由于很多朋友對于我之前寫的CMS系統中的后臺node部分的啟動有些不太理解的地方或者存在一些問題,這里我會專門寫一下啟動的步驟和細節,關于CMS全棧系統感興趣的朋友可以看看我之前寫的兩篇文章:
- 1. 基于nodeJS從0到1實現一個CMS全棧項目(上)
- 2. 基于nodeJS從0到1實現一個CMS全棧項目(中)
摘要
本文主要介紹如下內容:
- redis的安裝及redis服務器的啟動
- node服務器的啟動以及開發環境和正式環境的配置
- 服務器接口的測試及使用postman來測試接口
文章很短,希望大家可以更好的進行后面node和前端部分的開發。
1.redis的安裝及redis服務器的啟動
我們可以去redis官網下載redis安裝程序,我主要介紹window和 linux系統下的安裝,如果你是其他系統,可以去官網查看相關資料。
1.window下安裝和啟動服務
下載地址:https://github.com/MSOpenTech/redis/releasesRedis 支持 32 位和 64 位。這個需要根據你系統平臺來選擇,下載壓縮包到 C 盤,解壓然后將文件夾重命名為 redis。(這里方便記憶)
打開一個cmd窗口使用 cd 命令切換目錄到 C:\redis下,然后運行:
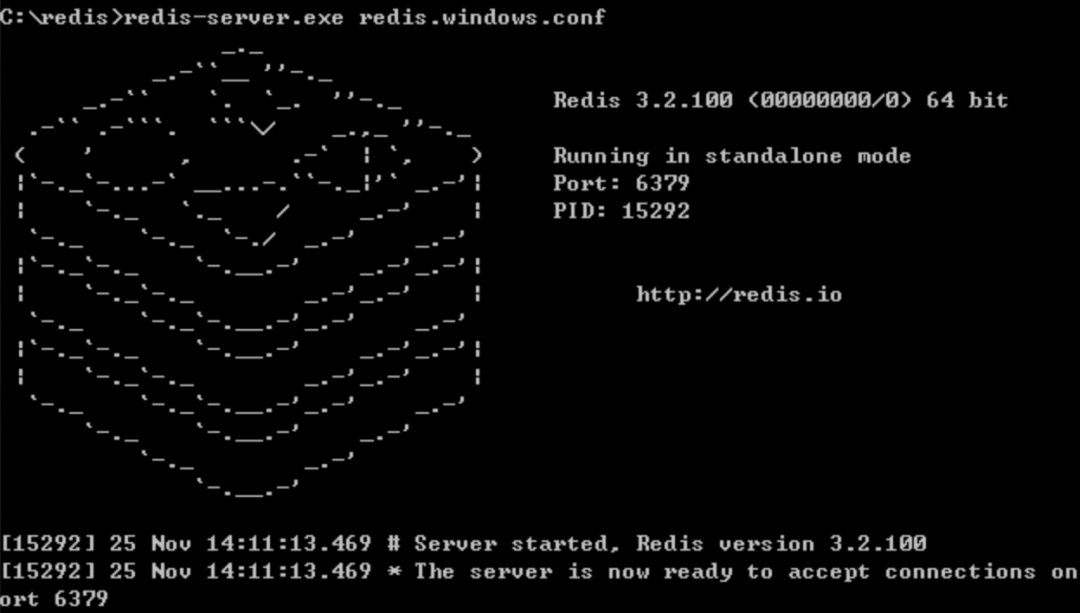
- redis-server.exe redis.windows.conf
輸入之后,如果顯示如下界面,說明啟動成功:
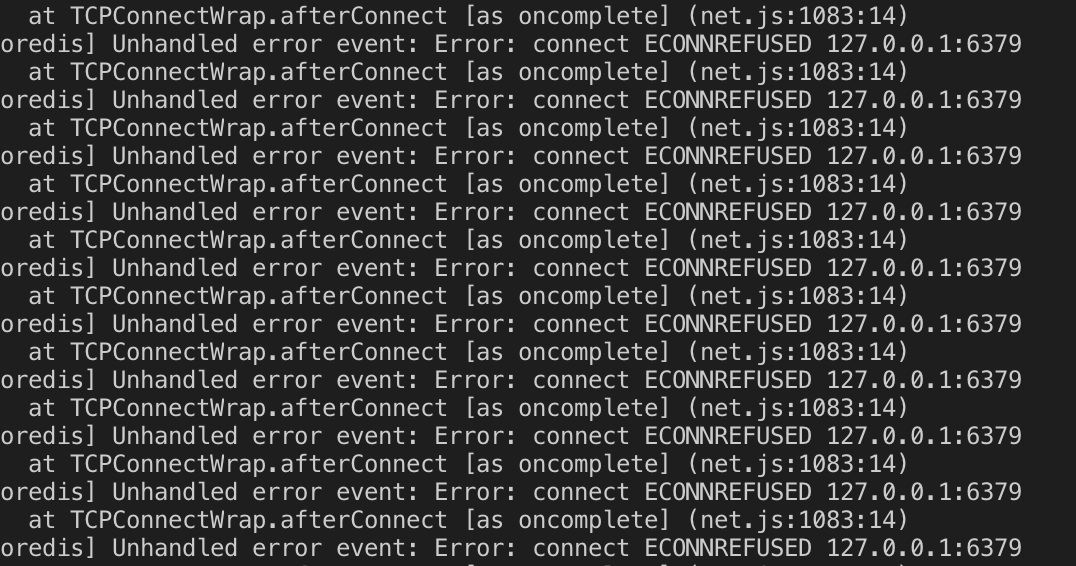
當然我們也可以把redis路徑添加到環境變量里,這樣就不用每次都在redis路徑下執行了腳本了。這樣啟動還沒有完,如果我們想測試redis是否可以執行,我們上面啟動的cmd窗口千萬不能關,否則我們跑node將會出現如下報錯:
好了,我們繼續,測試一下redis是否可用。首先我們新建一個cmd窗口,切換到 redis 目錄下運行:
- redis-cli.exe -h 127.0.0.1 -p 6379
設置鍵值對:
- set user xxx
則會出現如下結果:
這樣,redis啟動這塊就可以了。
2.linux下安裝啟動redis
下載地址:http://redis.io/download,建議下載最新穩定版本。
- $ wget http://download.redis.io/releases/redis-2.8.17.tar.gz
- $ tar xzf redis-2.8.17.tar.gz
- $ cd redis-2.8.17
- $ make
make完后 redis-2.8.17目錄下會出現編譯后的redis服務程序redis-server,還有用于測試的客戶端程序redis-cli,兩個程序位于安裝目錄 src 目錄下,下面啟動redis服務:
- $ cd src
- $ ./redis-server
然后下面使用redis-cli的方式和window類似,這里就不舉例子了,如果想詳細了解redis的配置和啟動,請認真研讀redis官方文檔。
2.node服務器的啟動以及開發環境和正式環境的配置
關于node的編譯和配置我在上一篇也簡單講了一下,這里我們具體介紹如何啟動項目和打包線上和發開環境代碼。首先我們看看package.json的執行代碼:
- "scripts": {
- "start": "export NODE_ENV=development && nodemon -w src --exec \"babel-node src\"",
- "build": "babel src --out-dir dist",
- "run-build": "node dist",
- "test": "echo \"Error: no test specified\" && exit 1"
- }
我們先看start,這里主要用來啟動我們開發環境的服務器,我們通過export NODE_ENV=development來定義開發環境的環境變量,由于我采用的是mac電腦,所以可以用export來定義一個node環境變量;window下我們采用set NODE_ENV=development來定義。我們用如下指令來啟動:
- npm start
- // or yarn start
其次我們看看build命令,主要是打包輸出的命令,dist為輸出的目錄名,你也可以根據自己代碼風格來命名。我們執行如下來打包:
- npm run build
- // or yarn build
run-build命令是我額外加的,主要是方便測試生產環境的代碼,即我們打包的后代碼。執行方式同上。關于如何使用環境變量,這里我們可以參考我項目中的config下的代碼:
- const isDev = process.env.NODE_ENV === 'development';
- //獲取本機ip地址
- function getIPAdress() {
- var interfaces = require('os').networkInterfaces();
- for (var devName in interfaces) {
- var iface = interfaces[devName];
- for (var i = 0; i < iface.length; i++) {
- var alias = iface[i];
- if (alias.family === 'IPv4' && alias.address !== '127.0.0.1' && !alias.internal) {
- return alias.address;
- }
- }
- }
- }
- const IP = getIPAdress();
- const staticPath = isDev ? `http://${IP}:3000` : '線上地址';
- module.exports = {
- isDev,
- staticPath
- }
我們可以使用process.env.NODE_ENV來拿到我們在package下定義的環境變量,然后進行不同的操作。以上代碼主要作用就是下其他業務代碼傳遞環境變量,并對靜態路徑根據不同環境使用不同的ip地址,方便前后端調試。
3.服務器接口的測試及使用postman來測試接口
當我們啟動好服務器后,我們可以利用ip去測試端口,由于我們初始化時會初始化config和admin數據,所以我們可以使用postman來測試接口可靠性,為了方便理解,我會剖出初始化代碼,如果有不理解的,可以可和交流。
- // server/src/db/schema/config.js
- // ...
