣的話我們就可以靠虛擬主機(jī)轉(zhuǎn)發(fā)到不同的應(yīng)用,就不用每個(gè)系統(tǒng)都配置一個(gè)Nginx。

二、搭建前端靜態(tài)服務(wù)器
前面我們講解了很多基礎(chǔ)知識(shí)以及我們這個(gè)環(huán)境的搭建,那我們現(xiàn)在就來(lái)開發(fā)我們第一個(gè)案例實(shí)操。
我們知道一個(gè)系統(tǒng)它有前端頁(yè)面跟后端服務(wù)組成。這個(gè)就不像我們最開始學(xué)那個(gè)編碼的時(shí)候,前端代碼跟后端代碼放在一起。這一種的話性能很低,完全支撐不了高并發(fā)訪問。
現(xiàn)在公司基本都是前后端分離的架構(gòu)。前端專門負(fù)責(zé)開發(fā)前端的頁(yè)面,后端專門開發(fā)對(duì)應(yīng)的后端接口。
后端部署的話一般都是集群部署,然后會(huì)增加對(duì)應(yīng)的緩存跟消息隊(duì)列,提高接口的一個(gè)性能。
那前端這一塊我們一般怎么去部署呢?
比如vue開發(fā)或者React開發(fā)的項(xiàng)目,我們一般會(huì)把前端代碼單獨(dú)放到一個(gè)文件服務(wù)器上面或者購(gòu)買CDN服務(wù),用戶訪問前端代碼,前端代碼會(huì)發(fā)起異步請(qǐng)求我們后端的接口,然后渲染數(shù)據(jù)最終通過瀏覽展示出來(lái)。
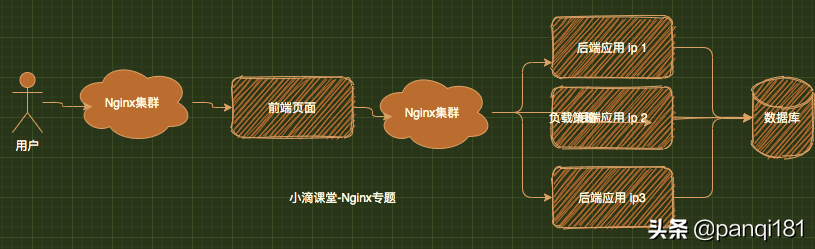
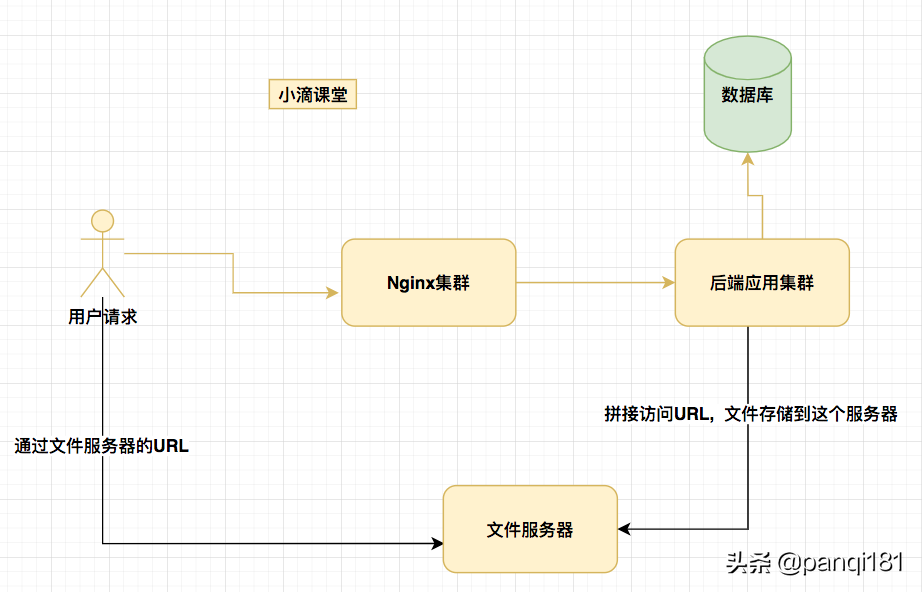
這個(gè)跟下面的圖也是一樣的,我們可以用Nginx做一個(gè)文件服務(wù)器,用戶訪問Nginx去找對(duì)應(yīng)的HTML代碼返回給瀏覽器,再請(qǐng)求后端接口拿數(shù)據(jù)在瀏覽器上渲染出來(lái)。

