離線緩存就是在網絡暢通的情況下將從服務器收到的數據保存到本地,當網絡斷開之后直接讀取本地文件中的數據。如json 數據緩存到本地,在斷網的狀態下啟動app時讀取本地緩存數據顯示在界面上,常用的app(網易新聞、知乎等等)都是支持離線緩存的,這樣帶來了更好的用戶體驗。
如果能夠在調用網絡接口后自動緩存返回的json數據,下次在斷網狀態下調用這個接口獲取到緩存的json數據的話,那該多好呢?volley做到了這一點。
因此,今天這篇文章介紹的就是使用volley自帶的數據緩存,配合universal-imageloader的圖片緩存,實現斷網狀態下的圖文顯示。
實現效果

如何實現?
1.使用volley訪問網絡接口
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
/*** 獲取網絡數據*/private void getdata() {stringrequest stringrequest = new stringrequest(request.method.post, test_api, new response.listener<string>() {@overridepublic void onresponse(string s) {textview.settext("data from internet: " + s);try {jsonobject jsonobject = new jsonobject(s);jsonarray resultlist = jsonobject.getjsonarray("resultlist");jsonobject jsonobject = (org.json.jsonobject) resultlist.opt(0);string head_img = jsonobject.getstring("head_img");imageloader.getinstance().displayimage(head_img, imageview);} catch (jsonexception e) {e.printstacktrace();}}}, new response.errorlistener() {@overridepublic void onerrorresponse(volleyerror volleyerror) {}}) {@overrideprotected map<string, string> getparams() throws authfailureerror {map<string, string> map = new hashmap<string, string>();map.put("phone", "15962203803");map.put("password", "123456");return map;}};queue.add(stringrequest);} |
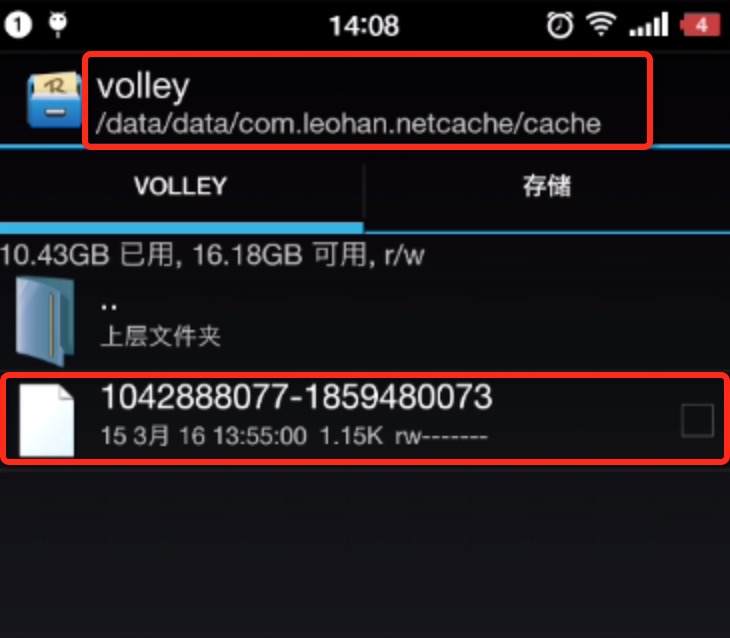
當接口訪問成功以后,volley會自動緩存此次紀錄在/data/data/{package name}/cache/volley文件夾中。

打開上面的文件,可以發現接口的路徑和返回值都被保存在該文件里面了。

當在斷網狀態時,如何獲取到該接口的緩存的返回值呢?
使用requestqueue提供的getcache()方法查詢該接口的緩存數據
|
1
2
|
if (queue.getcache().get(test_api) != null) {string cachedresponse = new string(queue.getcache().get(test_api).data); |
2.使用universal-imageloader加載圖片
|
1
|
imageloader.getinstance().displayimage(head_img, imageview); |
注意點
1.觀察上面的緩存文件可以發現,volley只緩存了接口路徑,并沒有緩存接口的傳入參數,因此如果做分頁查詢的話,使用此方法是不妥的。
2.在測試過程中,依然發現有的時候獲取不到緩存數據,有的時候卻可以獲取到。對獲取緩存的代碼延遲加載能夠有效解決這個問題。
3.如果考慮到緩存的過期策略,可以使用更好的asimplecache框架輔助開發。對緩存有更高要求的app,依然應該使用文件緩存或數據庫緩存。
以上內容是小編給大家介紹的android實現離線緩存的方法,希望對大家有所幫助!














