本實例是為了實現在管理后臺實現微信菜單的添加刪除管理。
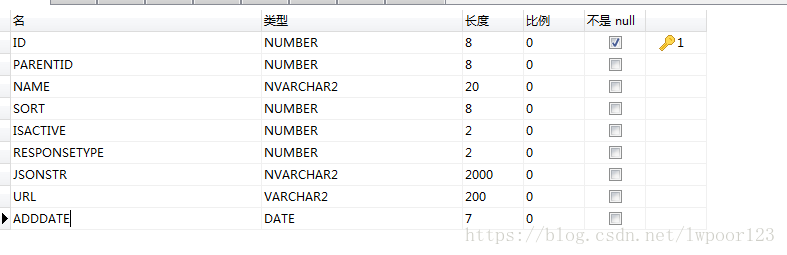
1、首先我們需要新建一個數據庫表用于存放menu菜單項

可包含的字段有id、父類id、name、排序、是否顯示、類型(view、click)、鏈接、adddate
注意后臺存menu菜單數據時,parentid=-1為一級菜單,或parendid為一級菜單的id作為該一級菜單下的二級菜單
2、在設置菜單時需要向微信接口傳menujson字符串,所以要先拼接字符串,后臺定義一個creatmenu()
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
public bool creatmenu() { string menujson = ""; //這里默認parentid=-1為最外層菜單,isactive=1為顯示,responsetype=1為click類型 datatable dtamenu = service.selectdatatable("id, name, responsetype, jsonstr,url", "weixinmenu", " parentid=-1 and isactive=1 order by sort"); if (dtamenu.rows.count > 0) { menujson = "{\"button\":["; for (int i = 0; i < dtamenu.rows.count; i++) { datatable dtbmenu = service.selectdatatable("id, name, responsetype, jsonstr,url", wx, " parentid=" + dtamenu.rows[i]["id"].tostring() + " and isactive=1 order by sort"); if (dtbmenu.rows.count > 0) { menujson += "{\"name\":\"" + dtamenu.rows[i]["name"].tostring() + "\",\"sub_button\":["; for (int j = 0; j < dtbmenu.rows.count; j++) { if (convert.toint32(dtbmenu.rows[j]["responsetype"]) == 2) { menujson += "{\"type\":\"view\",\"name\":\"" + dtbmenu.rows[j]["name"].tostring() + "\",\"url\":\"" + dtbmenu.rows[j]["jsonstr"].tostring() + "\"},"; } else { menujson += "{\"type\":\"click\",\"name\":\"" + dtbmenu.rows[j]["name"].tostring() + "\",\"key\":\"eventkey_" + dtbmenu.rows[j]["id"].tostring() + "\"},"; } } menujson = menujson.trimend(','); menujson += "]},"; } else { //if (convert.toint32(dtamenu.rows[i]["responsetype"]) == 2) //{ menujson += "{\"type\":\"view\",\"name\":\"" + dtamenu.rows[i]["name"].tostring() + "\",\"url\":\"" + dtamenu.rows[i]["jsonstr"].tostring() + "\"},"; //} //else //{ // menujson += "{\"type\":\"click\",\"name\":\"" + dtamenu.rows[i]["name"].tostring() + "\",\"key\":\"eventkey_" + dtamenu.rows[i]["id"].tostring() + "\"},"; //} } dtbmenu.dispose(); } dtamenu.dispose(); menujson = menujson.trimend(','); menujson += "]}"; menujson = menujson.trim(); return requstzmtocreatment(menujson); } else { return false; } } |
3、獲取到menujson字符串后調用微信接口創建菜單,需先獲取assess token,有關assess token獲取可參考:獲取accesstoken
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
/// <summary> /// 向微信服務器請求創建自定義菜單 /// </summary> /// <param name="jsonstr"></param> /// <returns></returns> /// private bool requstzmtocreatment(string jsonstr) { try { var accesstoken = "";//accesstoken需例外獲取,一般可開始時獲取后存數據庫,下次從數據庫取,注意accesstoken有效期為7200秒 //聲明一個httpwebrequest請求 string interfaceurl = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=" + accesstoken; httpwebrequest request = (httpwebrequest)webrequest.create(interfaceurl); //設置連接超時時間 request.timeout = 30000; request.keepalive = true; encoding encodetype = encoding.getencoding("utf-8"); request.headers.set("pragma", "no-cache"); request.method = "post"; request.contenttype = "application/x-www-form-urlencoded"; request.useragent = "mozilla/4.0 (compatible; msie 6.0; windows nt 5.2; sv1; maxthon; .net clr 1.1.4322); http stdns"; request.accept = "image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*"; request.cookiecontainer = new cookiecontainer(); byte[] bytes = encodetype.getbytes(jsonstr); request.contentlength = bytes.length; request.allowautoredirect = true; //發送數據 using (stream writer = request.getrequeststream()) { writer.write(bytes, 0, bytes.length); writer.close(); } stringbuilder strb = new stringbuilder(); //接收數據 using (stream reader = request.getresponse().getresponsestream()) { streamreader sr = new streamreader(reader, encodetype); strb.append(sr.readtoend()); sr.close(); reader.close(); } if ((strb.tostring().indexof("\"errcode\":42001") != -1) || (strb.tostring().indexof("\"errcode\":40001") != -1) || (strb.tostring().indexof("\"errcode\":40014") != -1) || (strb.tostring().indexof("\"errcode\":41001") != -1)) //access_token錯誤 { // accesstoken = getaccesstoken(); getzmaccesstoken(); return requstzmtocreatment(jsonstr); } else { if (strb.tostring() == "{\"errcode\":0,\"errmsg\":\"ok\"}") { return true; } else { return false; } } } catch (exception exp) { return false; } } |
總結
以上所述是小編給大家介紹的微信公眾號開發之設置自定義菜單實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:https://blog.csdn.net/lwpoor123/article/details/80728866















