本文實例講述了微信公眾平臺微信端分享功能。分享給大家供大家參考,具體如下:
背景
初次嘗試微信公眾號的開發(fā),對于學(xué)習(xí)方法的探索都是來源于網(wǎng)上的博客、問答,對于參差不齊的信息,自己也是有苦說不出,抽出一點時間寫點文章,既是對自己的學(xué)習(xí)總結(jié),也希望給予同是菜鳥的小白一點幫助。
今天想添加微信分享的功能,如果不進行自定義設(shè)計,那么當我們點擊分享朋友圈、好友或者qq好友、空間時,默認的標題就是<title>標簽中的信息,而顯示的描述信息就是鏈接,圖片多是默認為頁面中顯示的第一張圖片,顯然這樣的處理是不合理的,所以需要查詢開發(fā)文檔進行編碼設(shè)計。
操作步驟:
一.參考微信公眾號開發(fā)文檔
【1】.登錄微信公眾號
打開 “開發(fā)者工具->開發(fā)者文檔->微信網(wǎng)頁開發(fā)->微信js-sdk說明文檔”,找到對應(yīng)的位置,首先要了解官方的需求說明才能進行下一步的開發(fā)。

【2】.建議詳細參考文檔后再考慮代碼的編寫
提示:下拉上圖中的網(wǎng)頁最下端,下載官方提供的參考demo。本文的最后我會提供一份稍作修改的僅針對于php的實現(xiàn)代碼,可作參考。

二.代碼實現(xiàn)(php)及部分問題引導(dǎo)
【1】.我提供的代碼就是下圖中的幾個簡單文件
主要來源于微信公眾號的開發(fā)文檔,上面提到過一次。其中,我們操作的分享頁面代碼只需參考 sharepage.php就好,對于官方的實現(xiàn)可以去閱讀其他文件,畢竟我們實現(xiàn)功能只需導(dǎo)入文件,調(diào)用所提供類及方法就好。

【2】.在此提供 sharepage.php 簡單代碼,以便參考講解。
其中提出幾點需要注意的是:
(1).需要提供 $appid, $secret
(2).代碼中需要引用微信端提供的js文件<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> ,當然也可以下載其源代碼,放于本地鏈接獲取就可以。
(3).保證 wx.config 的信息配置的正確,debug如果為true可以提示操作的過程,測試沒有問題后可以改為false,這樣才是合理的操作,另外jsapilist中要補全自己需要的功能
(4).之前我把分享功能的代碼寫在 wx.config 平級中無法實現(xiàn),之后測試發(fā)現(xiàn)應(yīng)該寫在wx.reday(function())中,具體的代碼模式都應(yīng)該參考開發(fā)文檔。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
<?phprequire_once "jssdk.php";//獲取到網(wǎng)頁授權(quán)的access_token$appid = "wx36xxxxxxxxxx199";// 輸入公眾號、服務(wù)號、或者測試號的appid $secret = "9caxxxxxxxxxxxxxxxxxx8a2";// 輸入公眾號、服務(wù)號、或者測試號的 secret$jssdk = new jssdk($appid, $secret);$signpackage = $jssdk->getsignpackage();//此處用于輸出得到的數(shù)據(jù) 用來測試簽名證書是否正確 /*echo ' appid:'. $signpackage["appid"].'<br/>';echo ' jsapi_ticket:'. $signpackage["jsapiticket"].'<br/>';echo ' url:'. $signpackage["url"].'<br/>';echo ' timestamp:'. $signpackage["timestamp"].'<br/>';echo ' noncestr:'. $signpackage["noncestr"].'<br/>';echo ' signature:'. $signpackage["signature"];echo '<br/>';echo '<br/>';echo '<br/>';exit;*/?><!doctype html><html lang="en"><head> <meta charset="utf-8"> <title></title></head><body> hello hello hello</body><script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script><script> /* * 注意: * 1. 所有的js接口只能在公眾號綁定的域名下調(diào)用,公眾號開發(fā)者需要先登錄微信公眾平臺進入“公眾號設(shè)置”的“功能設(shè)置”里填寫“js接口安全域名”。 * 2. 如果發(fā)現(xiàn)在 android 不能分享自定義內(nèi)容,請到官網(wǎng)下載最新的包覆蓋安裝,android 自定義分享接口需升級至 6.0.2.58 版本及以上。 * 3. 常見問題及完整 js-sdk 文檔地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html * * 開發(fā)中遇到問題詳見文檔“附錄5-常見錯誤及解決辦法”解決,如仍未能解決可通過以下渠道反饋: * 郵箱地址:weixin-open@qq.com * 郵件主題:【微信js-sdk反饋】具體問題 * 郵件內(nèi)容說明:用簡明的語言描述問題所在,并交代清楚遇到該問題的場景,可附上截屏圖片,微信團隊會盡快處理你的反饋。 */ wx.config({ debug: true, appid: '<?php echo $signpackage["appid"];?>', timestamp: <?php echo $signpackage["timestamp"];?>, noncestr: '<?php echo $signpackage["noncestr"];?>', signature: '<?php echo $signpackage["signature"];?>', jsapilist: [ // 所有要調(diào)用的 api 都要加到這個列表中 'checkjsapi', 'onmenusharetimeline', 'onmenushareappmessage', 'onmenushareqq', 'onmenushareweibo', 'onmenushareqzone', ] }); wx.ready(function () { // 在這里調(diào)用 api //獲取“分享到朋友圈”按鈕點擊狀態(tài)及自定義分享內(nèi)容接口 wx.onmenusharetimeline({ title: '快來!分享朋友圈', // 分享標題 link: 'http://www.baidu.com', // 分享鏈接 imgurl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享圖標 success: function () { // 用戶確認分享后執(zhí)行的回調(diào)函數(shù) }, cancel: function () { // 用戶取消分享后執(zhí)行的回調(diào)函數(shù) } }); //獲取“分享給朋友”按鈕點擊狀態(tài)及自定義分享內(nèi)容接口 wx.onmenushareappmessage({ title: ' 微信分享給朋友', // 分享標題 desc: '描述一下,可是知道該咋描述你呢?', // 分享描述 link: 'http://www.baidu.com', // 分享鏈接 imgurl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享圖標 type: 'link', // 分享類型,music、video或link,不填默認為link dataurl: '', // 如果type是music或video,則要提供數(shù)據(jù)鏈接,默認為空 }); wx.onmenushareqq({ title: 'qq我要跳轉(zhuǎn)到百度頁面了啊!', // 分享標題 desc: '描述一下,可是知道該咋描述你呢?', // 分享描述 link: 'http://www.baidu.com', // 分享鏈接 imgurl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享圖標 }); wx.onmenushareqzone({ title: 'qzone我要跳轉(zhuǎn)到百度頁面了啊!', // 分享標題 desc: '描述一下,可是知道該咋描述你呢?', // 分享描述 link: 'http://www.baidu.com', // 分享鏈接 imgurl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享圖標 }); });</script></html> |
【3】.正常操作中,可能會有 “errmsg config:invalid signature" 簽名錯誤
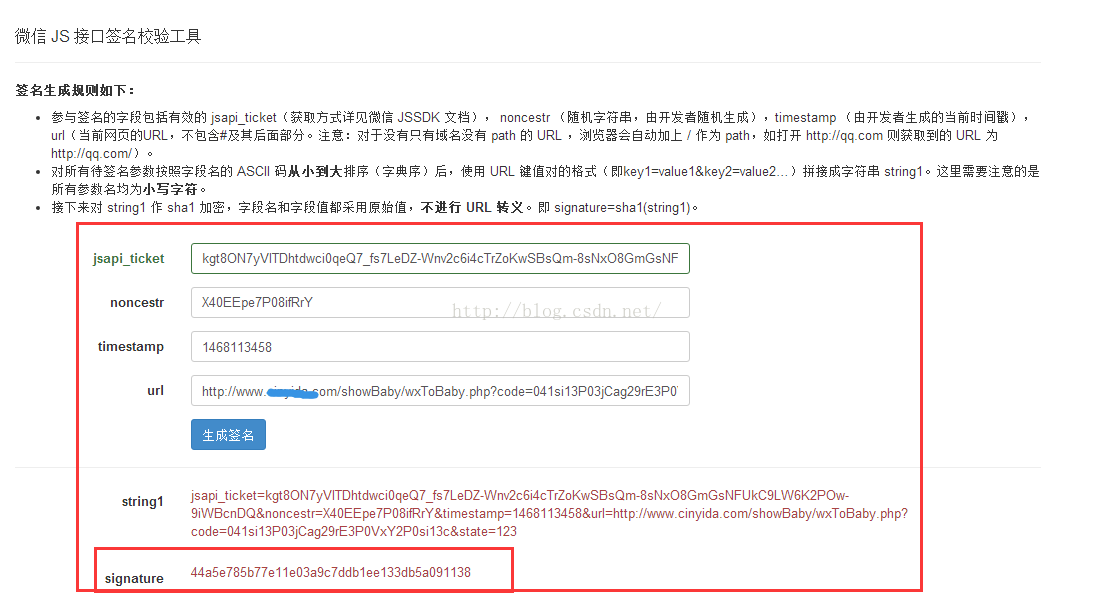
可以參考博文 ,網(wǎng)上多數(shù)的建議是檢查簽名證書是否正確,用作者的話就是“確認簽名算法正確,可用 頁面工具進行校驗”。

對于需要填入的信息,可以從上文中打印出需要的信息,我做注釋的那一部分信息,請參考。不過,普遍情況,這樣的簽名是沒有問題的,可作為參考。
【4】.新發(fā)現(xiàn)一種情況
原先一切正常的分享功能,突然變得無法顯示分享時的鏈接、圖片等,我將 wx.config 中的debug 設(shè)定為true繼續(xù)報錯“errmsg config:invalid signature",并非簽名證書的問題,我猜測應(yīng)該是文檔中一直提及的token或ticket緩存問題,個人打開之前導(dǎo)入的兩個文件發(fā)現(xiàn)已經(jīng)重新寫入了值,但是我將其重新改為當初下載下來的文件放入服務(wù)器中覆蓋,意外的發(fā)現(xiàn)可以重新獲得正確的分享能力,不知哪一天又會出現(xiàn)問題,也希望好心的大牛告知一下。
【2016-7-14 補充】
經(jīng)測試發(fā)現(xiàn),上文提及分享功能的失敗,與token ,ticket 存儲文件沒有多大關(guān)系,因為如今無法重現(xiàn) bug,無語的是,發(fā)現(xiàn)當初開發(fā)者中心使用的測試號是被賦予了分享權(quán)限的,然而自己申請的訂閱號,通過查看“接口權(quán)限”發(fā)現(xiàn)“未獲得”分享權(quán)限。

