本文為大家分享了java+vue實現添加選擇題到題庫功能的具體代碼,供大家參考,具體內容如下
做個備份
數據庫表:


后臺接口
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
@deletemapping("deletequestion") @apioperation(value = "刪除問題") public serverresponse deletequestion(integer id){ sysquestionmapper.deletebyprimarykey(id); sysquestionanswermapper.deletebyquestionid(id); return serverresponse.createbysuccess("刪除成功"); } @getmapping("getquestionlist") @apioperation(value = "獲得問題列表") public serverresponse getquestionlist(){ list<sysquestion> list = sysquestionmapper.selectallquestion(); return serverresponse.createbysuccess(list); } @getmapping("getquestionanswerlist") @apioperation(value = "獲得問題選項列表") public serverresponse getquestionanswerlist(integer question_id){ list<sysquestionanswer> list = sysquestionanswermapper.selectbyquestionid(question_id); return serverresponse.createbysuccess(list); } @postmapping("addquestion") @apioperation(value = "添加問題") public serverresponse addquestion(string question,string[] answerlist,integer[] answer){ integer type = 1; if (answer.length != 1) { type = 2; } string stringanswer = ""; list<integer> list = arrays.aslist(answer); sysquestion sysquestion = new sysquestion(); sysquestion.setquestionname(question); sysquestion.setcreatetime(new date()); sysquestion.settype(type); sysquestionmapper.insert(sysquestion); integer question_id = sysquestionmapper.selectlastquestionid(); for (int i=0;i<answerlist.length;i++){ sysquestionanswer sysquestionanswer = new sysquestionanswer(); sysquestionanswer.setanswer(answerlist[i]); sysquestionanswer.setquestionid(question_id); sysquestionanswermapper.insert(sysquestionanswer); integer answer_id = sysquestionanswermapper.selectlastanswerid(); if (list.contains(i)) { stringanswer = stringanswer + "," + answer_id; } } system.out.println(stringanswer); stringanswer = stringanswer.substring(1,stringanswer.length()); system.out.println(stringanswer); sysquestion sysquestion1 = sysquestionmapper.selectbyprimarykey(question_id); sysquestion1.setanswerid(stringanswer); sysquestionmapper.updatebyprimarykey(sysquestion1); return serverresponse.createbysuccess("創建成功"); } @postmapping("updatequestion") @apioperation(value = "更新問題") public serverresponse updatequestion(integer question_id,string question,string[] answerlist,integer[] answer){ integer type = 1; if (answer.length != 1) { type = 2; } string stringanswer = ""; list<integer> list = arrays.aslist(answer); sysquestionanswermapper.deletebyquestionid(question_id); for (int i=0;i<answerlist.length;i++){ sysquestionanswer sysquestionanswer = new sysquestionanswer(); sysquestionanswer.setanswer(answerlist[i]); sysquestionanswer.setquestionid(question_id); sysquestionanswermapper.insert(sysquestionanswer); integer answer_id = sysquestionanswermapper.selectlastanswerid(); if (list.contains(i)) { stringanswer = stringanswer + "," + answer_id; } } stringanswer = stringanswer.substring(1,stringanswer.length()); sysquestion sysquestion1 = sysquestionmapper.selectbyprimarykey(question_id); sysquestion1.setanswerid(stringanswer); sysquestion1.setquestionname(question); sysquestion1.settype(type); sysquestion1.setupdatetime(new date()); sysquestionmapper.updatebyprimarykey(sysquestion1); return serverresponse.createbysuccess("更新成功");} |
代碼中涉及的sql語句
|
1
2
3
4
5
6
7
|
<select id="selectlastquestionid" resulttype="int"> select max(id) from sys_question </select> <select id="selectallquestion" resultmap="baseresultmap"> select * from sys_question order by create_time desc</select> |
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<select id="selectbyquestionid" resultmap="baseresultmap"> select * from sys_question_answer where question_id=#{question_id} </select> <select id="selectlastanswerid" resulttype="int"> select max(id) from sys_question_answer </select> <delete id="deletebyquestionid"> delete from sys_question_answer where question_id=#{question_id}</delete> |