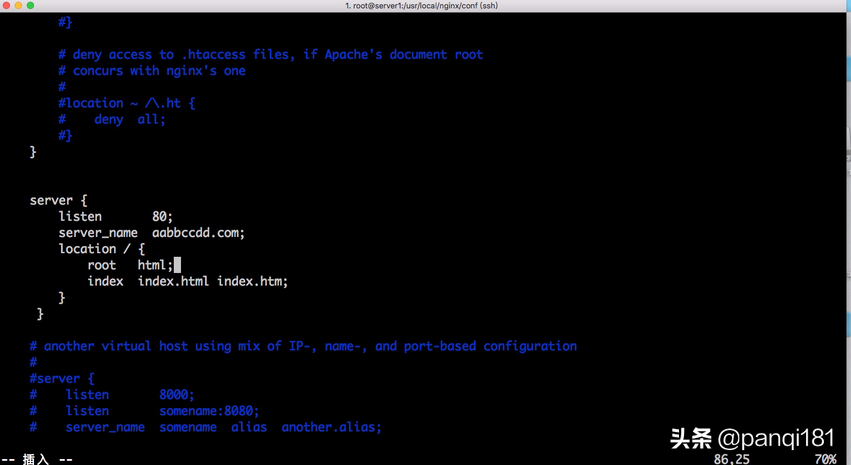
那Nginx怎么配置靜態(tài)代碼服務(wù)器呢?跟著步驟即可,我們編輯/usr/local/nginx/conf/nginx.conf文件。
找到server虛擬主機(jī)節(jié)點(diǎn),配置下靜態(tài)html文件路徑,root可以是相對(duì)路徑,也可以是絕對(duì)路徑,我們這邊使用nginx 里面的html文件夾,index 配置表示會(huì)根據(jù)html文件路徑去找默認(rèn)的首頁(yè)文件,先找index.html
如果找不到就找index.htm

- server {
- listen 80;
- server_name aabbccdd.com; # 本地虛擬主機(jī)的配置域名
- location / {
- root /usr/local/nginx/html; #相對(duì)路徑或者絕對(duì)路徑都可以
- index xdclass.html;
- }
- }
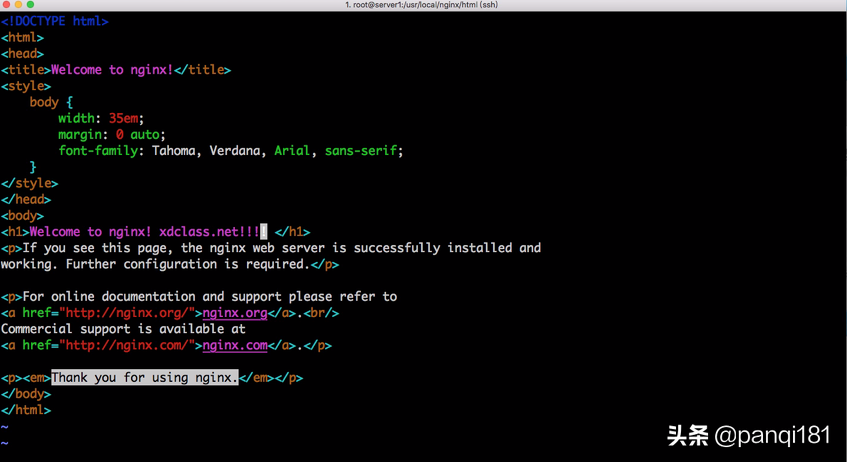
為了方便驗(yàn)證,我們需要準(zhǔn)備對(duì)應(yīng)的前端代碼,直接修改/usr/local/nginx/html/index.html里面的代碼,修改完保存, 然后重啟我們的Nginx即可驗(yàn)證

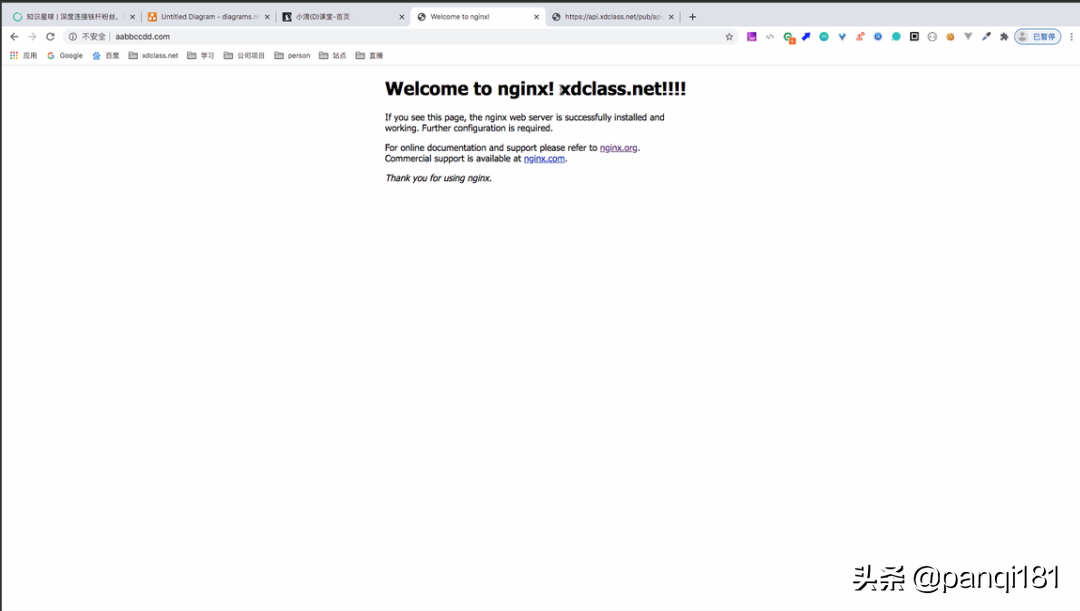
訪問我們配置好的本地域名解析,aabbccdd.com 就可以訪問到靜態(tài)代碼文件,包括如果你使用vue或者react 開發(fā)的前端代碼,也可以按照這種方式進(jìn)行一個(gè)配置。