一般的服務(wù)號都是擁有分享權(quán)限的,獲取需要開通什么來著,具體的可百度,我的問題是沒有進入“公眾號平臺->公眾號設(shè)置->功能設(shè)置”中填寫“js接口安全域名”,其中要求是備案過的域名,個人實驗證明填寫去掉“http://www”后的形如“beidou.com”的域名即可,便于限制誘導(dǎo)關(guān)注的情況出現(xiàn)。
設(shè)置完成后可以查看上圖中的“分享接口”,保證里面顯現(xiàn)的是獲得權(quán)限,然后再進行菜單欄的分享測試即可發(fā)現(xiàn),正常進行。
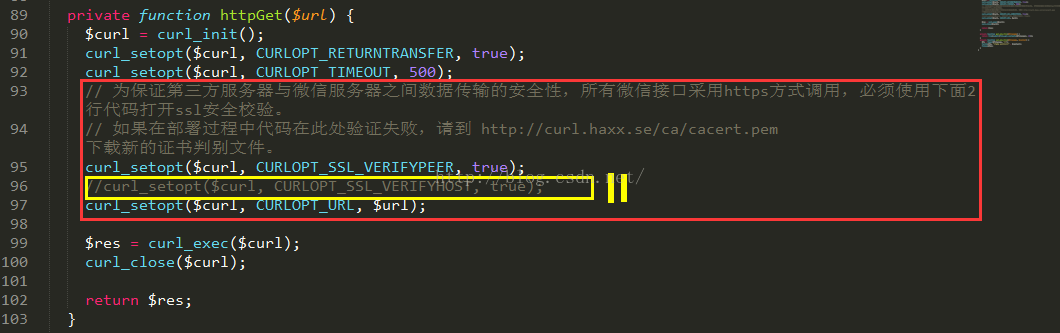
【5】.我遇到過提示此處代碼報錯的問題
參考網(wǎng)上資源介紹的多是與簽名安全相關(guān)的信息,可自行百度,鑒于能力有限,暫時發(fā)現(xiàn)注釋此處的代碼可避免該問題的影響,等有時間再做深入解決。

【6】.最后的報錯信息顯示該處對于文件操作的權(quán)限不足的問題
類似 “warning: fopen(access_token.json) [function.fopen]: failed to open stream: permission denied in jssdk.php "問題,可以參考此文的部分介紹。
 值得一提的是該問題大多牽扯操作系統(tǒng)的權(quán)限分配,之前我用的是新浪sae進行測試,后面得知sae是無法由我們用戶進行權(quán)限設(shè)定的,最后我選擇了公司服務(wù)器,使用類似 “chmod -r 777 /home/mypackage ” 的命令進行對應(yīng)文件的操作權(quán)限分配。
值得一提的是該問題大多牽扯操作系統(tǒng)的權(quán)限分配,之前我用的是新浪sae進行測試,后面得知sae是無法由我們用戶進行權(quán)限設(shè)定的,最后我選擇了公司服務(wù)器,使用類似 “chmod -r 777 /home/mypackage ” 的命令進行對應(yīng)文件的操作權(quán)限分配。
三.補充
1.出現(xiàn)問題,多參考別人的解決方法,可見有一個可以帶你的前輩是多么重要
2.自己探索問題的解決方法,然后做好筆記作為自己的經(jīng)歷回顧,雖然解決時間拉長,但成就感絕對比從別人口中聽來分量重的多。
3.在此我粘貼稍作修改后的代碼,其實就是其中的大概幾行的改動,為了配合上面簽名的測試,所以需要參考,其中另外的兩個文件沒做改動,無需上傳,公眾號開發(fā)文檔的最后就有 demo 文件,具體的請參照開發(fā)文檔。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
|
<?phpclass jssdk { private $appid; private $appsecret; public function __construct($appid, $appsecret) { $this->appid = $appid; $this->appsecret = $appsecret; } public function getsignpackage() { $jsapiticket = $this->getjsapiticket(); // 注意 url 一定要動態(tài)獲取,不能 hardcode. $protocol = (!empty($_server['https']) && $_server['https'] !== 'off' || $_server['server_port'] == 443) ? "https://" : "http://"; $url = "$protocol$_server[http_host]$_server[request_uri]"; $timestamp = time(); $noncestr = $this->createnoncestr(); // 這里參數(shù)的順序要按照 key 值 ascii 碼升序排序 $string = "jsapi_ticket=$jsapiticket&noncestr=$noncestr×tamp=$timestamp&url=$url"; $signature = sha1($string); $signpackage = array( "appid" => $this->appid, "jsapiticket" => $jsapiticket, "noncestr" => $noncestr, "timestamp" => $timestamp, "url" => $url, "signature" => $signature, "rawstring" => $string ); return $signpackage; } private function createnoncestr($length = 16) { $chars = "abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz0123456789"; $str = ""; for ($i = 0; $i < $length; $i++) { $str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1); } return $str; } private