需求:
官網(wǎng)的資源服務(wù)器肯定不能使用一個實例, 需要多個一起,但是如果繼續(xù)復(fù)制太慢了,我就想能不能直接使用docker鏡像,多制造幾個相同的容器實例
前后兩個docker-compose.yml
|
1
2
3
4
5
6
7
8
|
version: '3'services: micro-hcnet-website-13: image: 172.18.0.1:5000/hcnet-website-12:0.0.1-SNAPSHOT restart: on-failure ports: - 8311:8211~ |
|
1
2
3
4
5
6
7
8
|
version: '3'services: micro-hcnet-website-13: image: 172.18.0.1:5000/hcnet-website-12:0.0.1-SNAPSHOT restart: on-failure ports: - 8211:8211~ |
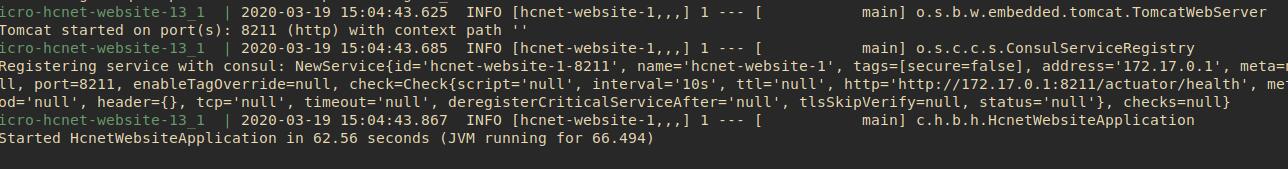
執(zhí)行docker-compse.yml之后

