社會分工越來越細,對于工程類研發(fā)來說,全棧是越來越少了。這是時代的進步,也是個體的悲哀。
今天要分享的小技巧,或許能夠大幅提高你的開發(fā)效率。你可以用省下來的時間打個盹,瀏覽個美女寫真什么的。
本篇文章涉及的知識點有
- swagger 為了文檔
- nginx 為了效率
眾所周知, java 項目的啟動速度就像沙子里走路。要是你的前端模塊也很大,有一大堆 node_modules , springboot 會毫不猶豫的給你打包進去。每次修改前端頁面,都需要打包才能調(diào)試,真是等的媳婦都跑了。可惜的是, vue 、 angular 等當(dāng)?shù)溃恳粋€都又大又肥,苦也。
swagger
swagger 除了調(diào)試用,還可作為在線文檔使用。給前端這個東西,后端基本上就可以閉嘴了。
快速集成
swagger 配置還是有點工作量。所幸已經(jīng)有了 starter 封裝。
首先, pom.xml 里放入
|
1
2
3
4
5
|
<dependency> <groupid>com.spring4all</groupid> <artifactid>swagger-spring-boot-starter</artifactid> <version>1.7.1.release</version></dependency> |
然后, application.yml 里放入
|
1
2
3
4
5
6
7
8
9
|
swagger: title: ${artifactid} version: @version@ contact: name: 小姐姐味道 email: xiaojiejie@sayhiai.com base-package: com.sayhiai.controller base-path: /** exclude-path: /error, /ops/** |
最后, app.java 中加入注解
|
1
2
3
4
5
6
|
@enableswagger2doc@slf4jpublic class app extends springbootservletinitializer { public static void main(string[] args) { springapplication.run(app.class, args); } |
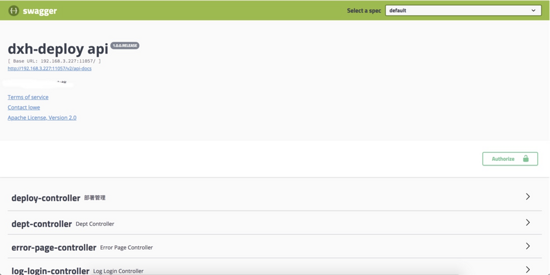
三部曲完成以后,訪問 http://{ip}:{port}/{contextpath}/swagger-ui.html ,就可以看到界面啦

好看一點
swagger 改版后,顏值很低。我們嘗試來改變它。
這里推薦兩個界面。都是引入相應(yīng)的jar包即可,不需要有任何其他改動。
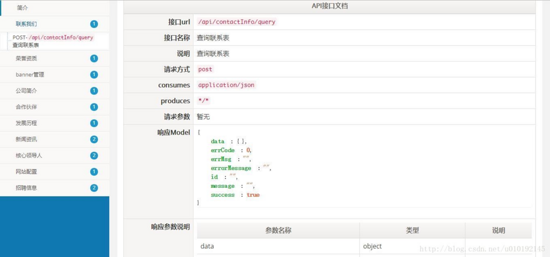
swagger-ui-layer

|
1
2
3
4
5
|
<dependency> <groupid>com.github.caspar-chen</groupid> <artifactid>swagger-ui-layer</artifactid> <version>${last-version}</version></dependency> |
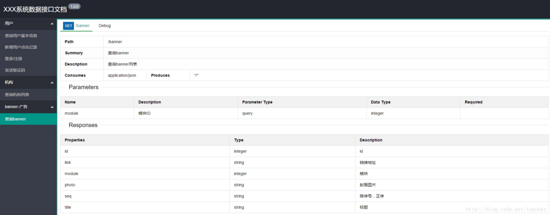
swagger-bootstrap-ui

|
1
2
3
4
5
|
<dependency> <groupid>com.github.xiaoymin</groupid> <artifactid>swagger-bootstrap-ui</artifactid> <version>1.7</version></dependency> |
至于種草哪一個,看你嘍。
nginx
nginx 才是本文的重點。主要是去做路由,方便你在 本地調(diào)試 。哪怕服務(wù)端部署在其他環(huán)境。
本地啟動一個 nginx ,加幾行配置就ok了
|
1
2
3
4
5
6
7
8
|
server { listen 80; location / { proxy_pass http://192.168.3.227:11057/; } location /static/ { alias /codes/devops-publish-webapp/src/main/resources/static/; } |
稍微解釋一下。
- 訪問 /時,默認去找服務(wù)端的rest請求
- 訪問前端頁面時,指向本地的靜態(tài)文件目錄
是不是想大呼一聲:臥槽,這么簡單。對,就是這么簡單!在后端解決跨域問題前,你甚至能將后端多個項目揉在一起。
其他
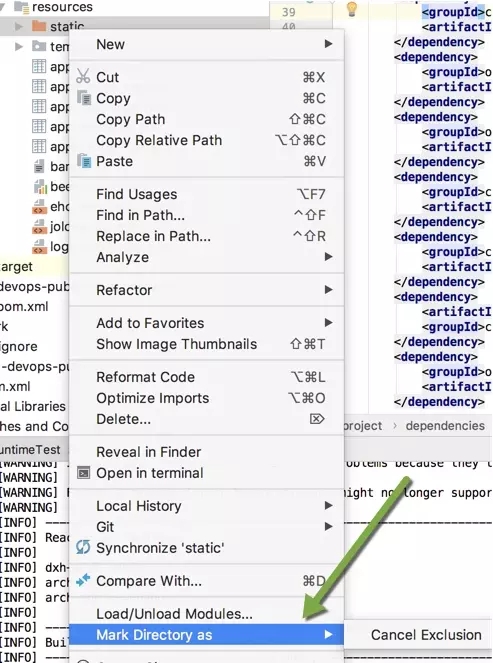
有同學(xué)反映有大量js在項目里的時候。打開idea,會非常的慢。原因就是你的idea在索引你的js文件。只要把靜態(tài)目錄排除掉就可以了。 這里這里:

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://juejin.im/post/5cb143a7f265da03bb6fa3df