vue頁面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
|
<!-- --><style lang="scss"> tr { & > td.el-table__expanded-cell { font-size: 20px; } } .el-textarea.is-disabled .el-textarea__inner{ color: #17181a !important; }</style><style lang="scss" scoped> .shop-container { padding: 10px; } @import url("//unpkg.com/element-ui@2.4.0/lib/theme-chalk/index.css"); .demo-table-expand { font-size: 0; } .demo-table-expand label { width: 90px; color: #67c23a; } .demo-table-expand .el-form-item { margin-right: 0; margin-bottom: 0; width: 100%; } .el-dialog { width: 50% !important; } .el-form-item { float: none!important; }</style><template> <div class="product-container" v-loading.fullscreen.lock=fullscreenloading> <div style="margin-top:10px;width: 100%"> <div style="width: 20%;display:inline;float:right"> <el-button @click="flag = 0, dialogformvisible = true, text = '添加'" type="primary" round>添加</el-button> </div> </div> <el-dialog v-dialogdrag :title="text" :visible.sync="dialogformvisible" :modal-append-to-body='false'> <el-form :model="dynamicvalidateform" ref="dynamicvalidateform" label-width="100px" class="demo-dynamic"> <el-form-item prop="question" label="問題" :rules="{ required: true, message: '問題不能為空', trigger: 'blur' }"> <el-input v-model="dynamicvalidateform.question"></el-input> </el-form-item> <el-form-item v-for="(domain, index) in dynamicvalidateform.domains" :label="'選項' + (index + 1)" :key="domain.key" :prop="'domains.' + index + '.value'" :rules="{ required: true, message: '選項不能為空', trigger: 'blur' }"> <el-input v-model="domain.value"></el-input><el-button @click.prevent="removedomain(domain)">刪除</el-button> </el-form-item> <el-form-item label="答案"> <el-select v-model="value" multiple placeholder="請選擇"> <el-option v-for="(domain, index) in dynamicvalidateform.domains" :key="domain.key" :label="'選項' + (index + 1)" :value="index"> </el-option> </el-select> </el-form-item> <el-form-item> <el-button type="primary" @click="submitform('dynamicvalidateform')">提交</el-button> <el-button @click="adddomain">新增選項</el-button> <el-button @click="resetform('dynamicvalidateform')">清空</el-button> </el-form-item> </el-form> </el-dialog> <el-table max-height="600" highlight-current-row header-align="center" align="center" :data="tabledata.slice((currentpage-1)*pagesize,currentpage*pagesize)" stripe style=" width: 100%" :default-sort="{prop: 'id',order: 'descending'}"> <el-table-column label="問題" align="center" min-width="180px"> <template slot-scope="scope"> <el-input type="textarea" :disabled="true" style="font-size: 16px" :rows="2" placeholder="請輸入內容" v-model="scope.row.questionname"> </el-input> </template> </el-table-column> <el-table-column label="創建時間" prop="createtime" align="center" min-width="120px"> </el-table-column> <el-table-column label="操作" align="center" min-width="250px" fixed="right"> <template slot-scope="scope"> <el-button @click="updatequestion(scope.row.id,scope.row.questionname,scope.row.answerid)" size="mini" type="primary">更新 </el-button> <el-button @click="deletequestion(scope.row.id)" size="mini" type="danger">刪除 </el-button> </template> </el-table-column> </el-table> <div align="center"> <el-pagination @size-change="handlesizechange" @current-change="handlecurrentchange" :current-page="currentpage" :page-sizes="[10, 20, 50, 100]" :page-size="pagesize" layout="total, sizes, prev, pager, next, jumper" :total="tabledata.length"> </el-pagination> </div> </div></template><script> import img_404 from '@/assets/404_images/image404.png' import { mapstate, mapgetters } from 'vuex' import { getquestionlist, getquestionanswerlist, addquestion, updatequestion, deletequestion } from '@/api/question' export default { data() { return { text: '', question_id: '', flag: 0, value: [], dynamicvalidateform: { domains: [{ value: '' }], question: '' }, templateselection: '', total: null, dialogformvisible: false, fullscreenloading: false, img_404, tabledata: [], currentpage: 1, pagesize: 10 } }, watch: {}, components: {}, computed: { ...mapstate({ userinfo: state => state.user.userinfo }), ...mapgetters([ 'orderlistdata' ]) }, methods: { deletequestion(id) { new promise((resolve, reject) => { deletequestion(id).then(res => { this.