顯示正常啟動
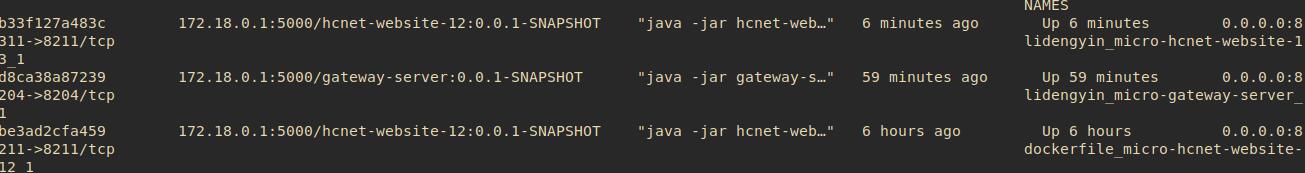
查看容器

映射成功
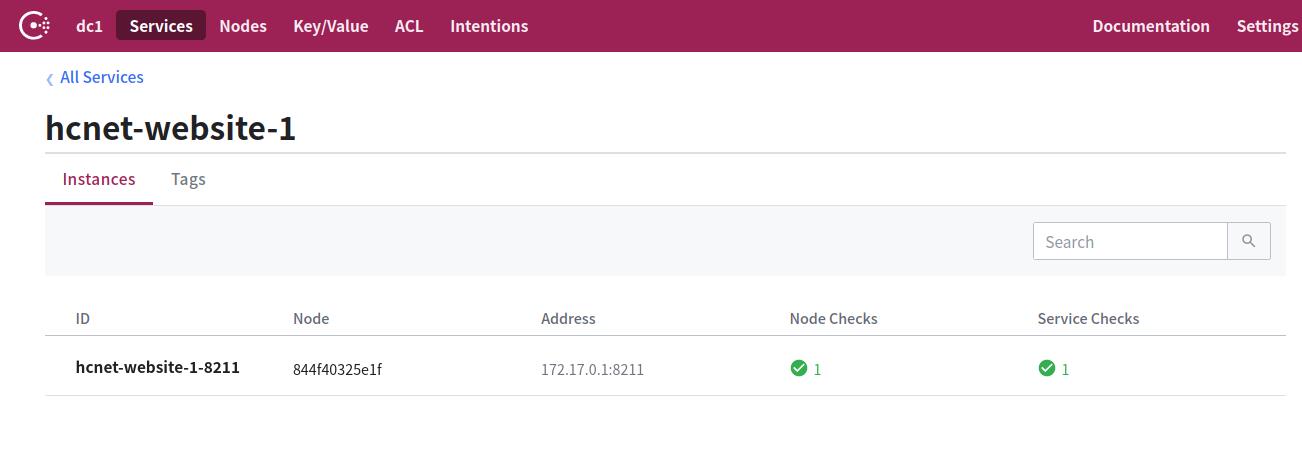
最后查看consul

果然都是同一個映射接口。
補充知識:Docker入門——多容器的建立(docker-compose)
一次啟動多個多個服務(wù)(容器),會方便我們在生產(chǎn)實踐中的操作
以haproy 負(fù)載均衡 apache 服務(wù)與nginx服務(wù)為例
通過compose 進(jìn)行docker 的多容器應(yīng)用
Compose 是一個用戶定義和運行多個容器的 Docker 應(yīng)用程序。在 Compose 中你可以使用 YAML 文件來配置你的應(yīng)用服務(wù)。然后,只需要一個簡單的命令,就可以創(chuàng)建并啟動你配置的所有服務(wù)。
使用 Compose 基本會有如下三步流程:
在 Dockfile 中定義你的應(yīng)用環(huán)境,使其可以在任何地方復(fù)制。
在 docker-compose.yml 中定義組成應(yīng)用程序的服務(wù),以便它們可以在隔離的環(huán)境中一起運行。
最后,運行dcoker-compose up,Compose 將啟動并運行整個應(yīng)用程序。
1. 編輯docker-compose.yml文件進(jìn)行多鏡像指定
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
apache: # apache 服務(wù) image: rhel7:v1 # 父鏡像名稱 expose: volumes: # 掛載卷 - ./web/:/var/www/htmlnginx: # nginx 服務(wù) image: nginx # 父鏡像 expose: - 80 # 暴露端口haproxy: # haproxy 服務(wù) image: haproxy # 父鏡像 volumes: # 掛載卷 - ./haproxy:/usr/local/etc/haproxy links: # 關(guān)聯(lián)容器 - apache - nginx ports: # 端口映射 - "8080:80" expose: # 暴露的服務(wù)端口 - 80 |
2. 編輯haproxy的配置文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
global # 全局配置,日志信息 log 127.0.0.1 local0 log 127.0.0.1 local1 noticedefaults log global option httplog option dontlognull timeout connect 5000ms timeout client 50000ms timeout server 50000ms stats uri /statusfrontend balancer bind 0.0.0.0:80 # 監(jiān)聽端口 default_backend web_backends # 默認(rèn)后后端backend web_backends balance roundrobin server weba apache:80 check # 后端a apache 與 .yml 文件中的 links 中的內(nèi)容對應(yīng) server webb nginx:80 check |
查看所需文件是否充分
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
[root@foundation21 compose]# lsdocker-compose.yml haproxy web[root@foundation21 compose]# pwd/tmp/docker/compose# 查看文件隸屬關(guān)系[root@foundation21 compose]# tree.├── docker-compose.yml├── haproxy│ └── haproxy.cfg└── web └── index.html2 directories, 3 files |
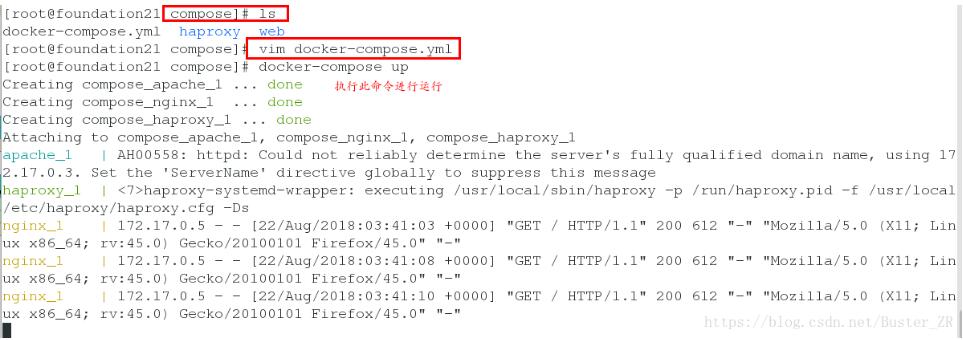
在cmopose目錄喜下執(zhí)行docker-compose up 命令進(jìn)行同時啟動多鏡像

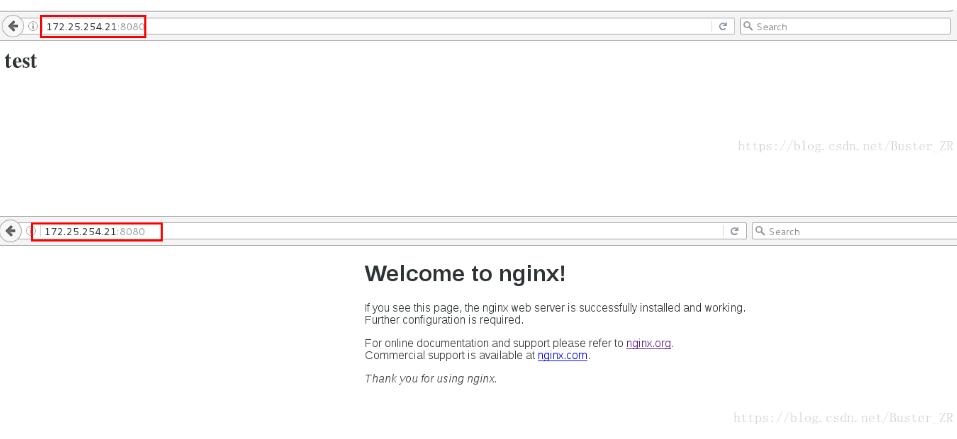
在瀏覽器中進(jìn)行查看:
haproxy 實現(xiàn)了后端web服務(wù)器的負(fù)載均衡

以上這篇docker利用單個鏡像映射到多個端口操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/weixin_43404791/article/details/104979365















