文件上傳現在都是很常見的了,可以上傳文件,上傳頭像等,不同的瀏覽器“文件上傳”有不同的效果
先看下火狐瀏覽器的效果是這樣的:

再看下ie瀏覽器是這樣的:

還有很多其他的瀏覽器,就不一一的查看效果了,那么這個上傳是怎么實現的呢?
一、文件上傳功能
(1)第一是要有這個上傳頁面了
首先是要寫表單元素了(其中就有處理頁面“關于上傳的處理了,其中有些規則可以寫”,還有傳輸方式,再就是一個重要的屬性,因為是文件上傳,所以要有這個屬性:enctype="multipart/form-data")再就是關于按鈕了,表單決定之后,就是里面的內容,文件上傳自然按鈕的類型是“file”;然后就是“上傳”按鈕了,這個要用到提交,所以按鈕類型要用“submit”的,代碼如下:
|
1
2
3
4
|
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--處理頁面起個名字,做文件上傳是這個屬性:enctype="multipart/form-data"--> <input type="file" name="file"/> //瀏覽文件的按鈕 <input type="submit" value="上傳" /> //提交的上傳按鈕</form> |
先看下效果:

(2)第二就是重要的文件上傳的處理頁面了
我們可以先上傳值輸出下,看下文件上傳之后會出現什么東西,注意的是:文件的傳值方式,這里不能用post或是get了,要用$_files[""]這個傳值方式
|
1
|
var_dump($_files["file"]); //輸出傳過來的值 |
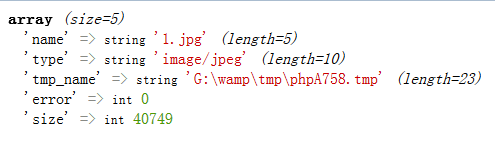
輸出結果如圖:

注意:因為下面會用到這張圖中的信息,在這個我先起個名字(array),便于下面用到時講述不清楚
不難看出數個二維數組:其中有文件的名稱,類型,保存位置,錯誤信息和文件的大小,這樣其實文件就會臨時的保存在服務器上了
上傳文件時有4項注意項:
1.控制上傳文件的類型
2.控制上傳文件的大小
3.防止文件名重復
3.1修改保存的文件名
3.11用戶名+時間戳+隨機數+文件名
3.12流水號
3.2使用文件夾
3.21public/lch/2017-2-12/1.jpg
4.保存文件
知道了這四項注意項(也相當于步驟),那么就開始一步一步的寫處理頁面就可以了
(1)在輸出時,可以看到不是有一項是“錯誤”項嘛,首先可以判斷下是否傳輸有誤
|
1
2
3
4
|
if($_files["file"]["error"]) //將文件傳值到處理頁面,找到出錯的索引,也就是(array)圖中的錯誤項error{ echo $_files["file"]["error"];} |
(2)上面是如果出錯就輸出出錯信息,沒有錯就是進行下面的內容了:按照注意事項開始寫吧
首先是:控制文件上傳時的類型和大小(也是從(array)圖中找到類型type和大小size,然后將它們賦想要的類型值就可以了)我們限定了jpeg和png這兩種,也可是多種,用“或”寫上就可以了。這里也用個if語句判斷下(如果文件類型是jpeg或是png并且文件大小是小于1024000的就可以上傳,否則就是上傳失敗)
|
1
2
3
4
5
6
|
if($_files["file"]["type"]=="image/jpeg" || $_files["file"]["type"]=="image/png" && $_files["file"]["size"]<1024000){<br> //注意事項3和4的內容<br>}else{ echo "文件類型不正確!"; } |
(3)在代碼中的注釋(注意事項3和4的內容)處開始寫文件的避免重復和保存
第一:找到文件的保存位置(想要保存在哪個位置),然后拼接上修改文件名的方式(使用時間戳方式)
|
1
|
$filesname = "./files/".date("ymdhis").$_files["file"]["name"]; //$_files["file"]["name"]這也同樣的也是(array)圖的名稱name |
第二:判斷文件是否存在(存在就提示,不存在就保存到文件夾中)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
if(file_exists($filesname)) //file_exists()方法:判斷文件是否存在,里面的值就是定義的保存位置{ echo "文件已經存在"; //存在給出提示}else{ //不存在就,保存文件(move_uploaded_file()保存) move_uploaded_file($_files["file"]["tmp_name"],$filesname); //里面的值要有當前的保存位置,將要保存到哪的位置}<span style="font-family: 宋體; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上傳的時候是utf-8的編碼格式,windows是用的國標的編碼格式,上傳上漢子可能成為亂碼了,可以在文件保存位置下面加上“轉換編碼格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3個值,一是現在使用的編碼格式,二是想要轉換的編碼格式,三是想要轉換的字符串</span>$filename = iconv("utf-8","gb2312",$filesname); //這個iconv()里面有3個值,一是現在使用的編碼格式,二是想要轉換的編碼格式,三是想要轉化的字符串<span style="font-family: 宋體; font-size: 15px">2.如果上面的文件的上傳格式是篡改的格式,也用move_uploaded_file()方法</span> |
到此這個文件上傳就結束了,可以試一下。
二,上傳文件預覽
上傳圖片時,都會先看效果怎么樣,然后再上傳的,接下來就是圖片預覽功能了
(1)可以先有個文件按鈕,用于選擇文件
|
1
|
<input id="uploadimage" type="file" name="photoimage" class="fimg1" onchange="previewimage();" /> //對這個按鈕加一個事件 |
(2)用于顯示的這個圖片的一個div
|
1
|
<div id="uploadpreview"></div> |
給這個div加點樣式
|
1
2
3
4
5
6
7
8
|
#uploadpreview { width: 168px; height: 168px; background-position: center center; background-size: cover; border: 4px solid #fff; -webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0); display: inline-block;<br>} |
看下效果:

然后就是寫事件了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
$("#uploadimage").on("change", function(){ // 得到一個參考文件列表 var files = !!this.files ? this.files : []; // 如果沒有選擇任何文件,或者沒有文件讀到就返回 if (!files.length || !window.filereader) return; // 只有進行選擇的文件是一個形象 if (/^image/.test( files[0].type)){ // 創建一個新的filereader的實例 var reader = new filereader(); // 讀取本地文件作為一個dataurl reader.readasdataurl(files[0]); // 當加載時,圖像數據設置為背景的div reader.onloadend = function(){ $("#uploadpreview").css("background-image", "url("+this.result+")"); } }}); |
這只是一個簡單的上傳預覽,上傳到文件中的處理頁面還沒有寫,改天補上完整的上傳圖片代碼
看下選中圖片的效果

這樣,文件上傳和圖片預覽就結束了,這兩個結合一下就可以做出圖片的上傳了,過后我會繼續補充完整的~~~
原文鏈接:http://www.cnblogs.com/nuanai/p/6277323.html













