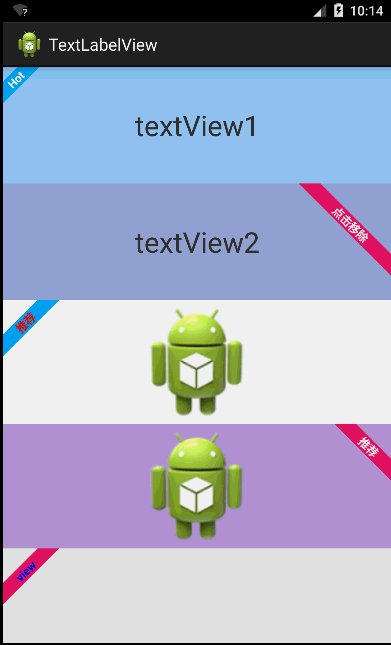
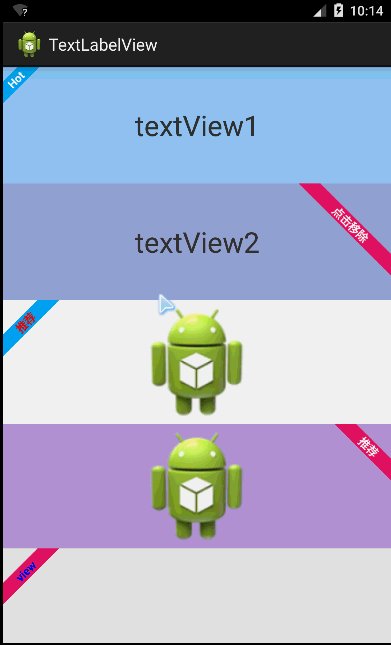
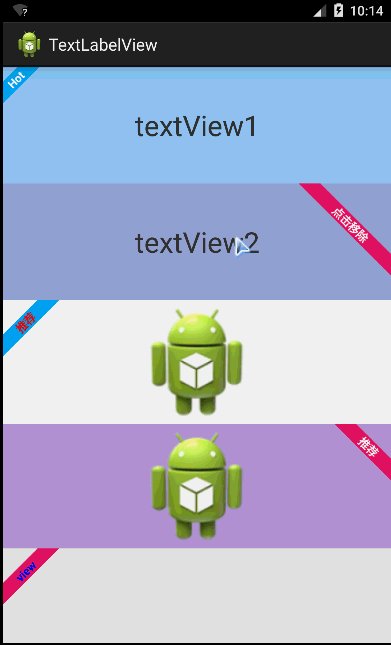
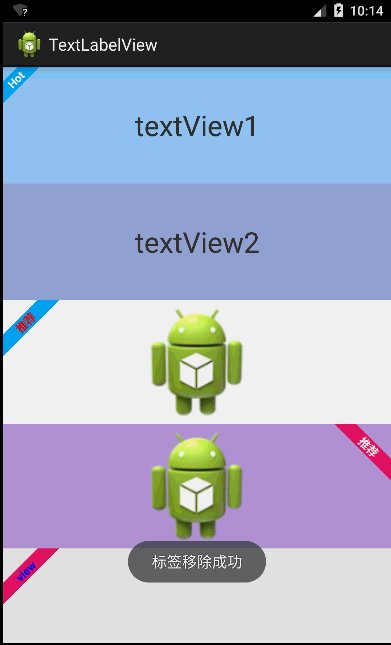
先給大家展示下效果圖,看看是不是在你的意料之中哈。

labelview是在github上一個開源的標簽庫。其項目主頁是:https://github.com/linger1216//labelview
labelview為一個textview,imageview或者為listview中適配器getview返回的view,增加一個左上角或者右上角的標簽
這種需求設計在商城類app、電商類app中比較常用,這些app展示的商品,通常會增加一些促銷或者該類商品的特征。
labelview集成自android textview,可以像使用android textview一樣使用labelview,labelview使用簡單,如代碼所示:
布局代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.zzw.textlabelview.mainactivity" > <textview android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="" android:background="#caf" android:gravity="center" android:text="textview" android:textsize="sp" /> <textview android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="" android:background="#fada" android:gravity="center" android:text="textview" android:textsize="sp" /> <imageview android:id="@+id/imageview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="" android:src="@drawable/ic_launcher" /> <imageview android:id="@+id/imageview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="" android:background="#bddb" android:src="@drawable/ic_launcher" /> <view android:id="@+id/view" android:layout_width="match_parent" android:layout_height="dip" android:background="#eee" > </view> </linearlayout> |
java代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
package com.zzw.textlabelview;import com.lid.lib.labelview;import com.lid.lib.labelview.gravity;import android.app.activity;import android.graphics.color;import android.os.bundle;import android.view.view;import android.view.view.onclicklistener;import android.widget.toast;public class mainactivity extends activity { @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); //為textview左上角添加一個標簽 labelview label = new labelview(this); label.settext("hot"); label.setbackgroundcolor(xffaf); label.settargetview(findviewbyid(r.id.textview), , gravity.left_top); //為textview右上角添加一個標簽,點擊標簽移除 final labelview label = new labelview(this); label.settext("點擊移除"); label.setbackgroundcolor(xffee); label.settargetview(findviewbyid(r.id.textview), , gravity.right_top); findviewbyid(r.id.textview).setonclicklistener(new onclicklistener() { @override public void onclick(view v) { label.remove(); toast.maketext(getapplicationcontext(), "標簽移除成功", ).show(); } }); //為imageview添加一個左上角標簽,并且自定義標簽字顏色 labelview label = new labelview(this); label.settext("推薦"); label.settextcolor(color.red); label.setbackgroundcolor(xffaf); label.settargetview(findviewbyid(r.id.imageview), , gravity.left_top); //為iamgeview添加一個右上角標簽 labelview label = new labelview(this); label.settext("推薦"); label.setbackgroundcolor(xffee); label.settargetview(findviewbyid(r.id.imageview), , gravity.right_top); //為一個view添加一個左上角標簽(listview用) labelview label = new labelview(this); label.settext("view"); label.settextcolor(color.blue); label.setbackgroundcolor(xffee); label.settargetview(findviewbyid(r.id.view), , gravity.left_top); }} |
以上內容是本文給大家分享的開源電商app常用標簽"hot"之第三方開源labelview,希望大家喜歡。