三、Nginx搭建文件服務(wù)器
在講我們搭建文件服務(wù)器之前,我們一般開發(fā)一個(gè)系統(tǒng),肯定會(huì)涉及到一個(gè)文件的上傳好比用戶的頭像, 或者PDF文件,那這些東西我們應(yīng)該存儲(chǔ)到哪里呢?
以前學(xué)項(xiàng)目的時(shí)候,基本就是把圖片傳到項(xiàng)目本身里面, 如果文件數(shù)量少的話還可以接受。
那如果圖片的數(shù)量有幾萬(wàn)幾十萬(wàn)到幾百萬(wàn)個(gè),那這個(gè)缺點(diǎn)很明顯,用Tomcat返回對(duì)應(yīng)的文件,那這個(gè)肯定很占用的內(nèi)存資源、帶寬資源以及并發(fā)量,基本很少公司會(huì)這樣做,公司基本就是使用文件服務(wù)器或者云廠商提供的CDN。
那這一個(gè)文件服務(wù)器是怎么操作的流程呢?前端用戶上傳文件到我們的后端服務(wù)器,后端服務(wù)器存儲(chǔ)臨時(shí)文件,然后再把文件傳到我們的文件服務(wù)器,拼裝好訪問的文件訪問URL,再把我們這個(gè)URL存儲(chǔ)到對(duì)應(yīng)的數(shù)據(jù)庫(kù),最后把URL返回給咱們這個(gè)前端用戶,這一個(gè)就是完整的文件上傳的流程。

這樣的好處很明顯,后續(xù)用戶訪問對(duì)應(yīng)的文件的時(shí)候不用經(jīng)過我們的后端接口,直接訪問單獨(dú)的文件服務(wù)器。
我們后端的接口更適合于處理業(yè)務(wù)邏輯,合適的功能做合適的事情。
那使用Nginx怎么去搭建我們這個(gè)圖片服務(wù)器呢?操作步驟很簡(jiǎn)單,我們只要找到在nginx.conf配置文件到虛擬主機(jī),然后根據(jù)location做個(gè)路徑的映射就可以。
- server {
- listen 80;
- server_name aabbccdd.com;
- location /app/img {
- alias /usr/local/software/img/;
- }
- }
上面這個(gè)配置的意思就是用戶訪問 aabbccdd.com/app/img/ ,命中我們配置的location路徑,Nginx就會(huì)根據(jù)對(duì)應(yīng)的文件名稱,去這個(gè)/usr/local/software/img/文件夾下面找一下對(duì)應(yīng)的文件返回給用戶。
這個(gè)alias相當(dāng)于取了一個(gè)別名,把用戶訪問的資源路徑映射到我們這個(gè)配置的文件夾下面。
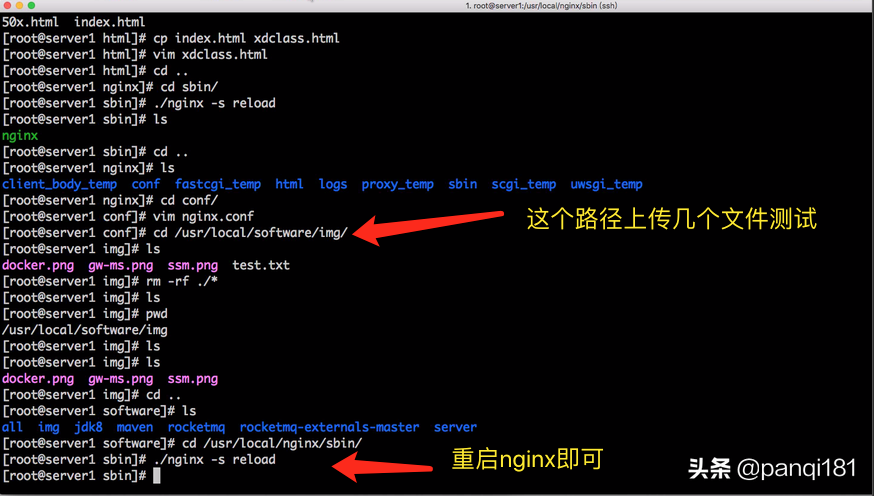
為了方便測(cè)試,我們直接在這個(gè)文件夾上面上傳幾個(gè)圖片和文本,上傳上去之后,我們重啟我們的Nginx了。

我們就可以通過我瀏覽器訪問對(duì)應(yīng)的資源路徑,Nginx就會(huì)根據(jù)路徑找對(duì)應(yīng)的文件返回給我們。
原文地址:https://www.toutiao.com/a7005498295393010215/