- // 初始化config數據
- async function initConfig(){
- const isExist = await configSchema.exists()
- if(!isExist) {
- const result = await configSchema.hmset(null, {
- header: {
- columns: ['首頁'],
- height: '50',
- backgroundColor: '#000000',
- logo: ''
- },
- banner: {
- type: '1', // 0為標簽云,1為輪播圖
- label: [],
- bgUrl: '',
- bannerList: []
- },
- bannerSider: {
- tit: '側邊欄信息',
- imgUrl: '',
- desc: ''
- },
- supportPay: {
- tit: '',
- imgUrl: ''
- }
- })
- if(!Array.isArray(result)) {
- console.log('配置信息初始化完成')
- }else {
- throw result
- }
- }
- }
- initConfig()
我們在server/src/db/schema/config.js下可以看到這段初始化config的代碼,接下來看看路由定義:
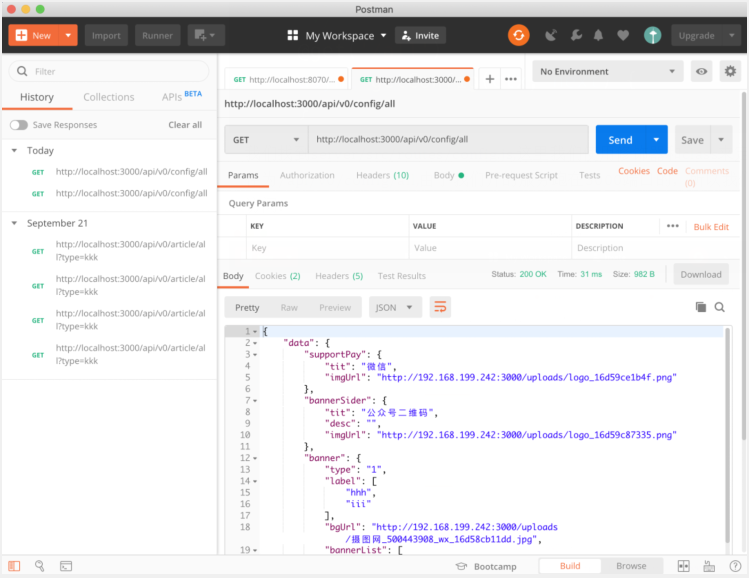
我們找到server/src/routes/config.js,這里我們使用修飾器和class來定義我們的路由api路徑為/api/v0/config/all,由于我們開的服務跑在3000端口的,所以我們使用postman這樣訪問:
這樣,是不是就拿到我們之前定義好的初始化數據了呢?
總結
綜上我們服務器啟動的流程如下:
- 啟動redis服務器
- 運行node啟動腳本 npm start or yarn start
- 根據router定義的路由api,使用postman或者本地請求測試端口
原文地址:https://mp.weixin.qq.com/s/rY_r7FAkauIa8xJX2Ab9AA