最近觀看 android 開發視頻,里面使用的集成開發工具為 eclipse 。使用 eclipse 可以很快捷的編寫 web 項目,而我使用的 androi studio 因為專業就把建立其他工程的功能給閹割了。所以,不能忍受只能聽老師講而不能實際操作時望洋興嘆般的尷尬,我選擇了使用 intellij idea 來替代 eclipse 模擬網絡請求。下面結合一個簡單網絡請求的實現,來介紹 intellij idea 的使用。
首先當然是下載 intellij idea 集成工具,這個 google/baidu 一下,很容易就能獲得。
接下來配置 tomcat 服務器,以 mac 電腦為例,參考:mac上tomcat服務器安裝配置 。
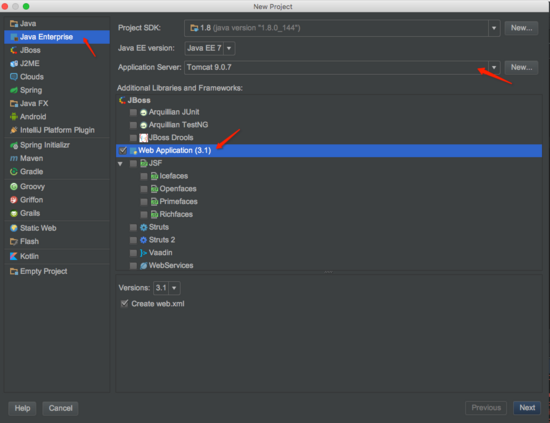
然后打開 intellij idea ,選擇右邊的 java enterprise 項目類型,選擇剛裝的 tomcat 服務器,勾選 web application 選項。

新建工程
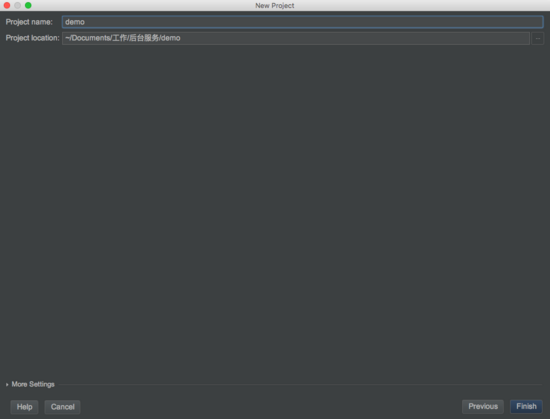
點選 next,輸入自定義工程名稱 demo:

工程
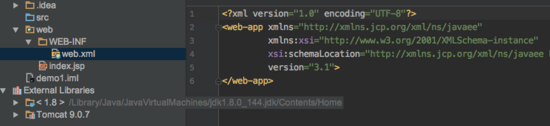
然后我們就能看到新建工程的全貌:

工程
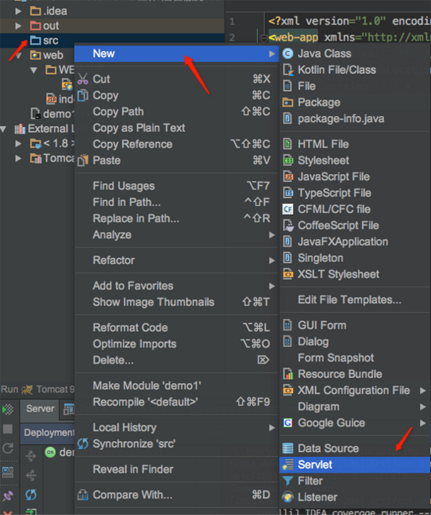
至此,一個 web 應用工程的框架已經做好。但是要順利部署到 tomcat 服務器,還需要我們添加處理服務的對象 servlet。點擊 src 文件夾,添加 servlet:

servlet
servlet 類中能看到默認生成的 doget 和 dopost 方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { response.setcharacterencoding("utf-8"); response.setcontenttype("text/html"); response.getwriter().print("收到 post 請求"); string username = request.getparameter("username"); string pwd = request.getparameter("password"); if("admin".equals(username) && "abc123".equals(pwd)) { response.sendredirect("/2.html"); } } protected void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { response.setcharacterencoding("utf-8");//設置 response.setcontenttype("text/html"); string username = request.getparameter("username"); string pwd = request.getparameter("password"); if("admin".equals(username) && "abc123".equals(pwd)) { response.sendredirect("/2.html"); } } |
要想使用新建的 servlet 類,還需要在 web.xml 中進行配置:
|
1
2
3
4
5
6
7
8
9
10
|
<web-app ...> <servlet> <servlet-name>servlet</servlet-name> <servlet-class>demo.servlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>servlet</servlet-name> <url-pattern>/demo</url-pattern> </servlet-mapping></web-app> |
其中 servlet-mapping 標簽設置對外訪問的路徑。
然后在 web 目錄下添加前端頁面文件,比如命名 1.html 作為起始頁面,2.html 作為跳轉的結果頁面。

頁面
在 1.html 中編輯頁面布局,設置 head 標簽,在 body 標簽中添加 form表單。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<!doctype html><html lang="en"><head> <meta http-equiv="content-type" content="text/html; charset=utf-8" > <title>myfirst</title> <script type="text/javascript"> </script></head><body><h1>登錄頁面(get)</h1><form action="/demo" method="get"> <table> <tr> <td> 用戶名: </td> <td> <input type="text" name="username"> </td> </tr> <tr> <td> 密碼: </td> <td> <input type="text" name="password" type="hidden"> </td> </tr> <tr> <td colspan="2" style="align-items: center"> <input type="submit" value="登錄"> </td> </tr> </table></form><h1>登錄頁面(post)</h1><form action="/demo" method="post"> <table> <tr> <td> 用戶名: </td> <td> <input type="text" name="username"> </td> </tr> <tr> <td> 密碼: </td> <td> <input type="text" name="password" type="hidden"> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="登錄"> </td> </tr> </table></form></body></html> |
2.html中編輯頁面:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>title</title></head><body> <h1 style="color: red"> 登錄成功!!! </h1></body></html> |
最后點擊 debug 進行運行,部署到自己的 tomcat 服務器上:

debug
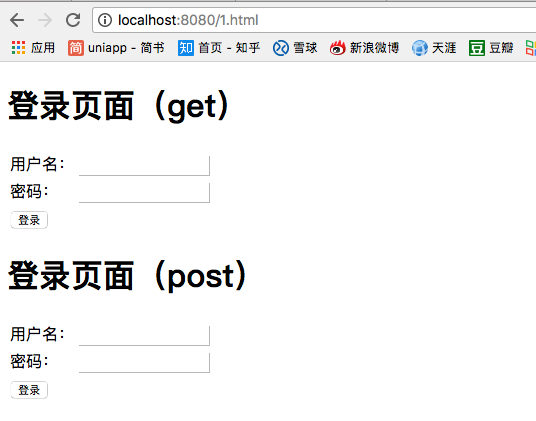
最后在瀏覽器輸入網址: http://localhost:8080/1.html ,就能訪問我們部署的網站了。

網站
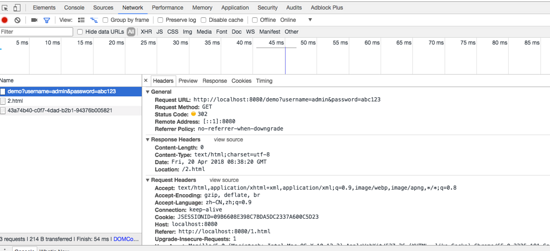
打開 chrome 的開發者工具,能夠看到發送請求的詳細情況:

發送請求
完工!
流程很簡單,以后就可以使用 idea 來學習后端開發的基本知識了,比如可以在后端獲取提交的文件,對成功的請求進行跳轉,請求失敗時要告知客戶端等等,都可以進行模擬,更多知識點等你來發現了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://www.jianshu.com/p/1784640be85d