$message.info('刪除成功') this.initdata() resolve(res) }).catch(err => { reject(err) }) }) }, updatequestion(id, question, answerid) { this.value = [] this.question_id = id this.flag = 1 this.text = '修改' this.dynamicvalidateform.question = question const answer = answerid.split(',').map(number) new promise((resolve, reject) => { getquestionanswerlist(id).then(res => { console.log(res) this.dynamicvalidateform.domains = [] for (let i = 0; i < res.data.data.length; i++) { if (answer.indexof(res.data.data[i].id) !== -1) { this.value.push(i) } this.dynamicvalidateform.domains.push({ value: res.data.data[i].answer }) } resolve(res) }).catch(err => { reject(err) }) }) this.dialogformvisible = true }, submitform(formname) { console.log(this.value) if (this.value.length === 0) { this.$message.warning('答案不能為空') return } this.$refs[formname].validate((valid) => { if (valid) { const answerlist = [] for (let i = 0; i < this.dynamicvalidateform.domains.length; i++) { answerlist.push(this.dynamicvalidateform.domains[i].value) } if (this.flag === 0) { const fromdata = { question: this.dynamicvalidateform.question, answerlist: answerlist, answer: this.value } new promise((resolve, reject) => { this.fullscreenloading = false addquestion(fromdata).then(res => { this.$message.success('添加成功') this.initdata() resolve(res) }).catch(err => { reject(err) }) }) } else { const fromdata = { question: this.dynamicvalidateform.question, answerlist: answerlist, answer: this.value, question_id: this.question_id } new promise((resolve, reject) => { this.fullscreenloading = false updatequestion(fromdata).then(res => { this.$message.success('修改成功') resolve(res) }).catch(err => { reject(err) }) }) } } else { console.log('error submit!!') return false } }) }, resetform(formname) { this.$refs[formname].resetfields() }, removedomain(item) { this.value = [] const index = this.dynamicvalidateform.domains.indexof(item) if (index !== -1) { this.dynamicvalidateform.domains.splice(index, 1) } }, adddomain() { this.dynamicvalidateform.domains.push({ value: '', key: date.now() }) }, submit(id) { this.newform.opinion = '' this.newform.id = id this.dialogformvisible = true }, timestamptotime(timestamp) { var date = new date(timestamp) const y = date.getfullyear() + '-' const m = (date.getmonth() + 1 < 10 ? '0' + (date.getmonth() + 1) : date.getmonth() + 1) + '-' const d = date.getdate() + ' ' const h = date.gethours() + ':' const m = date.getminutes() + ':' const s = date.getseconds() return y + m + d + h + m + s }, handlesizechange: function(size) { this.pagesize = size }, handlecurrentchange: function(currentpage) { this.currentpage = currentpage }, async initdata() { this.fullscreenloading = true new promise((resolve, reject) => { this.fullscreenloading = false getquestionlist().then(res => { this.setdata(res) resolve(res) }).catch(err => { reject(err) }) }) }, setdata(res) { console.log(res) this.tabledata = [] this.tabledata = res.data.data for (var i = 0; i < this.tabledata.length; i++) { this.tabledata[i].createtime = this.timestamptotime(this.tabledata[i].createtime) } } }, mounted: function() { this.initdata() } }</script><style lang="scss" scoped></style> |
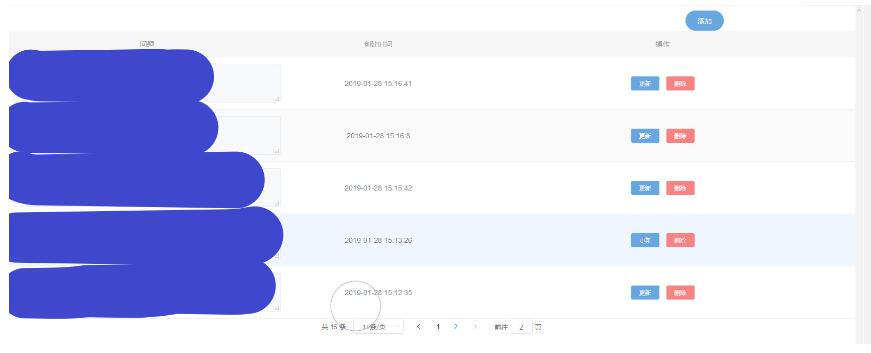
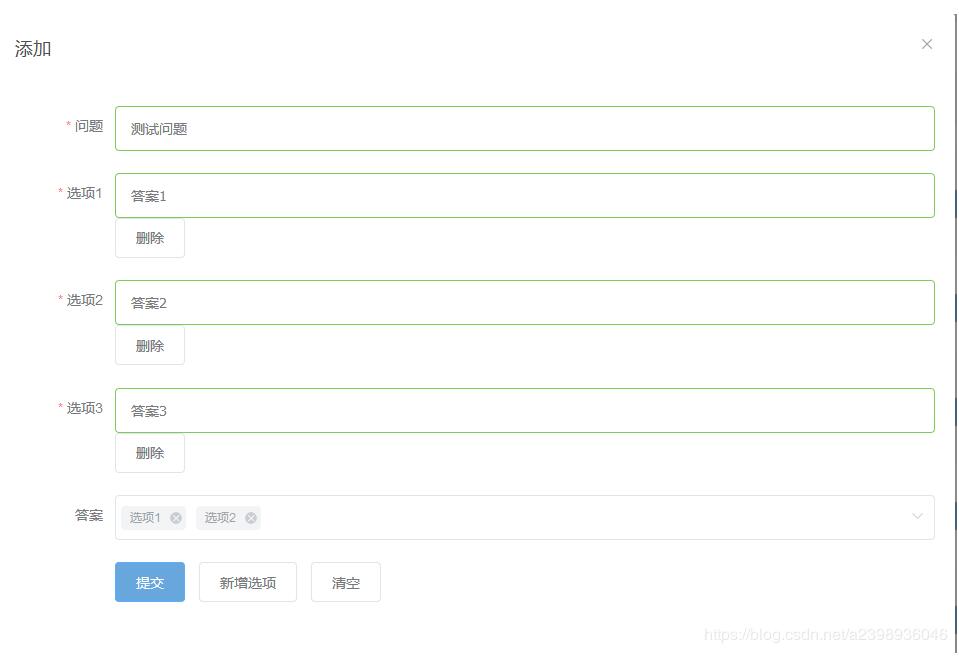
實現效果:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。