function getjsapiticket() { // jsapi_ticket 應(yīng)該全局存儲與更新,以下代碼以寫入到文件中做示例 $data = json_decode($this->get_php_file("jsapi_ticket.php")); if ($data->expire_time < time()) { $accesstoken = $this->getaccesstoken(); // 如果是企業(yè)號用以下 url 獲取 ticket // $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accesstoken"; $url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accesstoken"; $res = json_decode($this->httpget($url)); $ticket = $res->ticket; if ($ticket) { $data->expire_time = time() + 7000; $data->jsapi_ticket = $ticket; $this->set_php_file("jsapi_ticket.php", json_encode($data)); } } else { $ticket = $data->jsapi_ticket; } return $ticket; } private function getaccesstoken() { // access_token 應(yīng)該全局存儲與更新,以下代碼以寫入到文件中做示例 $data = json_decode($this->get_php_file("access_token.php")); if ($data->expire_time < time()) { // 如果是企業(yè)號用以下url獲取access_token // $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appid&corpsecret=$this->appsecret"; $url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appid&secret=$this->appsecret"; $res = json_decode($this->httpget($url)); $access_token = $res->access_token; if ($access_token) { $data->expire_time = time() + 7000; $data->access_token = $access_token; $this->set_php_file("access_token.php", json_encode($data)); } } else { $access_token = $data->access_token; } return $access_token; } private function httpget($url) { $curl = curl_init(); curl_setopt($curl, curlopt_returntransfer, true); curl_setopt($curl, curlopt_timeout, 500); // 為保證第三方服務(wù)器與微信服務(wù)器之間數(shù)據(jù)傳輸?shù)陌踩裕形⑿沤涌诓捎胔ttps方式調(diào)用,必須使用下面2行代碼打開ssl安全校驗。 // 如果在部署過程中代碼在此處驗證失敗,請到 http://curl.haxx.se/ca/cacert.pem 下載新的證書判別文件。 curl_setopt($curl, curlopt_ssl_verifypeer, true); //curl_setopt($curl, curlopt_ssl_verifyhost, true); curl_setopt($curl, curlopt_url, $url); $res = curl_exec($curl); curl_close($curl); return $res; } private function get_php_file($filename) { return trim(substr(file_get_contents($filename), 15)); } private function set_php_file($filename, $content) { $fp = fopen($filename, "w"); fwrite($fp, "<?php exit();?>" . $content); fclose($fp); }} |
四、附錄
1.在此推薦參考一篇比較詳細的 微信分享博文,向前輩致敬。
2.源代碼之前存于360云盤共享
如今已經(jīng)過期找不到了。其實參考文中的代碼同時下載官方demo就能完全重現(xiàn)源代碼。
3.此處 推薦參考新篇: 微信公眾平臺開發(fā)教程微信開發(fā)集成類的使用 (包含微信分享功能)
希望本文所述對大家php程序設(shè)計有所幫助。
原文鏈接:https://blog.csdn.net/u011415782/article/details/51870790













